封装HTML5中canvas画布操作的第三方库
在HTML5中,有许多第三方库可以帮助更高效地开发在<canvas>中绘制图形的功能。这些库提供了更简单、更灵活、更易用的API和功能,使得绘制图形和动画变得更加容易。以下是一些流行的封装HTML5 canvas的第三方库:1、p5.js: p5.js是一个基于Processing的Ja...

HTML5 —— 初识 Canvas 画布
Canvas 画布<canvas> 元素用于图形的绘制,通过脚本(通常是JavaScript)来完成绘制一个矩形注:getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法fillStyle 可以是CSS颜色,渐变,或图案。f...
HTML5的学习之canvas画布(五)
HTML5的学习之canvas画布canvas其他剩余的方法和属性。转换方法描述scale()缩放当前绘图至更大或更小。rotate()旋转当前绘图。translate()重新映射画布上的 (0,0) 位置。transform()替换绘图的当前转换矩阵。setTransform()将当前转换重置为单...
HTML5的学习之canvas画布(四)
HTML5的学习之canvas画布这篇博客继续学习canvas的文字相关属性和方法。属性属性描述font设置或返回文本内容的当前字体属性。textAlign设置或返回文本内容的当前对齐方式。textBaseline设置或返回在绘制文本时使用的当前文本基线。方法方法描述fillText()在画布上绘制...
HTML5的学习之canvas画布(三)
HTML5的学习之canvas画布上篇博客主要讲解了canvas线条有关的一些属性和方法。这篇文章我们继续学习canvas有关图形绘制的方法。1.矩形方法描述rect()创建矩形。fillRect()绘制"被填充"的矩形。strokeRect()绘制矩形(无填充)。clearRect()在给定的矩形...
HTML5的学习之canvas画布(二)
HTML5的学习之canvas画布这篇文章我么继续学习canvas画布。学习学习canvas画布线条的颜色,渐变,阴影等属性和方法。属性1.颜色属性属性描述fillStyle设置或返回用于填充绘画的颜色、渐变或模式。strokeStyle设置或返回用于笔触的颜色、渐变或模式。2.阴影属性属性描述sh...
HTML5的学习之canvas画布(一)
HTML5的学习之canvas画布前面几篇博客我们一直在讲如何使用canvas绘制一下图片,但是没有讲过canvas如何使用,都有哪些属性,方法等。今天我们就来讲一讲canvas的有关属性和方法。 HTML5 标签用于绘制图像(通过脚本,通常是 JavaScript)。 &...

html:canvas画布绘图简单入门-刮刮乐-4
<style> body { margin: 0; padding: 0; height: 100vh; display: flex; align-items: center; justify-content: center;...

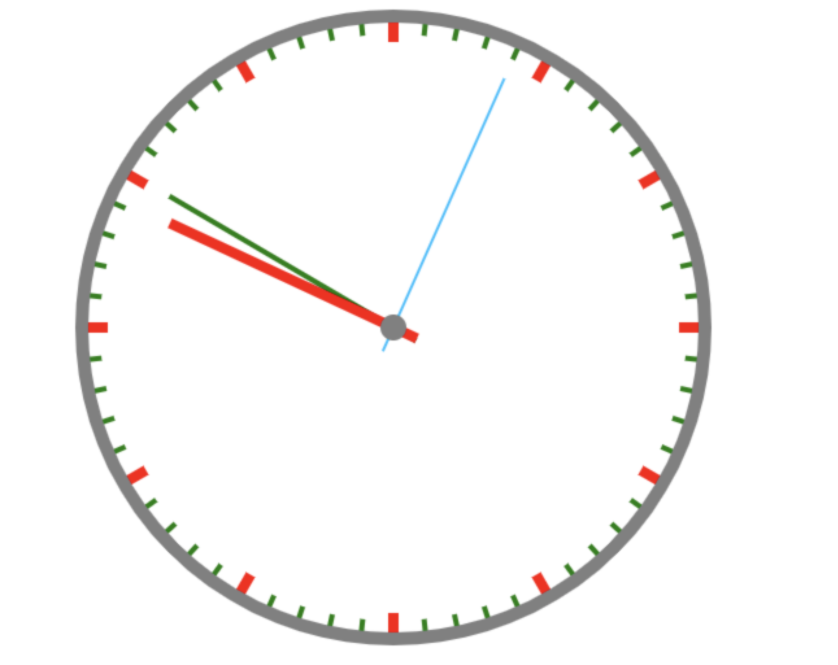
html:canvas画布绘图简单入门-绘制时钟-3
<canvas id="canvas" width="600" height="600"></canvas> <script> let canvas = document.querySelector('...

html:canvas画布绘图简单入门-2
分辨率和元素尺寸<canvas width="600" height="700" style="width:800px; height:900px"> </canvas>内容分辨率: 600 * 700元素尺寸: 800 * 900示例6:将...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML canvas相关内容
- html5 HTML canvas
- HTML canvas 3d
- HTML canvas HTML
- HTML canvas html5入门
- HTML canvas区别
- HTML html5 canvas区别
- HTML canvas入门
- HTML html5 canvas
- canvas HTML
- HTML SVG canvas
- HTML canvas图形
- HTML canvas矩形
- HTML元素canvas
- HTML canvas动画
- HTML Canvas绘图
- HTML canvas钟表
- HTML canvas涂鸦
- HTML学习canvas画布
- HTML canvas圆角矩形
- HTML canvas图像处理
- HTML canvas制作
- HTML canvas方法
- HTML canvas ie
- 游戏开发HTML canvas
- HTML canvas绘制
- HTML canvas图
- HTML canvas 2d
- HTML canvas 2d 3d
- HTML实战canvas
- HTML canvas库存
- HTML Canvas绘制库存变化折线
- HTML canvas文字
- HTML canvas时钟
- HTML canvas会动时钟
- HTML canvas旋转
- HTML canvas动态效果
- HTML canvas画图
- HTML canvas图案
- HTML Canvas绘制国旗
- HTML canvas库存计算
- Wadda HTML Canvas图片放大镜
- HTML canvas图片
- HTML canvas工控
- HTML canvas实现画笔
- HTML canvas实现
- HTML canvas游戏开发实战图形
- HTML Canvas游戏开发实战
- HTML canvas功能
HTML更多canvas相关
- HTML canvas开发画布
- HTML canvas开发内容预告
- HTML Canvas应用试验
- HTML Canvas开发详解
- html5 canvas开发基础HTML页面
- HTML canvas填充
- HTML canvas开发基本矩形
- HTML canvas绘图设置
- 分享HTML Canvas开发网页游戏
- HTML组件canvas
- HTML canvas像素
- HTML canvas开发画布变换
- 如何使用HTML Canvas制作水波纹效果
- HTML html5 canvas helloworld
- HTML canvas开发详解猜字母
- HTML canvas实现工控叶轮旋转
- HTML canvas开发颜色填充对象
- HTML canvas简介
- HTML canvas对象
- HTML学习Canvas绘图API入门
- HTML canvas开发画布合成
- HTML canvas开发简介









