
【Vue3】回顾watch,学习watchEffect
回顾watch 在介绍本节的内容之前,我们还是先准备好本节使用的初始代码 <template> <div class="person"> <h2>攻击:{{ gongji }}</h2> <h2>防...

【Vue3】学习watch监视:深入了解Vue3响应式系统的核心功能(下)
情况三:监视【reactive】定义的对象类型数据 准备代码如下 <template> <div class="person"> <h2>姓名:{{ person.name }}</h2> <h2>...

【Vue3】学习watch监视:深入了解Vue3响应式系统的核心功能(上)
介绍 在Vue3中,watch 函数是一个非常强大且常用的功能,用于监视数据的变化并执行相应的操作。本文将深入探讨Vue3中的watch监视功能,包括基本用法、高级用法以及与Vue2中watch的比较。 特点:Vue3中的watch只能监视以下四种数据: ref定义的数据。 reactive...

【Vue3】学习computed计算属性
何为计算属性computed 在Vue中,计算属性computed是一种便捷的方式来声明基于其他属性计算的属性。它的特点是:基于它们的依赖进行缓存,只有在相关依赖发生改变时才会重新计算。这样可以避免不必要的计算,提高应用程序的性能。 介绍计算属性computed ...

Linux进程间通信模式
管道是一种单向传输数据的机制,它其实是一段缓存,里面的数据只能从一端写入,从另一端读出。如果想互相通信,我们需要创建两个管道才行。管道分为两种类型,“|” 表示的管道称为匿名管道,意思就是这个类型的管道没有名字,用完了就销毁了。就像上面那个命令里面的一样,竖线代表的管道随着命令的执行自动创建、自动销...
【第12期】学习Vue的捷径找到啦
https://chatthing.ai/bots/a2625c1a-8012-42dc-b87d-10e3f0196306Vue v3.3.4 docsThis bot is trained on the entire Vue.js v3.3.4 documentation markdown fi...
学习vue3系列生命周期
vue3 增加了些生命周期,可以直接导入 onXXX 一族的函数来注册生命周期钩子:与 2.x 版本生命周期相对应的组合式 APIbeforeCreate -> 使用 setup()created -> 使用 setup()beforeMount -> onBeforeMountm...

【Vue3学习】—Vue3基本知识点总结
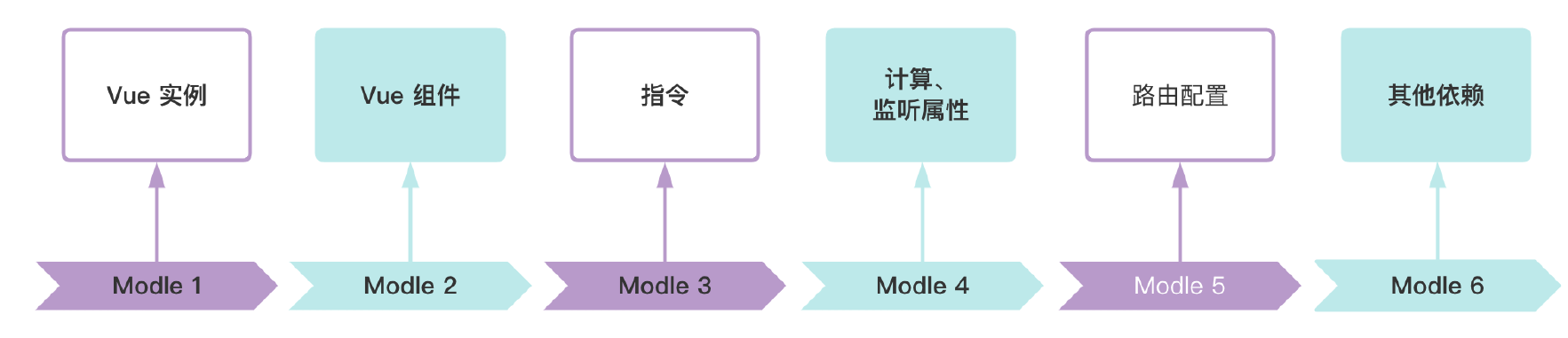
【Vue3学习】—Vue3简介一、初识Vue3二、使用vue-cli创建工程三、使用Vite创建工程四、分析工程结构五、常用的Composition API六、Vue3响应式原理七、reactive和ref对比八、setup的两个注意点

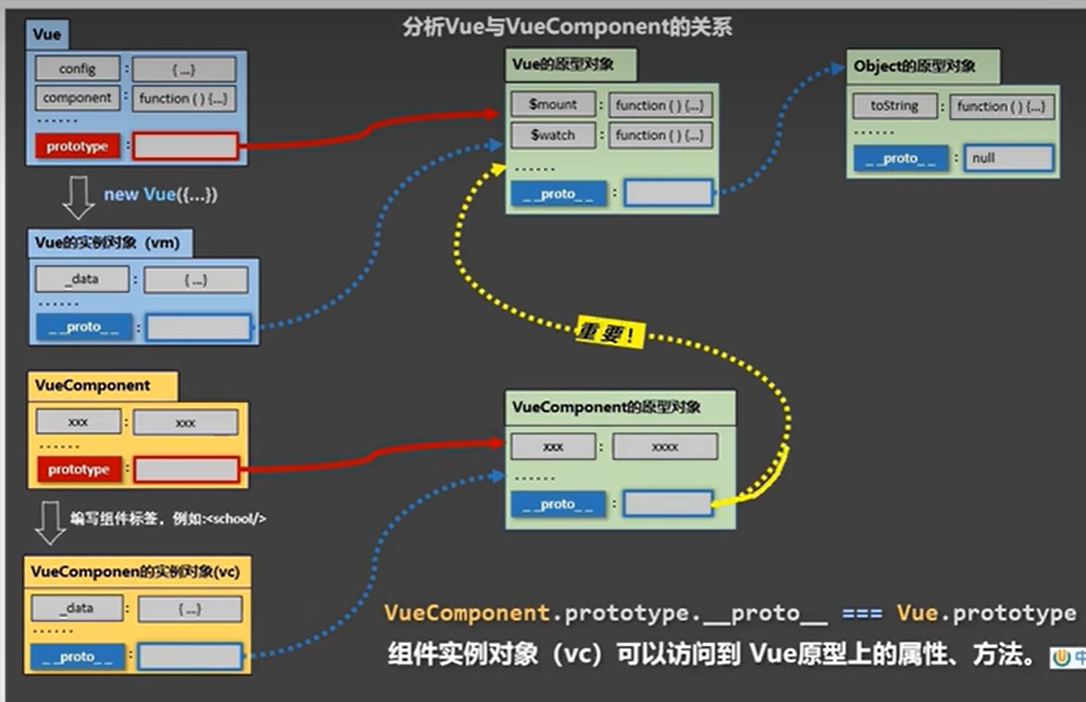
【Vue2.0学习】—Vue脚手架(五十二)
1️⃣一个重要的内置关系:VueComponent.prototype._proto_===Vue.prototype为什么要有这个关系:让 组件实例对象(vc)可以访问到Vue原型上的属性和方法2️⃣Vue脚手架第一步:(仅第一次执行):全局安装@vue/clicnpm inst...

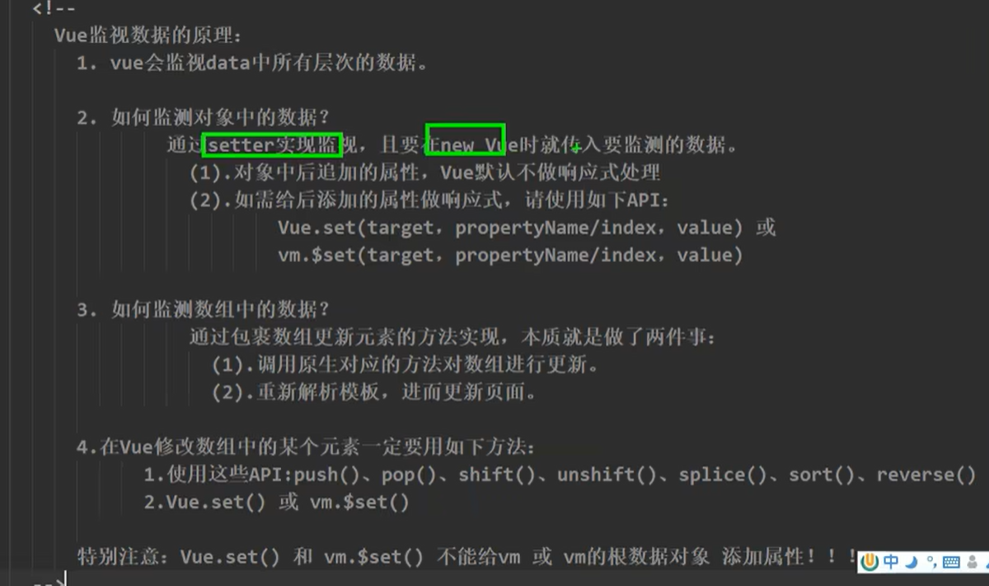
【Vue2.0学习】— Vue监视数据的原理(四十二)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- VUE.js学习课程
- vue3学习VUE.js
- 学习watcheffect VUE.js
- 学习监视VUE.js
- 学习watch VUE.js
- 学习功能VUE.js
- 学习computed计算VUE.js
- 学习computed VUE.js
- 学习生命周期VUE.js
- 学习vue3生命周期VUE.js
- VUE.js学习图书管理系统mongodb
- vue2.0源码学习虚拟dom VUE.js
- router学习VUE.js
- VUE.js router学习
- VUE.js router学习router-view
- 学习路由VUE.js
- VUE.js学习axios
- VUE.js学习基础语法
- vue2学习VUE.js
- VUE.js学习出发包含案例
- 学习插槽VUE.js
- VUE.js ts学习
- VUE.js框架学习指令操作
- 微信小程序语法VUE.js学习
- 框架学习终身受益VUE.js
- 封装学习终身受益VUE.js
- 系统学习VUE.js
- 学习vue3 VUE.js
- 学习vue3侦听器VUE.js
- VUE.js学习生命周期
- 学习VUE.js源码
- 学习VUE.js书写规范
- 状态管理pinia学习VUE.js
- vue3 pinia学习VUE.js
- 学习VUE.js框架
- 学习前端框架VUE.js mvvm
- 学习VUE.js样式绑定
- VUE.js指令学习文档
- vue3系统学习VUE.js
- VUE.js学习入门神经两万
- 博客学习vite2 vue3 VUE.js
- VUE.js源码学习
- 学习node.js VUE.js全栈



