
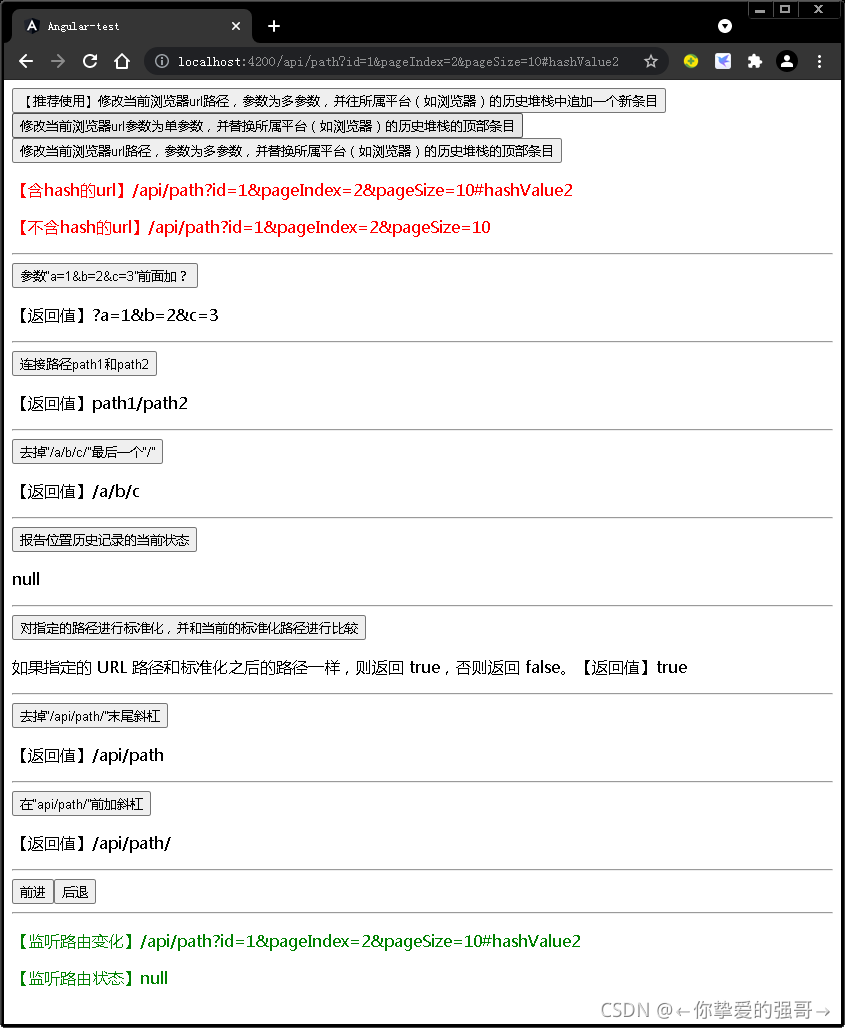
【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html <button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = lo...

【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html<button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = location.path(true); pat...

关于 Angular 开发时对主流浏览器支持的话题
理想情况下,一个 Angular 应用将在客户使用的任何浏览器中统一呈现。然而,Web 浏览器并不都支持相同的 Web 标准,它们也不以相同的方式处理这些标准。 例如,有不同的方式来解释标准的规范,进行设计决策。这些不同的设计决策方式,会导致不同的结果,以及出现一些只有在某种浏览器上才能重现的错误。...

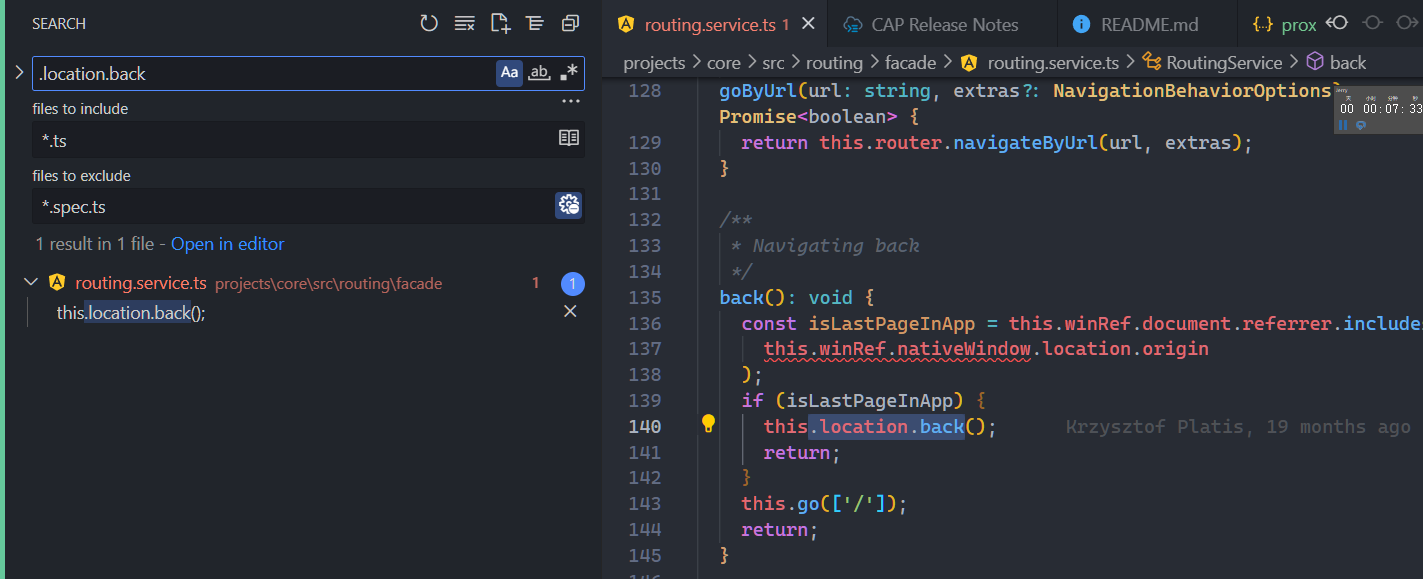
关于 Angular 应用对浏览器 Back 按钮支持问题的讨论
需求1:如果开发人员想禁用整个应用程序或多个组件的后退按钮需求2:如果只想禁用特定组件的后退按钮对于第一个要求,一个可行的办法是,实现一个 Guard 并将其应用于所需的路由。示例代码:import { LocationStrategy } from '@angular/common'; @C...

关于微软 Edge 浏览器的 Tracking Prevention 特性在 Angular 应用中的影响
Microsoft Edge 中的跟踪预防功能(Tracking Prevention)通过限制跟踪器访问基于浏览器的存储以及网络的能力来保护用户免受在线跟踪。跟踪预防功能旨在维护 Microsoft Edge 浏览器隐私承诺,同时还确保默认情况下不会影响网站兼容性或网络的经济可行性。Edge 提供...

Angular最新教程-第三节在谷歌浏览器中调试Angular
这节课,我们将要了解的是如何使用VS Code安装Chrome扩展对Angular进行调试。步骤一:确保环境确保将谷歌浏览器安装在其默认位置。 确保在VS Code中安装了插件:Debugger for Chrome 使用npm在全局范围内安装了angular/cli ,并且版本大于1.3 (我们第...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular项目
- Angular spring
- Angular springboot
- Angular应用
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular指令
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus