
【Vue2.0学习】—全局事件总线GlobalEventBus(六十一)
【Vue2.0学习】—全局事件总线GlobalEventBus(六十一)知识回顾:全局事件总线(GlobalEventBus)一种组件间通信的方式,适用于任意组件间通信安装全局事件总线:使用事件总线:接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的...

Vue中 事件总线(eventBus)详解及使用
传送门:Vue中 子组件向父组件传值 及 .sync 修饰符 详解传送门:Vue状态管理器(vuex)详解及应用场景传送门:Vue中 $ attrs、$ listeners 详解及使用传送门:Vue中 provide、inject 详解及使用Vue中 常见的组件通信方式可分为三类父子通信父向子传递数...

【Vue组件间通信】 全局事件总线、订阅与发布
一、全局事件总线作用一种组件间通信的方式 适用于任意组件间通信。安装安装全局事件总线:在入口文件main.js中,给VM添加$bus,任意组件都可以在原型中调用。new Vue({ render: h => h(App), beforeCreate(){ Vue.prototype.$bus ...

vue2脚手架之全局事件总线
前言vue脚手架的作用是用来自动一键生成vue+webpack的项目模版,包括依赖库,免去你手动安装各种插件,寻找各种cdn并一个个引入的麻烦。vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模...

「后端小伙伴来学前端了」为什么Vue在有了全局事件总线后还要引入Vuex呢?
今日的清晨,乌云散去前言上一篇我写了关于Vue中全局事件总线的相关原理及小案例。在之前文章有简单的说过关于我个人理解的 Vue 核心思想(刚学不久,如有不足,请各位大佬及时斧正)数据的双向绑定,不用再手动操作DOM元素组件化开发,将一个页面划分成多个小组件,然后再一步一步拼凑而成组件化...

「后端小伙伴来学前端了」Vue中全局事件总线(GlobalEventBus)原理及探究过程
前言上一篇文章写了 Vue 中的自定义事件,自定义事件是全局事件总线基础。我在上一篇文章中埋下了一个小小的伏笔。如下图:我说过,在Vue中如果我们用(@orv-on )给组件绑定上一个自定义事件,其本质就是给子组件VueComponent即vc绑定一个事件,然后子组件通过this.$emit...

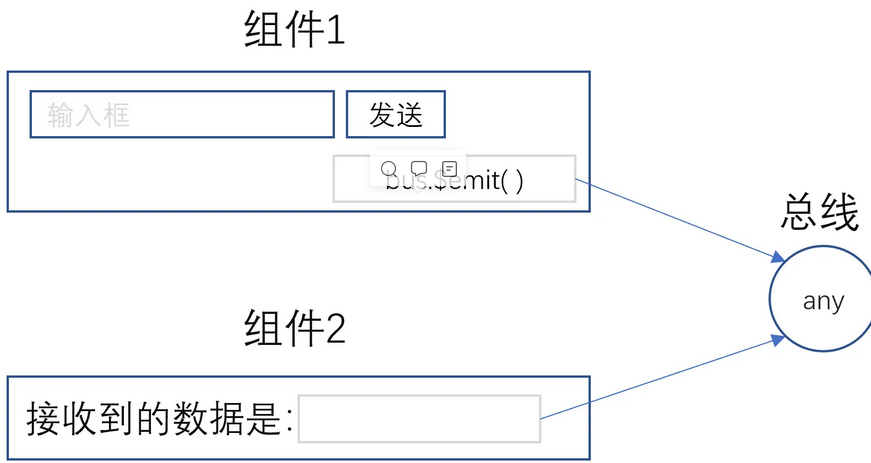
「后端小伙伴来学前端了」Vue中利用全局事件总线实现组件之间通信
月亮啊月亮你能照见南边,也能照见北边照见她,你跟她说一声,就说我想她了。前言前一篇文章写了 vue 中利用 Props 实现组件之间的通信,那种方式是最简单也是最基础的组件之间的通信方式。父组件通过 props 向下传数据给子组件,当子组件有事情告诉父组件时会通过$emit事件告诉父组件。对于父子组...

vue全局事件总线和消息订阅详细讲解
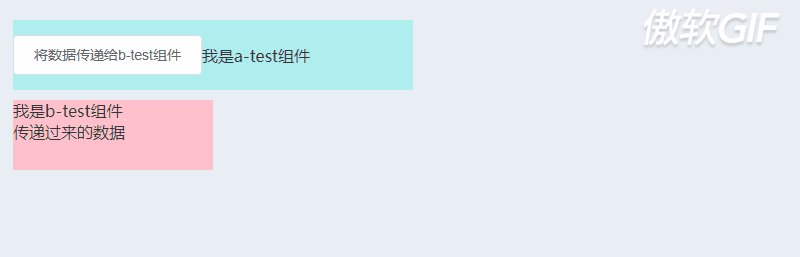
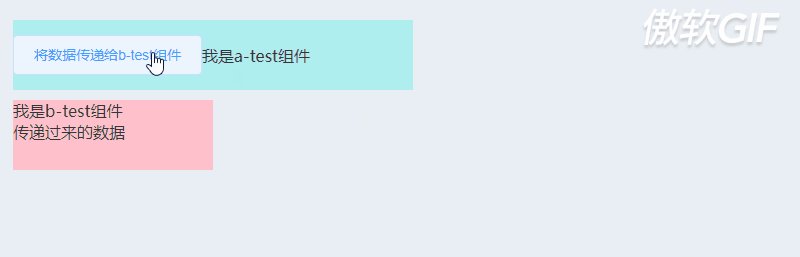
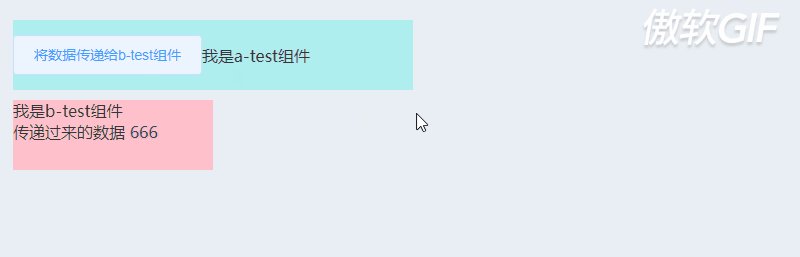
全局事件总线在写组件的时候,我们都知道父传递子也知道子传递给父但是组件间嵌套复杂的时候我们应该怎么通信呢?有的小伙伴会说适用vuex,的确是可以解决问题的下面我们说一下全局事件总线一种组件间通信的方式,适用于任意的组件间通信。场景描述a-test组件向b-test传递数据.我们就需要使用全局事件总线...
Vue事件车,非父子组件通讯$bus,$event,中央事件总线
一般项目不大就利用事件车,公共的Vue实例进行传递数据一共有两种写事件车的方式,下面一一介绍 利用$emit发射自定义事件和 $on监听自定义事件 $off销毁事件一、第一种方式 (创建公共文件)src文件夹下建立公共文件...
vue - 组件间通信 之 中央事件总线bus
中央事件总线 - 就是一个名字可以叫做bus的vue空实例,里边没有任何内容; var bus = new Vue(); 人如其名,她就像一个公交车一样,来回输送人,将a站点的A输送到b站点,再将b站点的B输送到a站点; 这里a,b站点就像父、子组件,也像兄、弟组件,或者像两个没有任何亲戚...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



