
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
HTML5内联SVG在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中: <body> <svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/14202672、定义拖拽数据 每个 drag ev...

html:canvas画布绘图简单入门-刮刮乐-4
<style> body { margin: 0; padding: 0; height: 100vh; display: flex; align-items: center; justify-content: center;...

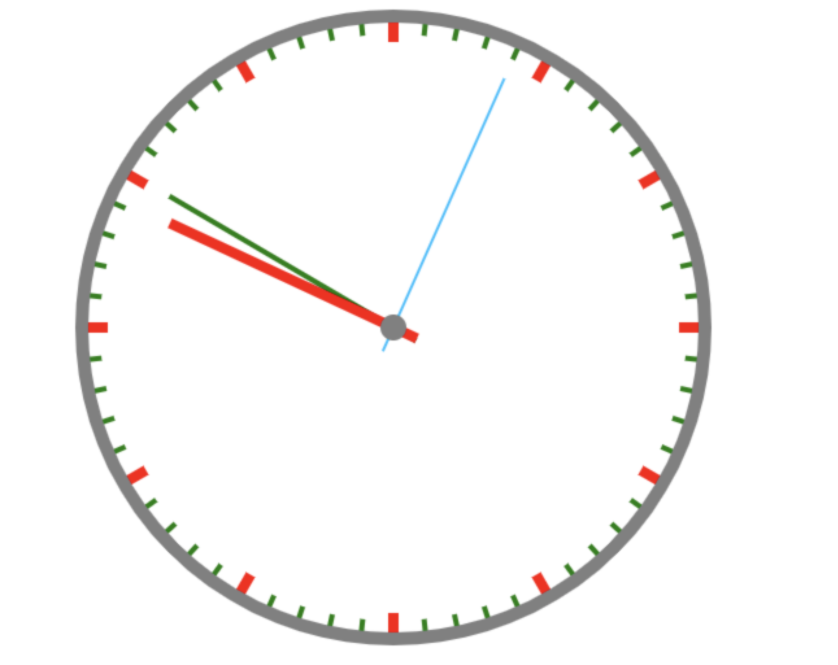
html:canvas画布绘图简单入门-绘制时钟-3
<canvas id="canvas" width="600" height="600"></canvas> <script> let canvas = document.querySelector('...

html:canvas画布绘图简单入门-2
分辨率和元素尺寸<canvas width="600" height="700" style="width:800px; height:900px"> </canvas>内容分辨率: 600 * 700元素尺寸: 800 * 900示例6:将...

html:canvas画布绘图简单入门-1
<!-- 默认宽高:300x150 --> <canvas id="canvas" width="300" height="150"></canvas> <script> // 获取画布对象 let canvas &...
HTML5学习—Canvas API入门
1.HTML5 Canvas 发展历史 在 Canvas出来之前,开发人员要在浏览器中绘图,必须使用Adobe的Flash或者SVG(Scalable Vector Graphices,可缩放矢量图形)插件。但是HTML5 Canvas出来之后,很多动态生成或者展示图形、图表、图像或者动画的功能都由...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML canvas相关内容
- html5 HTML canvas
- HTML canvas 3d
- HTML canvas HTML
- HTML canvas html5入门
- HTML canvas区别
- HTML html5 canvas区别
- HTML html5 canvas
- canvas HTML
- HTML SVG canvas
- HTML canvas图形
- HTML canvas矩形
- HTML元素canvas
- HTML canvas动画
- HTML canvas画布
- HTML Canvas绘图
- HTML canvas钟表
- HTML canvas涂鸦
- HTML学习canvas画布
- HTML canvas圆角矩形
- HTML canvas图像处理
- HTML canvas制作
- HTML canvas方法
- HTML canvas ie
- 游戏开发HTML canvas
- HTML canvas绘制
- HTML canvas图
- HTML canvas 2d
- HTML canvas 2d 3d
- HTML实战canvas
- HTML canvas库存
- HTML Canvas绘制库存变化折线
- HTML canvas文字
- HTML canvas时钟
- HTML canvas会动时钟
- HTML canvas旋转
- HTML canvas动态效果
- HTML canvas画图
- HTML canvas图案
- HTML Canvas绘制国旗
- HTML canvas库存计算
- Wadda HTML Canvas图片放大镜
- HTML canvas图片
- HTML canvas工控
- HTML canvas实现画笔
- HTML canvas实现
- HTML canvas游戏开发实战图形
- HTML Canvas游戏开发实战
- HTML canvas功能
HTML更多canvas相关
- HTML canvas开发画布
- HTML canvas开发内容预告
- HTML Canvas应用试验
- HTML Canvas开发详解
- html5 canvas开发基础HTML页面
- HTML canvas填充
- HTML canvas开发基本矩形
- HTML canvas绘图设置
- 分享HTML Canvas开发网页游戏
- HTML组件canvas
- HTML canvas像素
- HTML canvas开发画布变换
- 如何使用HTML Canvas制作水波纹效果
- HTML html5 canvas helloworld
- HTML canvas开发详解猜字母
- HTML canvas实现工控叶轮旋转
- HTML canvas开发颜色填充对象
- HTML canvas简介
- HTML canvas对象
- HTML学习Canvas绘图API入门
- HTML canvas开发画布合成
- HTML canvas开发简介









