Vue Router 学习 new Router
``` import Vue from 'vue' import Router from 'vue-router' import routes from './routes'Vue.use(Router)const router = new Router({ routes,// * 未添加 mode...
Vue Router 学习 页面跳转以及传参
跳转页面传递数据router-link 方式:○ Home.vue:<template> <div> <router-link to="/detail/123">跳转详情页</router-link> </div> </templat...
Vue Router 学习 router-view基础 以及 routes配置
App.vue:```<!-- router-view 是 vue-router 库的指定刷新区域,调用 vue-router 中定义的路径只会在 router-view 身上进行刷新,其他区域不会变动。 所以也就可以根据需求不同去做成全屏刷新还是局部区域刷新。 --> <!-- ...
Vue Router 学习 router-view页面存在多个
routes.js``` import Todo from '../views/todo.vue' import Login from '../views/login.vue'export default [ { path: '/', redirect: '/todo' }, { path: '/a...
Vue Router 学习 路由钩子
routes.js``` import Todo from '../views/todo.vue' import Login from '../views/login.vue'export default [ { path: '/', redirect: '/todo' }, { path: '/t...
Vue Router 学习 异步路由
routes.js 非异步``` import Todo from '../views/todo.vue' import Login from '../views/login.vue'export default [ { path: '/', redirect: '/todo' }, { path:...

Vue Router 深入学习(二)
Vue Router 深入学习(二)通过阅读文档,自己写一些 demo 来加深自己的理解。(主要针对 Vue3)上一篇:Vue Router 深入学习(一)1. 路由元信息有时,你可能希望将任意信息附加到路由上,如过渡名称、谁可以访问路由等。这些事情可以通过接收属性对象的meta属性来实现,并且它可...

Vue Router深入学习(一)
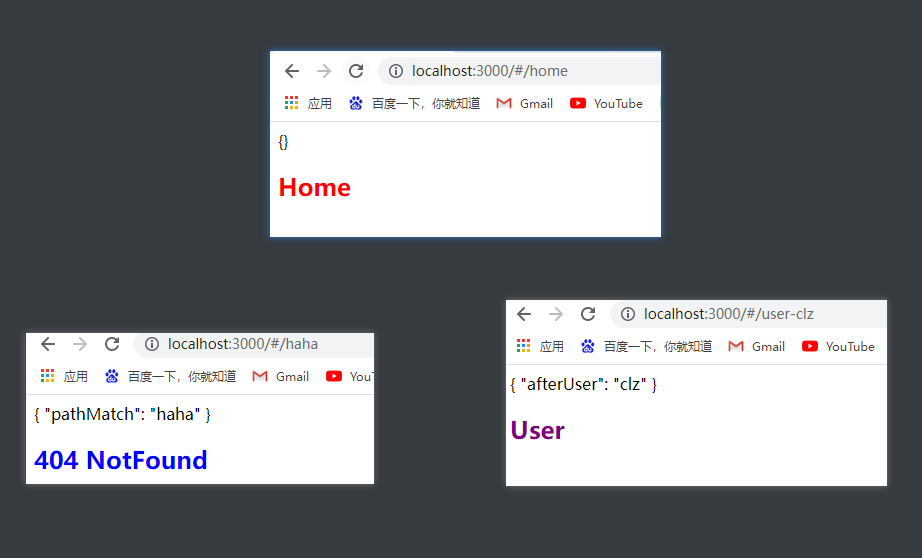
Vue Router深入学习(一)之前的笔记:Vue路由通过阅读文档,自己写一些demo来加深自己的理解。(主要针对Vue3)1. 动态路由匹配1.1 捕获所有路由(404路由)const routes = [ // 将匹配所有内容并将其放在 `$route.params.pathMatch` 下 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- VUE.js学习课程
- vue3学习VUE.js
- 学习VUE.js
- 学习watcheffect VUE.js
- 学习监视VUE.js
- 学习watch VUE.js
- 学习功能VUE.js
- 学习computed计算VUE.js
- 学习computed VUE.js
- 学习生命周期VUE.js
- 学习vue3生命周期VUE.js
- VUE.js学习图书管理系统mongodb
- vue2.0源码学习虚拟dom VUE.js
- VUE.js router学习
- VUE.js router学习router-view
- 学习路由VUE.js
- VUE.js学习axios
- VUE.js学习基础语法
- vue2学习VUE.js
- VUE.js学习出发包含案例
- 学习插槽VUE.js
- VUE.js ts学习
- VUE.js框架学习指令操作
- 微信小程序语法VUE.js学习
- 框架学习终身受益VUE.js
- 封装学习终身受益VUE.js
- 系统学习VUE.js
- 学习vue3 VUE.js
- 学习vue3侦听器VUE.js
- VUE.js学习生命周期
- 学习VUE.js源码
- 学习VUE.js书写规范
- 状态管理pinia学习VUE.js
- vue3 pinia学习VUE.js
- 学习VUE.js框架
- 学习前端框架VUE.js mvvm
- 学习VUE.js样式绑定
- VUE.js指令学习文档
- vue3系统学习VUE.js
- VUE.js学习入门神经两万
- 博客学习vite2 vue3 VUE.js
- VUE.js源码学习
- 学习node.js VUE.js全栈



