
微信小程序项目实例——打卡时钟
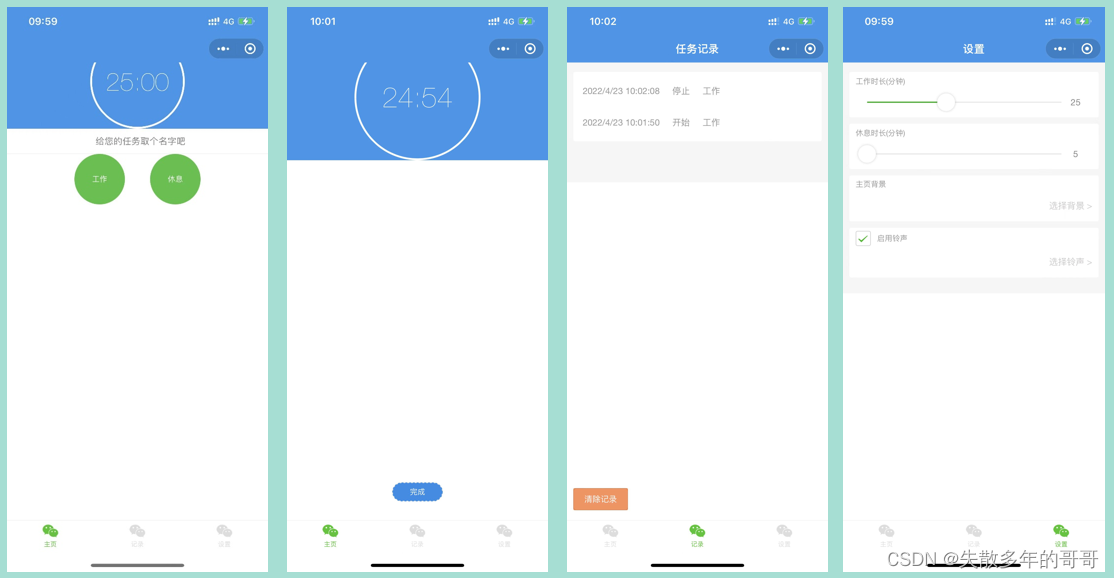
微信小程序项目实例——打卡时钟文章目录微信小程序项目实例——打卡时钟一、项目展示二、首页三、设置文末:项目代码项目代码见文字底部一、项目展示这是一款简单实用的小时钟工具分为工作和休息两种状态用户可以设置相应的时间所有的时钟记录都会被保存下来二、首页首页由计时器、任务输入框和两个计时按钮组成<v...

微信小程序|动态时钟
问题描述近期,网络上流行了一个“时间管理”的梗,想要做好时间管理,清楚把握时间才是关键点,那么借着这个“时间管理”,来介绍一个小程序实现动态时钟的案例吧。效果图:图2.1 动态时钟解决方案1、wxmlwxml代码十分简单,只需要一个canvas组件便能实现一个时钟外圆形状。<canvas &n...

微信小程序 | 酷炫时钟样式整理【附源码】
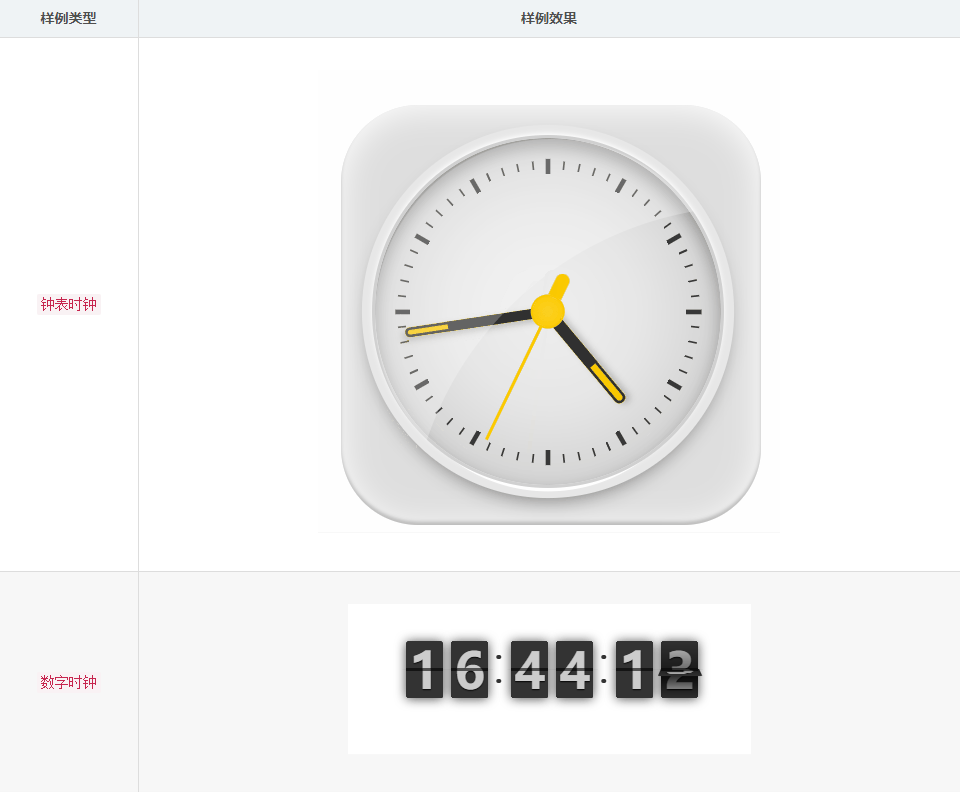
需求背景时钟样式通常用在时间打卡类的程序中较多,很多时候时间样式更多只是简单的字符串的前端展示,并没有进行样式的优化。特此整理了可以适配于移动端的时钟展示界面。源码基于vue 2.0和uni-app框架。完全可以根据你的需求打包到各类小程序或app中。😁😂🤣😃😄😅 ...

微信小程序——模拟时钟案例
案例效果图实时更新,因为我当时是六点多前导知识:canvas微信小程序中的canvas画布(内容过多,请查看我整理的另一篇博客):链接:https://yangyongli.blog.csdn.net/article/details/115406308如果想查看网页中的canvas知识,...

微信小程序之画布时钟
今天做的是一个微信小程序画布时钟,也就是传统的数字时钟。直接上图,效果如图。onLoad: function(){ //将全局变量Index保存在that中,里面函数调用 var that = this //获取系统信息 wx.getSystemInfo({ //获取系统信息成功,将系统窗口的宽高赋...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




