Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(下)
6. 插槽在Vue中,插槽(Slots)是一种用于组件之间的内容分发的机制。通过使用插槽,你可以将组件的内容定义在父组件中,并在子组件中进行分发和显示。本节将介绍插槽的作用和使用场景,以及匿名插槽和具名插槽的区别,还会介绍作用域插槽和插槽传递数据的方法。插槽的作用和使用场景插槽允许你在组件中定义一些...
Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(中)
4. Props属性Props属性是Vue中用于父子组件之间传递数据的一种方式。在本节中,我们将介绍父子组件之间传递数据的方式、Props的类型检查和默认值设置,以及动态Props和Prop验证的相关内容。父子组件之间传递数据的方式父组件可以通过Props向子组件传递数据。在父组件中,可以使用v-b...

Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(上)
1. 引言在现代的前端开发中,组件化开发已经成为一种非常流行和有效的开发方式。Vue.js是一个流行的JavaScript框架,它提供了一种简单而强大的方式来进行组件化开发。什么是Vue组件化开发?Vue组件化开发是指将一个复杂的用户界面拆分成多个独立、可重用的组件,并通过组合这些组件来构建整个应用...
学习Vue3 第十七章(插槽slot)
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。匿名插槽1.在子组件放置一个插槽<temp...

Vue3+TS系统学习七 - 组件的插槽使用
一. 插槽的使用1.1. 认识插槽slot在开发中,我们会经常封装一个个可复用的组件:前面我们会通过props传递给组件一些数据,让组件来进行展示;但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;比如某种情况下我们使用组件希望组件显示的是一个按钮,...

【Vue】快乐学习第四篇,组件访问及插槽使用
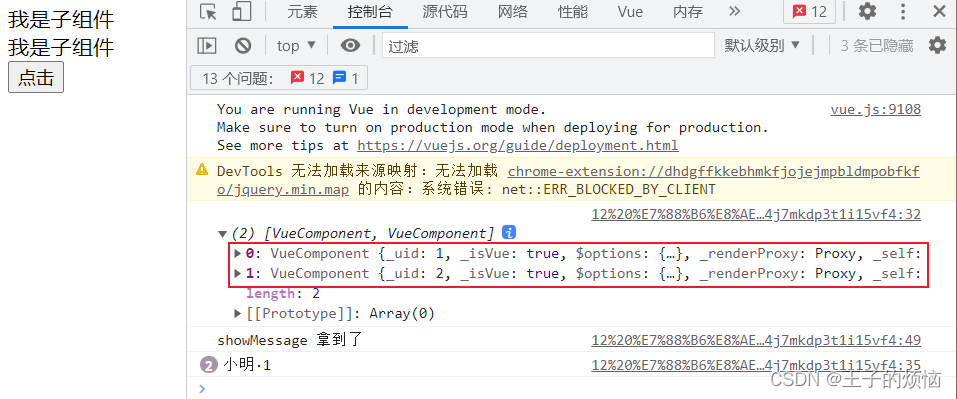
文章目录引出父访问子$children父访问子$refs子访问父$parent访问跟组件$root插槽 slot引出有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问跟组件等等……这时候我们可以使用🥣 父组件访问子组件:使用$children或$refs🥣 子组件访问父组...
学习下vue的slot插槽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- VUE.js学习课程
- vue3学习VUE.js
- 学习VUE.js
- 学习watcheffect VUE.js
- 学习监视VUE.js
- 学习watch VUE.js
- 学习功能VUE.js
- 学习computed计算VUE.js
- 学习computed VUE.js
- 学习生命周期VUE.js
- 学习vue3生命周期VUE.js
- VUE.js学习图书管理系统mongodb
- vue2.0源码学习虚拟dom VUE.js
- router学习VUE.js
- VUE.js router学习
- VUE.js router学习router-view
- 学习路由VUE.js
- VUE.js学习axios
- VUE.js学习基础语法
- vue2学习VUE.js
- VUE.js学习出发包含案例
- VUE.js ts学习
- VUE.js框架学习指令操作
- 微信小程序语法VUE.js学习
- 框架学习终身受益VUE.js
- 封装学习终身受益VUE.js
- 系统学习VUE.js
- 学习vue3 VUE.js
- 学习vue3侦听器VUE.js
- VUE.js学习生命周期
- 学习VUE.js源码
- 学习VUE.js书写规范
- 状态管理pinia学习VUE.js
- vue3 pinia学习VUE.js
- 学习VUE.js框架
- 学习前端框架VUE.js mvvm
- 学习VUE.js样式绑定
- VUE.js指令学习文档
- vue3系统学习VUE.js
- VUE.js学习入门神经两万
- 博客学习vite2 vue3 VUE.js
- VUE.js源码学习
- 学习node.js VUE.js全栈



