
HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420275接口使用方法: 1、注册百度账...

HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(上)
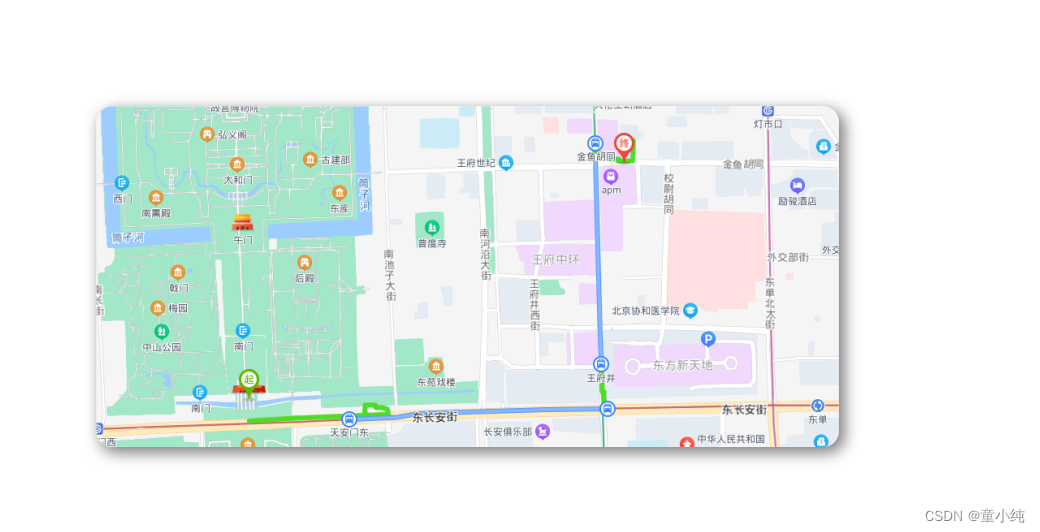
百度地图_规划公交路线1 创建公交导航实例TransitRoute(location,options)2 使用实例发起检索TransitRoute.search(start,end) //创建公交导航实例 var transit = new BMapGL.TransitRoute(map, { re...

HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420270百度地图_改变控件位置控制控件位置初始...

HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上)
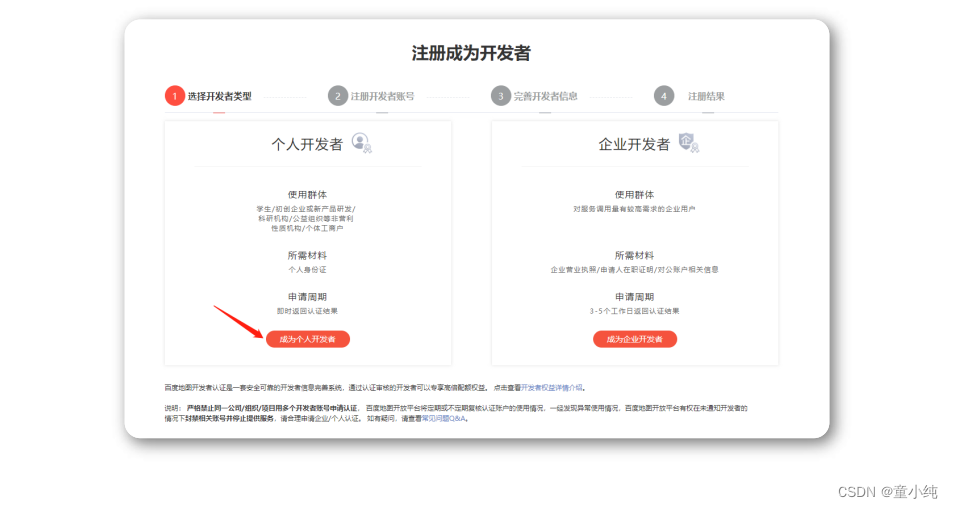
百度地图_账号和获取密钥百度地图提供了一套由JavaScript语言编写的应用程序接口,该套接 口目前最新版本为 JavaScript API GL v1.0 。 使用这些接口我们就可以在页面上构建功能丰富、交互性强的地图应用。接口使用方法: 1、注册百度账号https://lbsyun.baidu...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









