直播互动消息(新)微信小程序集成在ios设备上进行初始化操作非常慢,部分ios直接提示运行内存不足,
await engine.init({ appId: config.liveAppId, // 开通应用后可以在控制台上拷贝 appSign: config.liveAppSign, // 开通应用后可以在控制台上拷贝 logLevel: ImLogLevel.ERROR, // 日志级别,调试时使...

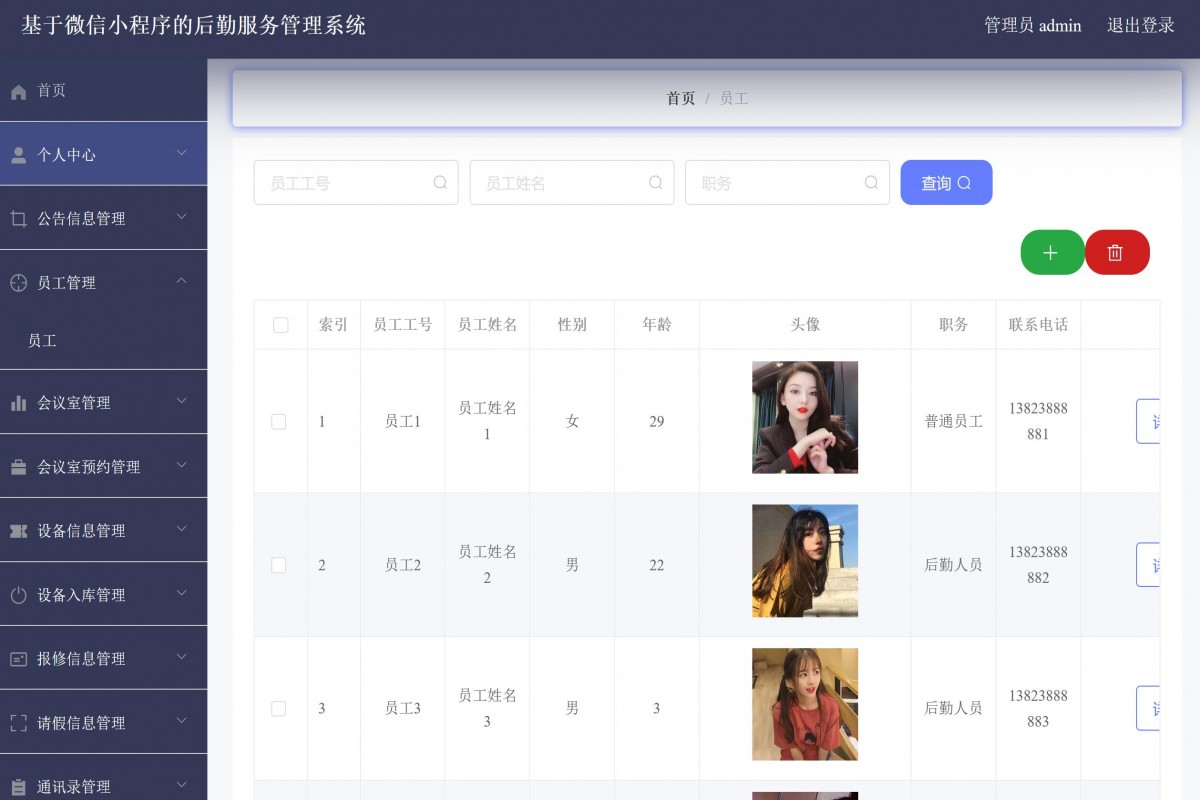
基于微信小程序的公司后勤服务(设备)系统设计与实现(源码+lw+部署文档+讲解等)
运行环境说明ide工具:IDEA ,微信小程序开发工具数据库: mysql5.7 (必须5.7)编程语言: Javatomcat: 8.0 及以上java框架:ssmmaven: 3.6.1前端:layui ,微信,vue详细技术:HTML+CSS+JS+vue+JAVA+ssm+MYSQL+JQU...
微信小程序绘制canvas时在不同 设备上的大小不同的问题
在不同的机型上显示相同大小的 Canvas,需要考虑到设备像素比(device pixel ratio)的影响。在高清屏幕上,为了保持图像的清晰度,一个 CSS 像素可能对应多个物理像素,而不同的设备像素比会导致不同的物理像素数量。因此,我们需要根据当前设备的像素比来动态设置 Canvas 的大小。...
在阿里函数计算在微信小程序开发中给物联网平台上的一个指定产品下注册设备,运行后出现下图错误是为什么?
在阿里函数计算在微信小程序开发中给物联网平台上的一个指定产品下注册设备,运行后出现下图错误是为什么?用的官方API调用的实例,在API调试中使用是正常的。

微信小程序如何搜索iBeacon设备
1.首先在utils文件夹下创建bluetooth.js和ibeacon.js2.在 bluetooth.js文件中写入module.exports = { initBluetooth: function () { // 初始化蓝牙模块 wx.openBluetoothAdapter({ succe...
微信小程序蓝牙设备制作流程
微信小程序蓝牙设备的制作流程如下:确定蓝牙设备类型:首先,需要确定您需要制作的蓝牙设备的类型,例如传感器、手表等等。根据不同的类型,制作步骤和流程可能会有所不同。配置设备信息:在开始制作设备之前,需要准备好设备的信息,例如设备名称、UUID、服务、特征等。提供这些信息将有助于微信小程序...

扫描设备二维码携带参数跳转到微信小程序指定页面(微信小程序二维码配置规则)
***1:打开微信公众平台: https://mp.weixin.qq.com 扫码登录***2.点击左侧边栏开发=>开发管理=>开发设置=>服务器域名(必须是https服务 不可以是http)提示:进行操作上线的项目千万不要忘记配置域名 不然你的接口请求不到数据 本机测试可以把开...

微信小程序使用蓝牙通信协议连接硬件整理总结(初始化蓝牙、搜索设备、展示设备)
前言最近我们上线了个小程序的项目,全国独家的~主要就是检测人身体的一些基本生命体征的,比如检测心电图、心率、血氧饱和度、血糖、尿酸等等,因为产品是我们自主研发的,硬件也是我们自己造的,所以软件也是由我们整个研发团队来研发。目前的检测板只支持蓝牙协议传输数据,需要小程序与检测板通过发送和接受指令来实现...

微信小程序使用蓝牙通信协议连接硬件整理总结(蓝牙连接、获取设备UUID、开水器notify及关闭蓝牙)
前言书接前文,上篇文章我们主要介绍了初始化蓝牙、以及搜索附近蓝牙设备以及展示搜索到的蓝牙设备,但是我们在真实的业务场景中,肯定是需要将搜到的设备“用”起来的,所以本文我们就介绍一下如何使用小程序连接蓝牙设备以及后续的操作。进行蓝牙连接连接蓝牙设备主要使用wx.createBLEConnection方...
微信小程序账号多设备登录,前者被挤出
在封装网络请求的代码中监听接口的状态码即可,只要接口状态码为401,就清除登录缓存,退回到登录界面。实现代码如下:function Urltoken() { let currentUser = wx.getStorageSync('userToken'); return currentUser ? ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




