
css动画效果代码淡入淡出折叠展开点击悬浮
css动画效果代码淡入淡出折叠展开点击悬浮淡入.coup-anim { width: -webkit-fill-available; bottom: 0; position: fixed; border-radius: 20upx; margin-bottom: 0; margin: 20upx 1...

分享一个非常有趣的纯css杂志封面折叠效果
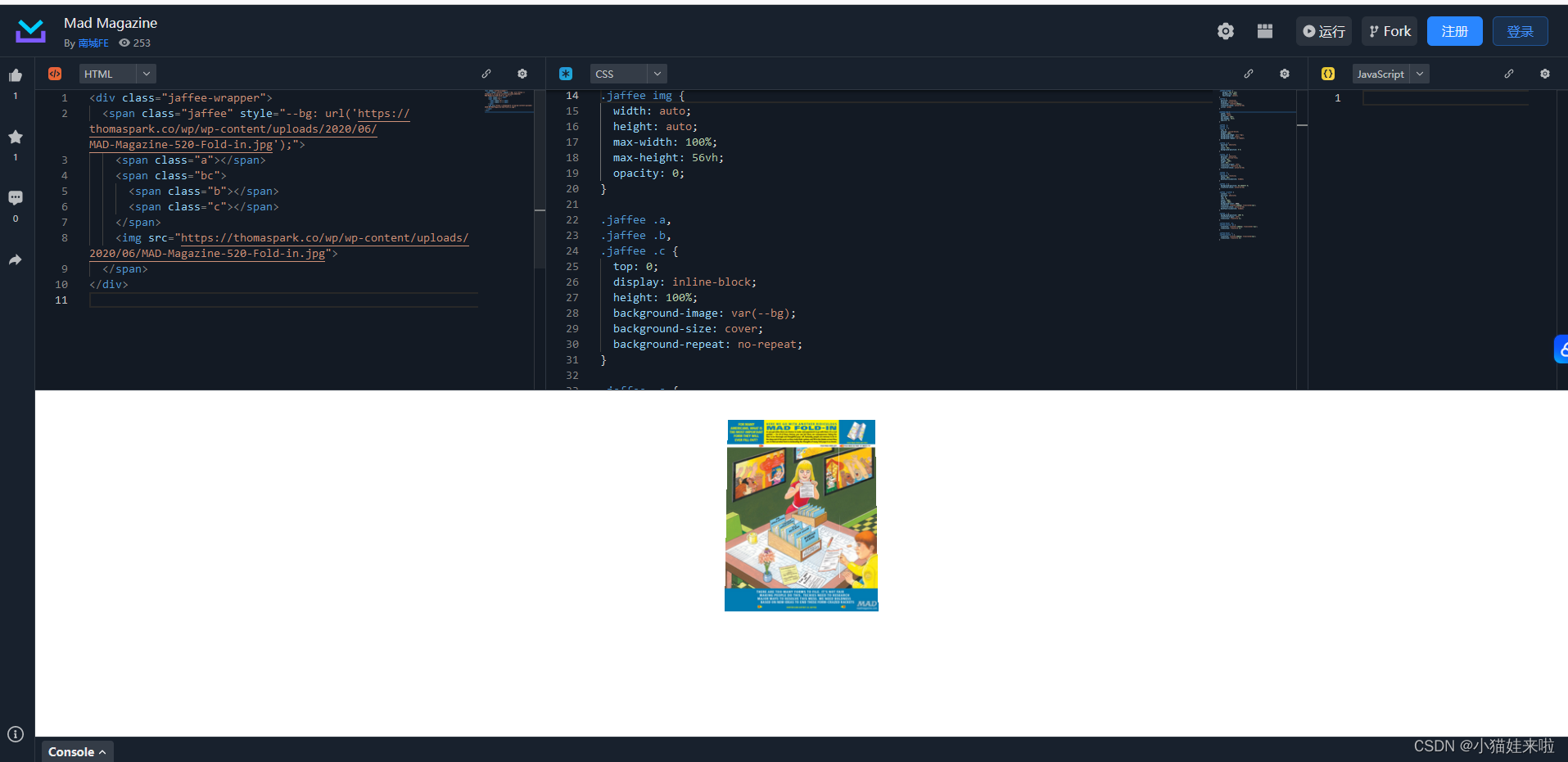
效果出处这个css杂志封面折叠效果非常有趣,我就转载加以记录。效果来源于:码上掘金Mad Magazine效果HTML<div class="jaffee-wrapper"> <span class="jaffee" style="--bg: url('htt...

纯CSS杂志封面折叠效果
如图所示,这是一个杂志封面图的折叠效果,折叠前后的图片内容完全不违和,瞬间对这个图片内容的排版设计很是称赞,但这块不再本次文章的讨论范围,本次文章是要用纯CSS实现这个折叠效果。 按图片的效果进行代码还原很多方式都可以实现,以下是本次实现的主要几点: 纯CSS实现,不依赖JavaScript 使用单...
通过HTML+CSS实现折叠样式完整代码
前言通过html+css实现折叠样式一、实现思路动态修改元素的高度,并添加过渡效果。二、实现代码html代码: <div class="fold"> <div class="child0">选项一</div> <div class&#...
重提CSS中外边距折叠问题
避免父子元素边距折叠问题的方式分两类:1.为父元素创建块级格式化上下文(BFC)(有一些元素是默认创建了 BFC 的,比如 body 元素),让它的子元素的 margin 值不影响父元素的 margin 值计算2.将父元素与它的第一子元素「隔离开」,比如给父元素加 padding 或 border ...
css使用两个ul嵌套制作折叠框遇到的问题?
为什么ul没有占据空间?主要是嵌套的那个ul不显示,元素调试时显示在底下,也没有位置。第二章,第三章,第四章,不是他的子类li,而是他父亲的兄弟li。如何用jquery制作折叠框呢
重提CSS中外边距折叠问题
避免父子元素边距折叠问题的方式分两类: 为父元素创建块级格式化上下文(BFC)(有一些元素是默认创建了 BFC 的,比如 body 元素),让它的子元素的 margin 值不影响父元素的 margin 值计算将父元素与它的第一子元素「隔离开」,比如给父元素加 padding 或 border但是当这...
一起谈.NET技术,不错的VS2010扩展——JSEnhancements,让js和css也折叠
在Visaul Studio 2010中写js或css代码,缺少像写C#代码时的那种折叠功能,当代码比较多时,就很不方便。 今天发现,已经有VS2010扩展支持这个功能,它就是——JSEnhancements(下载地址)。 用了一下,感觉不错,定义region,只需将#region写在注...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







