
web前端-JavaScript中的this指向
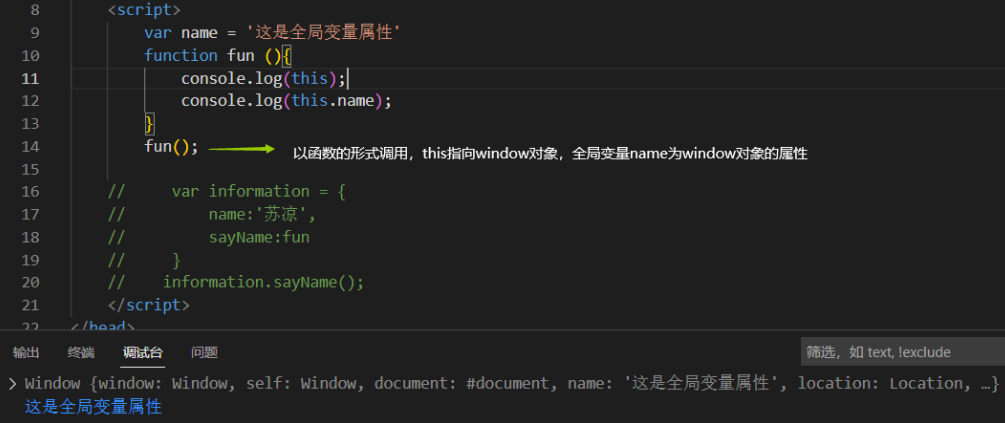
什么是this指向解析器在调用函数每次都会向函数内部传递一个隐含的参数,这个隐含的参数就是this.this指向的是一个对象,这个对象我们称为函数执行的上下文对象。this的指向规则根据函数的调用方式的不同,this会指向不同的对象以函数的形式调用时,this永远都是window以方法的形式调用时,...

web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
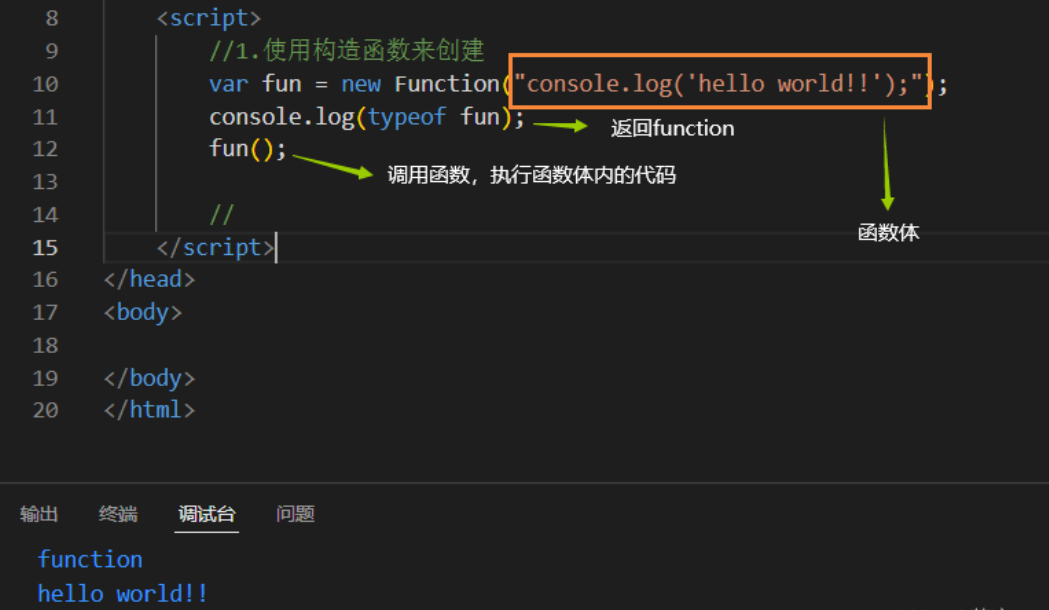
简介函数(Function)函数也是一个对象函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)。函数中可以保存一些代码,在需要的时候调用。函数的创建在JavaScript中有三种方法来创建函数构造函数创建函数声明创建函数表达式创建其中第一种方法在实际使用中并不常用。创建函数之后需调用函...

web前端-JavaScript中的对象(Object)
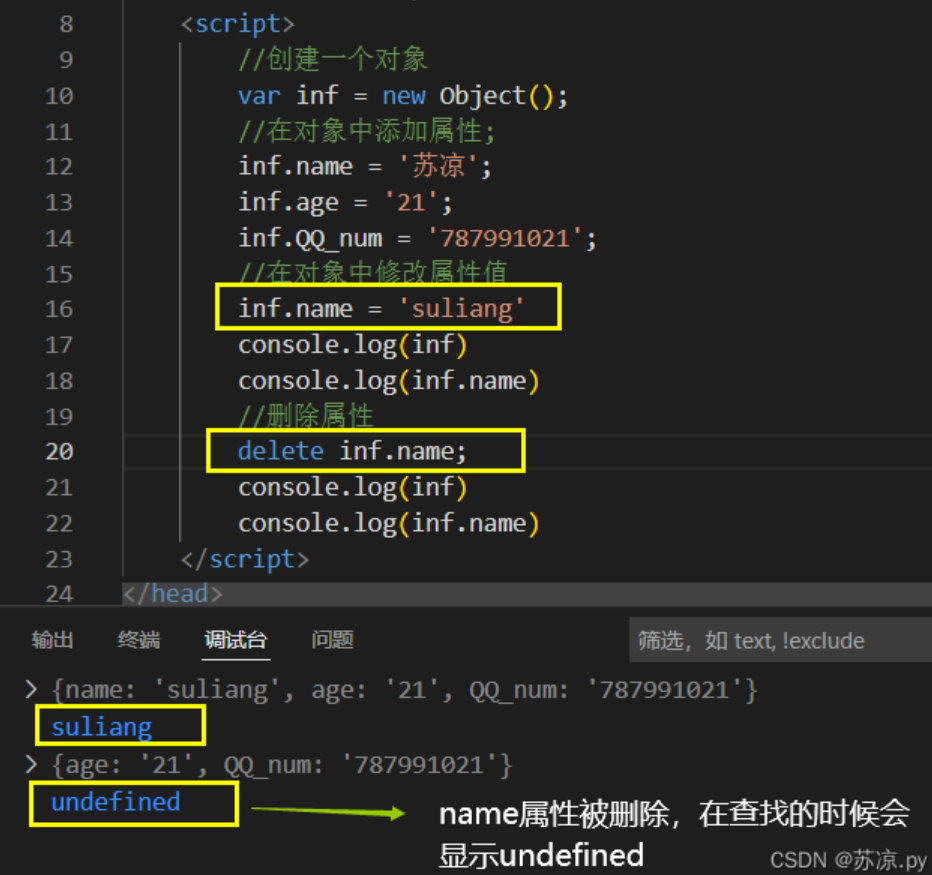
对象是什么?对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。在上一节我们说到JavaScript中有许多数据类型,有基本数据类型和引用数据类型,在这里我可以理解为只要不是基本数据类型,都属于对象。对象的分类内建对象由ES标准中定义的对象,在任何的ES的实现中都可以使用。宿主对象由...

web前端-JavaScript流程控制语句(条件判断,条件分支和循环语句)
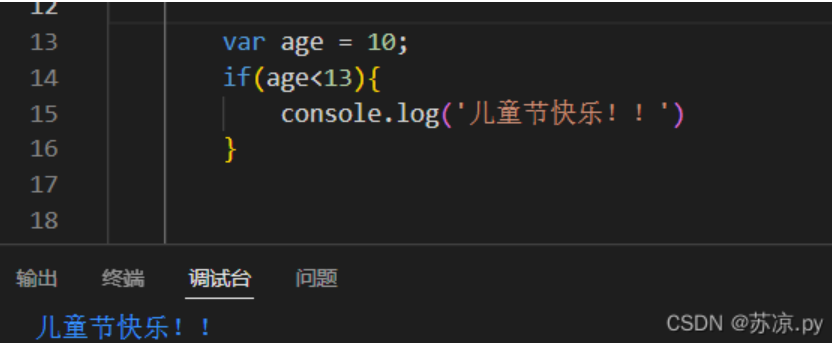
流程控制语句JS中的程序是从上到下一行一行执行的,通过流程控制语句可以控制程序执行流程,使程序可以根据一定的条件来选择执行。条件判断语句使用条件判断语句可以在执行某个语句之前进行判断,如果条件成立才会执行语句,条件不成立则语句不执行。注意:在条件表达式中判断为true才会执行后面的语句。含有多个条件...

web前端-JavaScript标识符和数据类型/强制类型转换
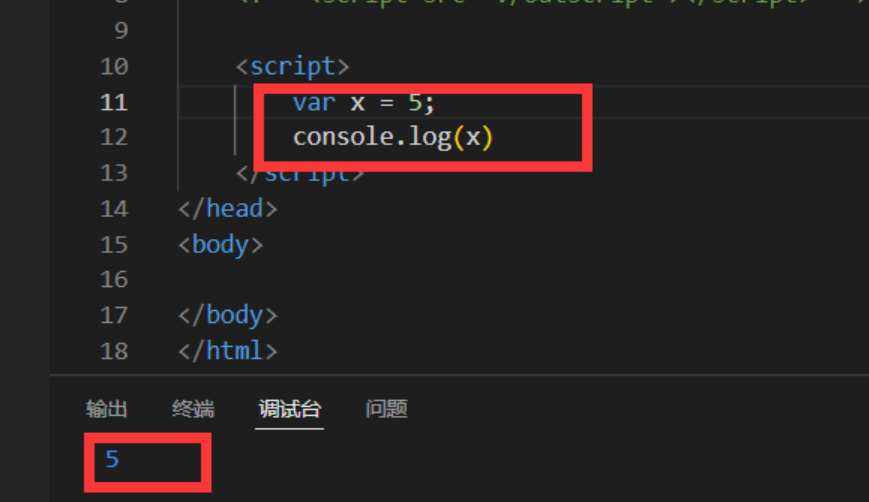
字面量一些不可以改变的值,可以直接使用。但不建议使用。一般赋值给变量后引用。变量可以改变的值。变量可以用来保存字面量,而且变量的值是可以任意改变的,变量更加方便我们使用,所以在开发中都是通过变量去保存一个字面量,而很少直接使用字面量。实例 x = 5; x为变量,5为字面量声明,赋值变量在js中,用...

web前端-前端三剑客之JavaScript
JavaScript简介起源JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证。所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。比如∶用户名的长度,密码的长度,邮箱的格式等。简史JavaScript是由网景公司发明,起初命名为LiveScript,后来由于SUN...
网站介绍web前端 html+css+javascript网页设计
网站布局方面:采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程序方面:采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。网站素材方面:收集各大平台好看的图片素材,并...

web前端必背知识 javascript 数组 下
五、遍历数组遍历数组的基本了解数组中的每一项我们怎么取出来?可以通过数组名【索引号】的方式一项项的取出:var arr = ['星期1','星期2','星期3','星期4','星期5','星期6','星期7'] console...

web前端必背知识 javascript 数组 上
文章目录前言一、本文的学习目标二、数组的概念三、创建数组数组的创建方式四、获取数组中的元素数组的索引数组下标的练习五、遍历数组遍历数组的基本了解数组长度六、数组中新增元素通过修改length 长度新增数组元素七、数组案例冒泡排序结束前言本文章讲述了web前端 JavaScript 数组的基础知识与一...

WEB前端开发 Javascript---this指向
前言本文讲解了WEB前端开发javascript的this指向基础,如果觉得对你有帮助请关注小编,你的支持就是我更新的动力!以下是本篇文章正文内容,下面案例可供参考一、javascript thisthis作为js语言的一个关键字,表示函数运行时自动生成的一个内部对象,只能在函数内部使用。情况1 :...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web前端相关内容
- web前端响应式设计
- 前端面试web
- web前端笔记
- web前端源码
- web前端源码面试
- web前端解析
- web前端题目
- web面试题前端
- web前端内存
- web前端开发前端
- 面试web前端
- web前端实战
- react web前端
- 前端后端构建web
- 前端后端web
- 前端构建web
- 前端web实践
- 前端后端web技术
- 前端构建web实践
- web学习前端
- js web前端
- web前端学习
- web前端主题更换全解析
- 视觉智能平台web前端
- web前端报错
- 视觉智能web前端
- web前端伪类
- web前端用法
- web前端规范
- web前端元素属性
- web前端选择器
- web前端属性
- web前端css选择器
- web前端语法
- web前端html
- web前端dom
- web前端html dom
- web前端html元素
- web前端函数
- web前端jquery函数
- web前端标签
- web前端select
- web前端javascript函数
- web前端ready
- web前端事件
- web前端javascript jquery
- web前端javascript事件
- web前端图片
web更多前端相关
- web前端css3
- 笔记web前端
- 前端web前端学习
- web前端设置
- web前端css js jquery html
- web前端html css
- web前端区别
- 好程序员web前端学习笔记
- web前端基础
- 好程序员web前端教程
- 构建web前端
- web前端技能
- web前端面试考点
- web前端后端
- 前端学习web
- 前端学习笔记web学习
- 前端web入门
- web前端css样式
- web前端html语言
- 前端技术web
- web前端脚手架
- web前端表格
- web前端网页
- web前端项目
- 响应式web前端
- web前端对象
- web前端教程
- web前端数组
- web前端入门
- 技术web前端
- 前端学习笔记web学习脚手架
- web前端笔记css
- web前端列表
- 前端入门web
- web前端数据类型
- web前端表单
- web前端页面
- web前端javascript对象
- web前端布局
- web前端盒子模型
- web前端浮动
- web前端语言
- web前端html5设置
- 程序员web前端css
- web前端策略
- 程序员web前端
- web前端react
- web前端网页设计
- web前端html5 css3入门h5
- web前端八股文








