微信小程序怎样给事件传值的
1.通过自定义属性传值: 在触发事件的组件上,可以通过自定义属性将需要传递的值绑定到事件对象上。在事件处理函数中,通过event.currentTarget.dataset来获取自定义属性的值。示例代码:htmlCopy Code<!-- 触发事件的组件 --> <view dat...

微信小程序学习笔记(4) -- 页面间的跳转和传值
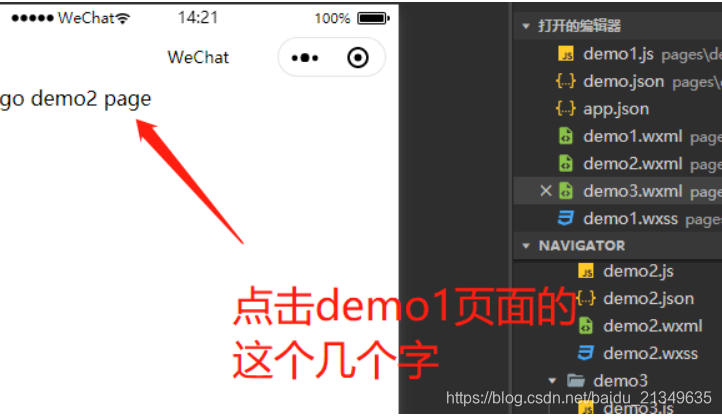
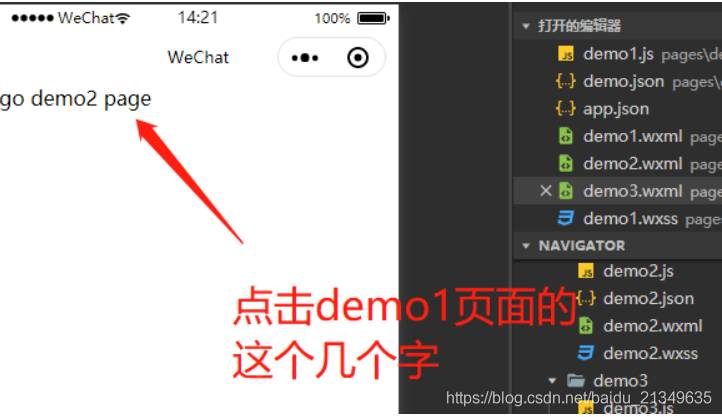
页面间跳转页面间跳转 — 导航关键标签: navigator首先注意2个地方:1.在app.json中书写一个配置项,会自动生成该页面的page下面的2个文件2.如果新建的page的json文件是空内容,改页面不会被渲染,显示空白,解决方式在page的json中加个{},让它符合json的规范。案例...

picker选择器(下拉框)以及传值问题
wxml<view class="section"> <view class="section__title">普通选择器</view> <picker bindchange="bindPickerChange" value="{{index}}" r...

微信小程序学习实录7(H5嵌入小程序、获取微信收货地址、数组对象url传值、js获取url参数)
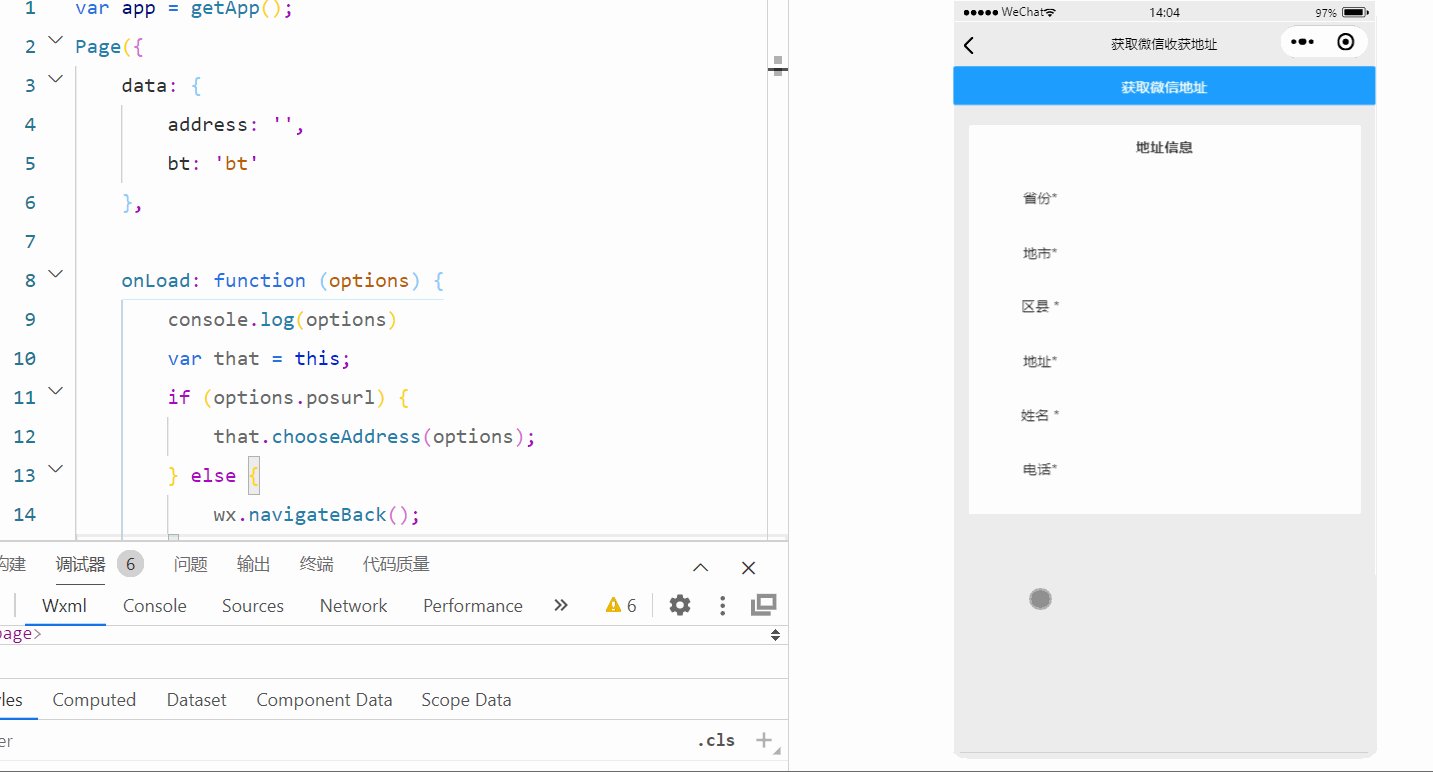
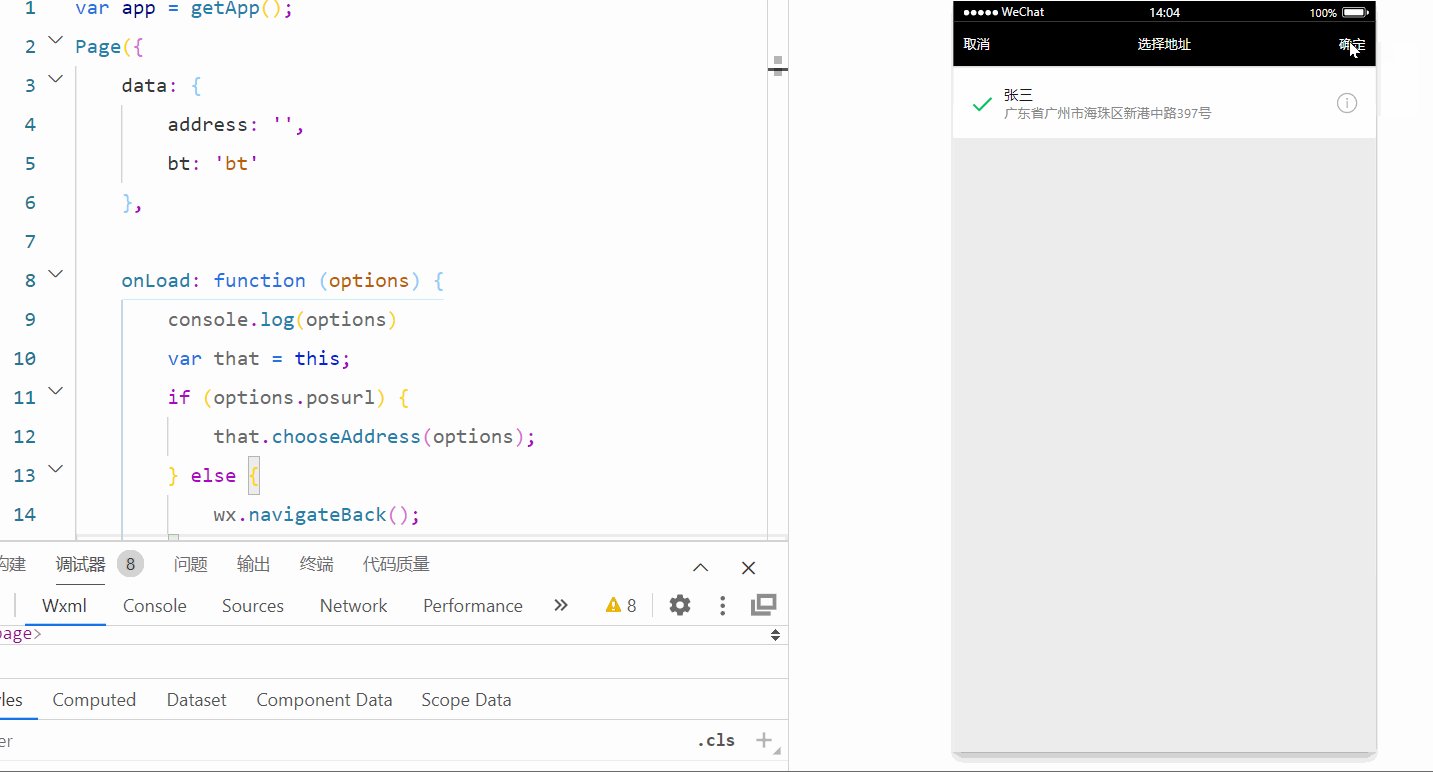
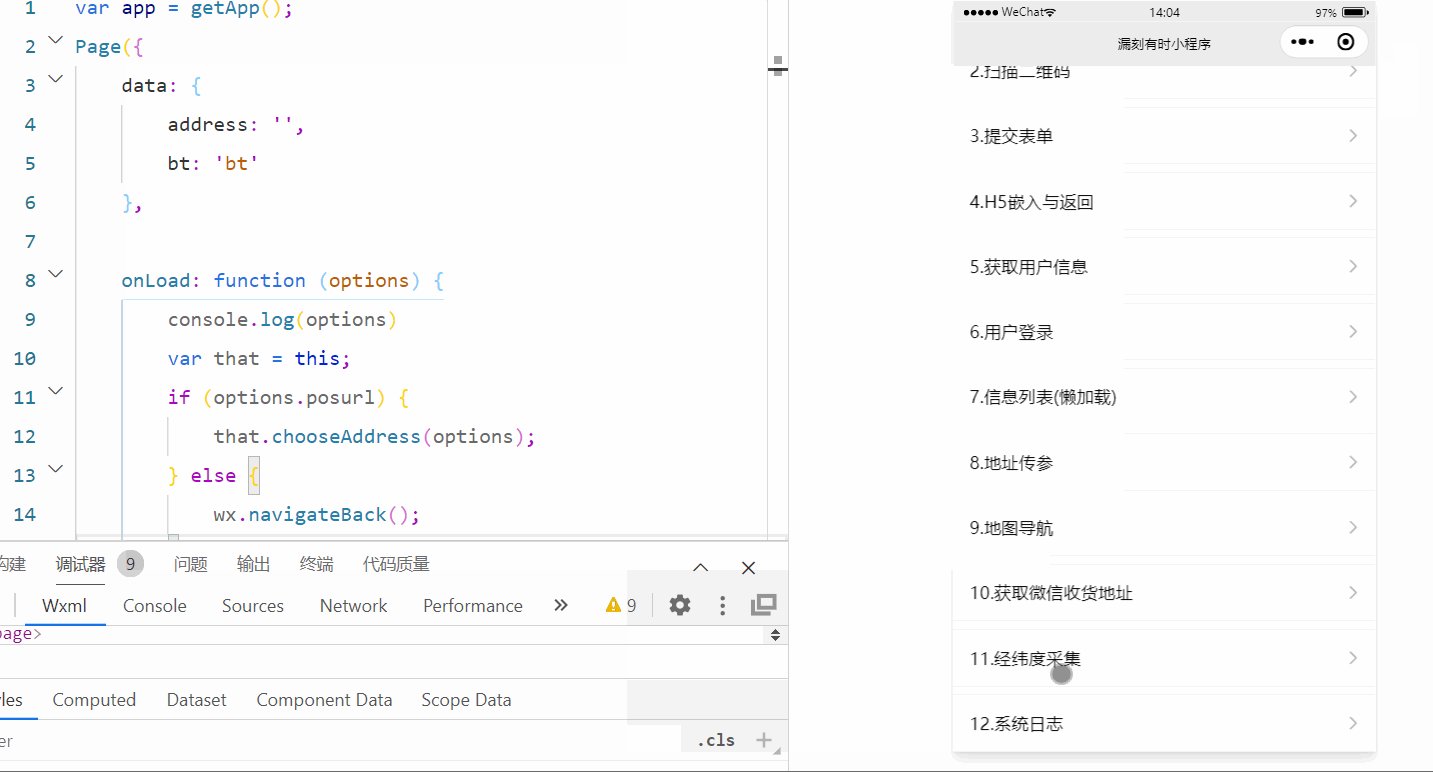
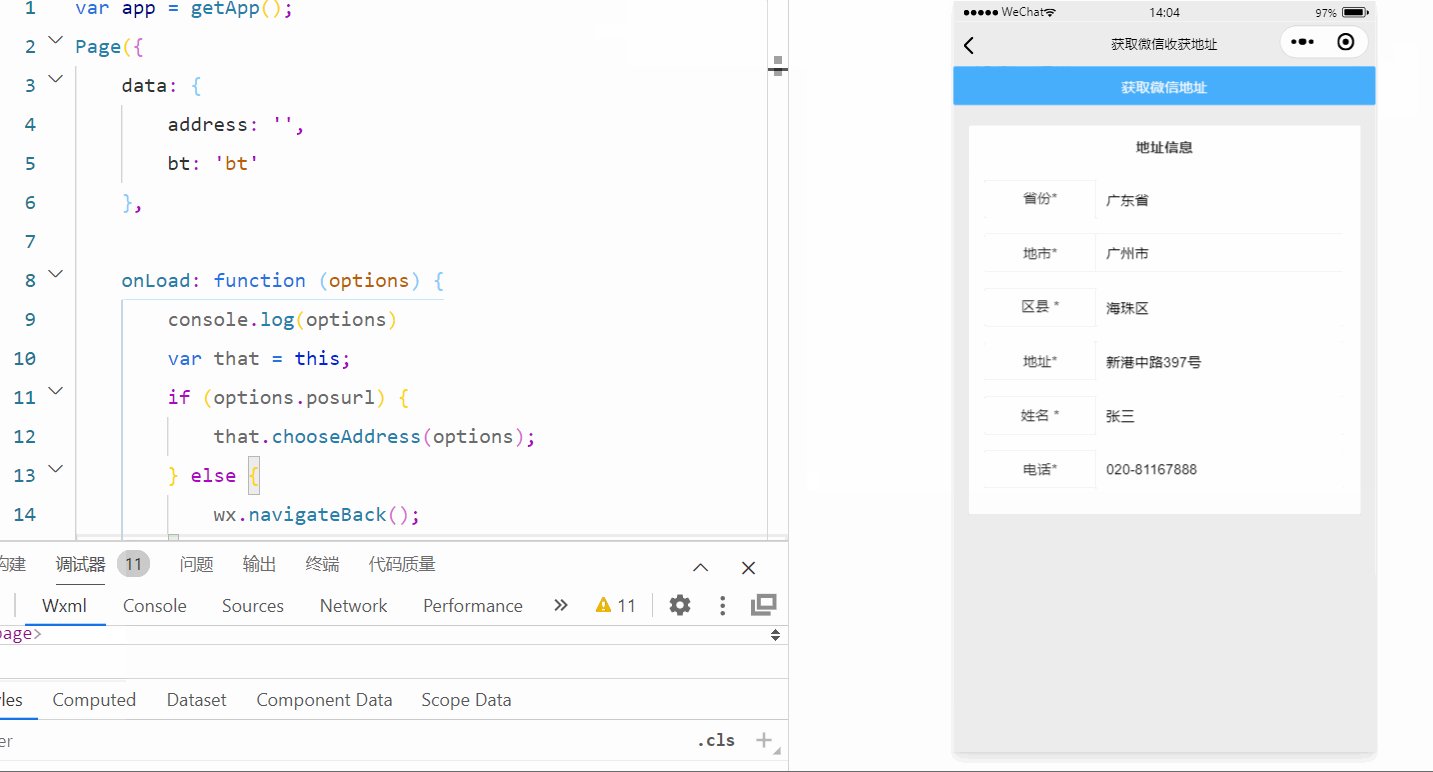
获取微信收货地址准备动作:在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。一、web-view加载H5<web-view src="https://test.com/data/address.html"></web-view> 2.引入外部JS库 ...
微信小程序组件封装传值以及问题点规避
封装组件1、在components文件加下新建组件文件夹,在该文件夹下新建组件2、在app.json中注册该组件"usingComponents": { "page": "components/auth/index", "componentB":"/components/componentB/c.....

微信小程序_组件的引入、传值
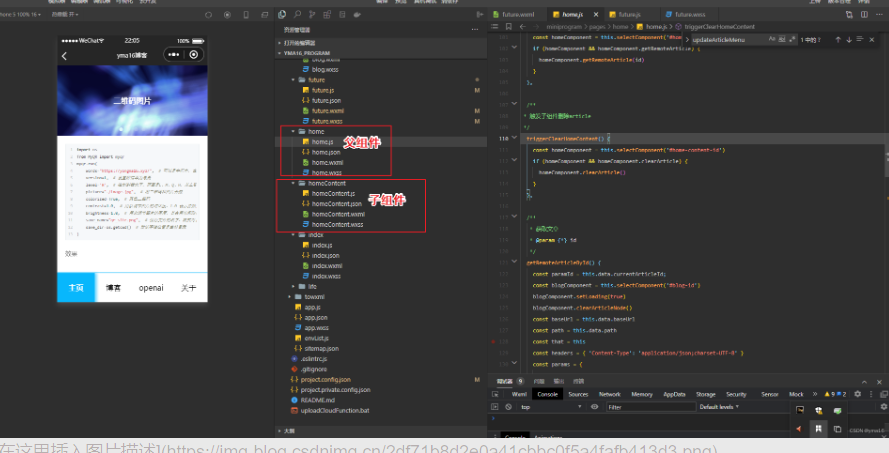
@[TOC] ⭐ 前言 大家好,我是yma16,不止前端,本文将介绍微信小程序的组件传值。 ⭐ 开始 组件引入(usingComponents) 在组件的json配置文件usingComponents添加一个key valuekey为组件引用名称,value为组件的路径引入 { "usingC...

微信小程序学习笔记(4) -- 页面间的跳转和传值
页面间跳转页面间跳转 — 导航关键标签: navigator首先注意2个地方:1.在app.json中书写一个配置项,会自动生成该页面的page下面的2个文件2.如果新建的page的json文件是空内容,改页面不会被渲染,显示空白,解决方式在page的json中加个{},让它符合json的规范。案例...

微信小程序组件的拆分及其传值
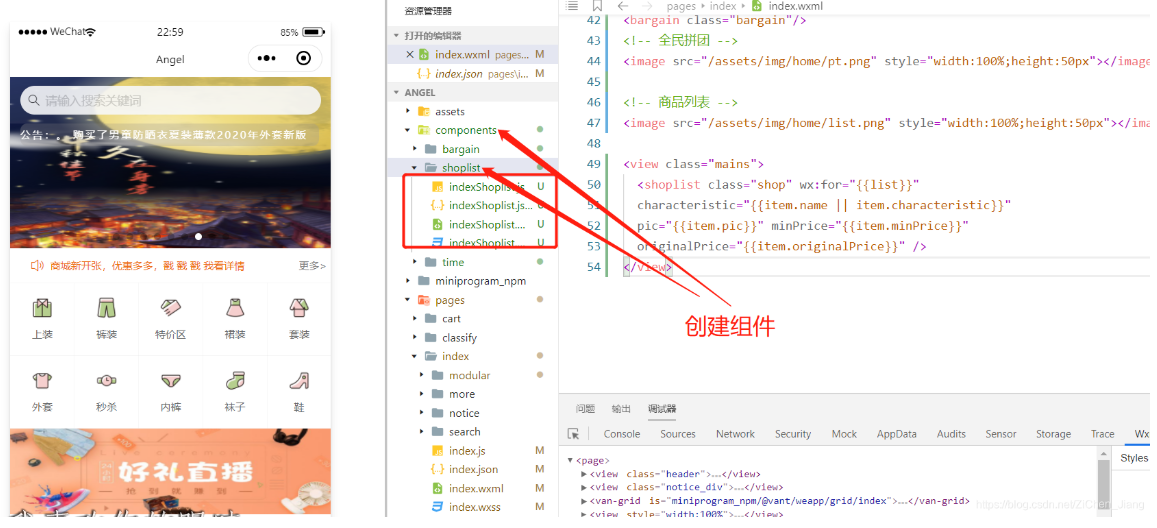
1、创建component组件2、在index主页面的index.json文件里配置引入组件3、在主页面的wxml里面直接写shoplist标签wx:for="{{list}}" 是循环已经在js文件里请求到的数据以下是传值(传给组件)characteristic="{{item.name || i...
微信小程序页面之间的传值
微信小程序还是基于html和js来做,因此页面之间的传值,和网页中的url之间的跳转很相似,将参数拼接在url中(请注意如果数据量大的话,通过url拼接参数会传递不完整,可以采用全局变量来做,或者使用微信小程序的本地存储功能) 举个例子:从页面1跳转到页面2 页面1 wx.navigateTo({u...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




