
微信小程序入门05-用户登录注册接口开发
用户登录注册,我们先需要开发后端的接口,接口一般需要有入参,然后和数据库进行交互。1 创建表我们现在先实现用户的登录及注册,建表语句create database diancan; use diancan; CREATE TABLE users ( id INT AUTO_INCREMENT PRI...

微信小程序实战 (微信小程序后端Java接口开发demo)
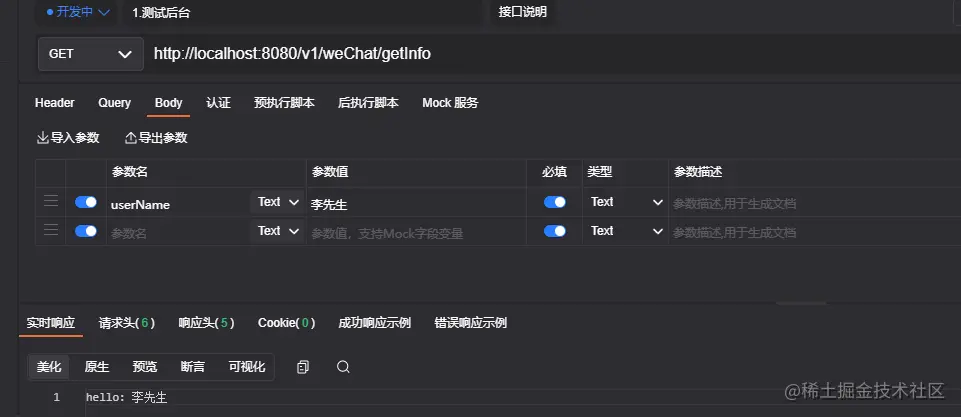
前面的几篇简单介绍了一部分小程序框架基础,然后我们开始实战开发一哈(有些许前端基础的我看不下去了),还是等遇到问题在查一下官网的开发手册吧.微信小程序后端Java接口开发1.小程序后端开发新建一个spring boot程序 pom.xml<parent> <groupId>o...
微信小程序非开放接口开发,token使用
前言: 之前介绍了些小程序用户登录获取服务器token。现在来介绍下用户拿到token后请求一些权限接口的时候怎么,我们服务器端应该如何处理。今天就用一个商城里非常常见的地址添加接口来举例。 目录: 思路图 token的接收和使用 接受地址数据,过滤地址数据 判断是新增还是修改,保存数据 一:思路图...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




