
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
HTML5内联SVG在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中: <body> <svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1...

HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420275接口使用方法: 1、注册百度账...

HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(上)
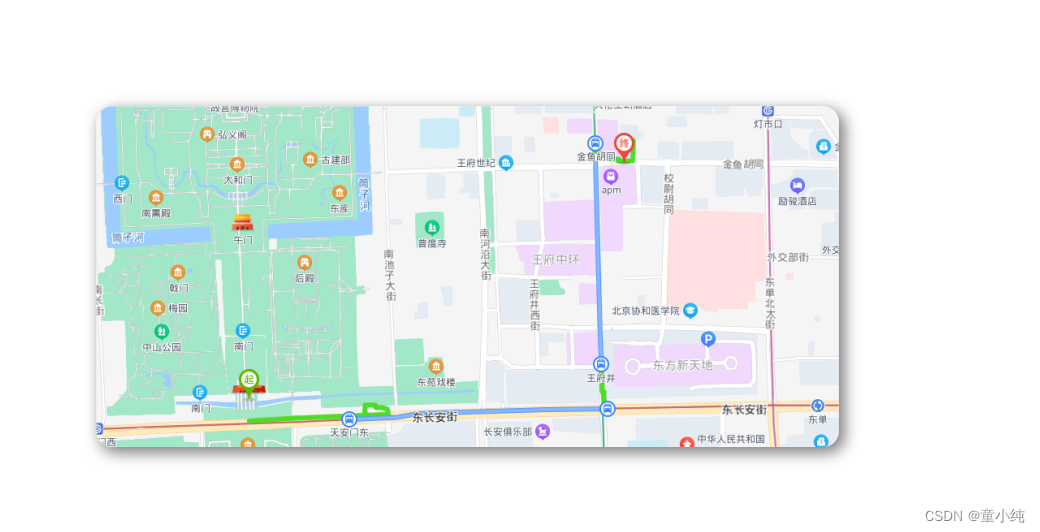
百度地图_规划公交路线1 创建公交导航实例TransitRoute(location,options)2 使用实例发起检索TransitRoute.search(start,end) //创建公交导航实例 var transit = new BMapGL.TransitRoute(map, { re...

HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420270百度地图_改变控件位置控制控件位置初始...

HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上)
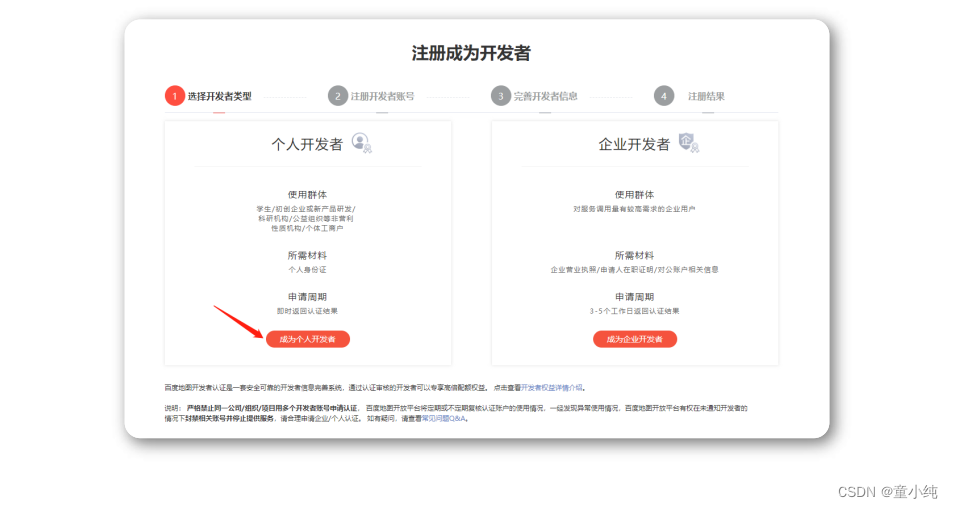
百度地图_账号和获取密钥百度地图提供了一套由JavaScript语言编写的应用程序接口,该套接 口目前最新版本为 JavaScript API GL v1.0 。 使用这些接口我们就可以在页面上构建功能丰富、交互性强的地图应用。接口使用方法: 1、注册百度账号https://lbsyun.baidu...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/14202672、定义拖拽数据 每个 drag ev...

百度地图(HTML5新特性)-全面详解(学习总结---从入门到深化)(下)
百度地图_添加文本标注1、添加文本标注使用的类: Labelvar point = new BMapGL.Point(116.404,39.915); var content = "label"; var label = new BMapGL.Label(content, { //创建文...

百度地图(HTML5新特性)-全面详解(学习总结---从入门到深化)(上)
百度地图_账号和获取密钥百度地图提供了一套由JavaScript语言编写的应用程序接口,该套接 口目前最新版本为 JavaScript API GL v1.0 。使用这些接口我们就可以在页面上构建功能丰富、交互性强的地图应用。接口使用方法: 1 注册百度账号 h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









