前端axios传参总结
一、@RequestParam注解对应的axios传参方法 1.1.params传参(推荐) 1.2.FormData传参 1.3.qs.stringfy传参 二、@Re...

Vue中axios调用网上接口用POST方式传参
vue框架推荐使用axios来发送ajax请求,解决方法:1.qs模块是axios中自带的不需要下载,直接导入 解决问题的核心就是把参数转换成标准的键值对var qs = require('qs'); axios.post('/foo', qs.stringify({ 'bar': 123 }));...
axios里post的传参方式
第一种传参方式let data = new FormData(); data.append('username', 'name'); data.append('password', 'password'); axios.post('url', data)第二种传参方式axios({ ...

前端-vue基础87-axios的post传参
前端-vue基础87-axios的post传参
VUE04_Promise的概述、常用API、静态方法、axios基于不同请求传参、拦截器、async/await用法(四)
⑩. async/await用法①. async作为一个关键字放到函数前面任何一个async函数都会隐式返回一个promise②. await关键字只能在使用async定义的函数中使用await后面可以直接跟一个Promise实例对象await函数不能单独使用③. async/await让异步代码看...

VUE04_Promise的概述、常用API、静态方法、axios基于不同请求传参、拦截器、async/await用法(三)
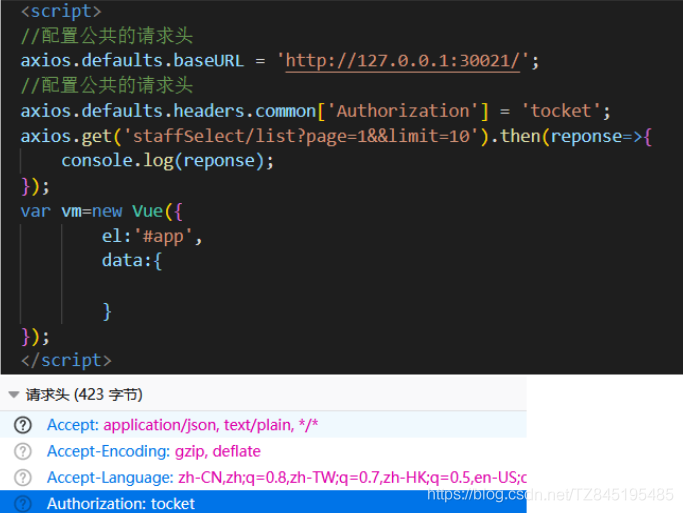
⑦. axios的响应结果①. data:实际响应回来的数据②. status:响应转态码(200表示成功)③. headers:相应头的信息④. statusText:响应状态信息⑧. axios 全局配置①. 配置公共的请求头axios.defaults.baseURL = ‘https://a...
VUE04_Promise的概述、常用API、静态方法、axios基于不同请求传参、拦截器、async/await用法(二)
④. axios介绍①. 支持浏览器、node.js、Promise②. 自动转换JSON数据,能转换请求和响应数据③. 能拦截请求和响应(强大)⑤. axios基础用法(get和delete)①. 通过传统的url 以 ? 的形式传递参数②. restful 形式传递参数③. 通过params 形...

VUE04_Promise的概述、常用API、静态方法、axios基于不同请求传参、拦截器、async/await用法(一)
①. Promise的概述和使用①. Promise是异步编程的一种解决方案,从语法上讲,Promise是一个对象,从它可以获取异步操作的消息②. 好处可以避免多层异步调用嵌套问题(回调地狱)Promise对象提供了简洁的API,使得控制异步操作更加容易③. 具体使用步骤实例化Promise对象,构...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。