
浏览器插件crx文件--JS混淆与解密
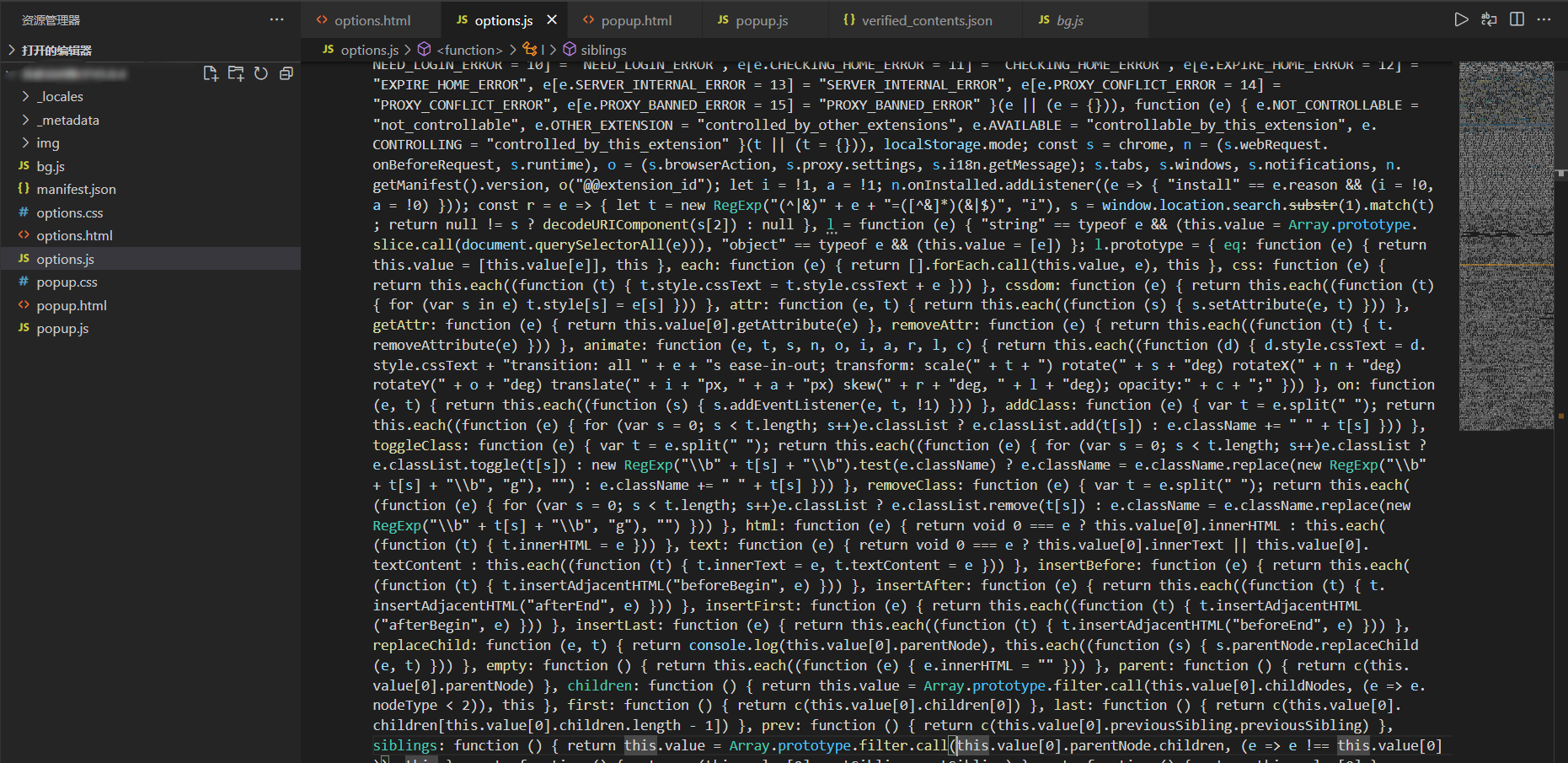
下载了一个浏览器插件,文件后缀是 “.crx” ,想更改某些功能。 crx其实就是zip压缩文件,重命名将文件后缀名改为“.zip”格式 ,解压文件 。 文件目录如下 发现其JS代码根...
在浏览器中存储数组和对象(js的问题)
有时候在使用 JavaScript 的时候,开发者可能会想使用 "localStorage" 来方便地存储数据。但一个常见的错误是试图按原样把数组和对象存到 "localStorage" 里。"localStorage" 只接受字符串。 为了存储对象,JavaScript 会把对象转成字符串。结果就...

Vue 项目中使用 debugger 在 chrome 谷歌浏览器中失效以及 console.log 指向去了 vue.js 代码
问题今天在代码里面输出 console.log 信息直接指向了 vue.js,并且代码里面写了 debgger 也不生效解决f12 找到浏览器的这个设置图标找到这个 ignore list 的 custom exclusion rules 取消掉 /node_modules/|/bower_comp...

浏览器可直接访问 Dubbo、gRPC 后端微服务,Dubbo-js 首个 alpha 版本来了!
作者:蔡建怿基于 Dubbo3 定义的 Triple 协议,你可以轻松编写浏览器、gRPC 兼容的 RPC 服务,并让这些服务同时运行在 HTTP/1 和 HTTP/2 上。Dubbo TypeScript SDK[1]支持使用 IDL 或编程语言特有的方式定义服务,并提供一套轻量的 APl 来发布...

使用谷歌 Chrome 浏览器禁用网页 JavaScript
I - 概述 1.1 - JavaScript 的功能 Web 中 JavaScript 的主要功能为实现网页的动态,与用户的交互, HTML DOM 节点的增删修改等。如: 在网页中插入新的 HTML 元素,修改现有的网页内容和样式响应用户的动作,响应鼠标的点击/移动、键盘的按键事件等向远程服务器...

如何使用Selenium自动化Chrome浏览器进行Javascript内容的数据挖掘和分析?
导语 数据挖掘和分析是当今互联网时代的重要技能,它可以帮助我们从海量的信息中提取有价值的知识,为我们的决策和行动提供支持。但是,有些网站的内容是通过Javascript动态生成的,这就给数据挖掘和分析带来了一定的难度。如何才能有效地获取和处理这些Javascript内容呢?本文将介绍一种简单而强大的...

如何使用Selenium自动化Firefox浏览器进行Javascript内容的多线程和分布式爬取
概述 网页爬虫是一种自动化获取网页数据的技术,可用于数据分析、信息检索、竞争情报等。面临诸多挑战,如动态加载的Javascript内容、反爬虫机制、网络延迟、资源限制等。解决这些问题的高级爬虫技术包括Selenium自动化浏览器、多线程和分布式爬取。Selenium是开源自动化测试工具,可模拟用户在...
「沙里淘金」精选浏览器端JavaScript库资源推荐(下)
I18n和L10n本地化(l10n)和国际化(i18n)JavaScript库。i18next - 使用JavaScript轻松实现国际化(i18n)。polyglot - tiny i18n helper library。babelfish - i18n具有人性化的API并内置复数支持。ttag ...

浏览器原理 10 # this:从 JavaScript 执行上下文的视角讲清楚 this
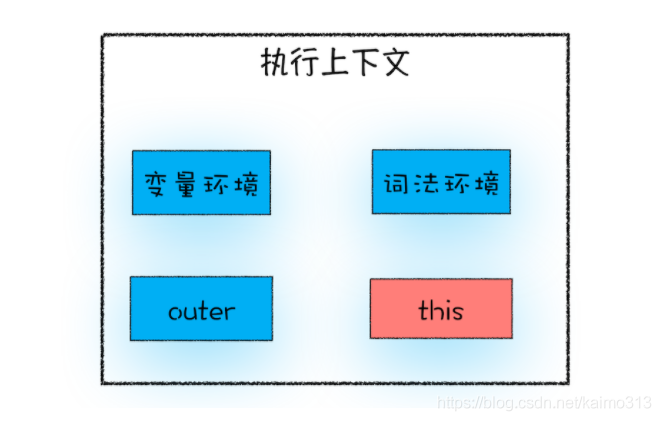
说明浏览器工作原理与实践专栏学习笔记为什么需要 this在对象内部的方法中使用对象内部的属性是一个非常普遍的需求。但是 JavaScript 的作用域机制并不支持这一点,基于这个需求,JavaScript 又搞出来另外一套 this 机制。作用域链和 this 是两套不同的系统,它们之间基本没太多联...

浏览器原理 09 # 作用域链和闭包 :代码中出现相同的变量,JavaScript引擎是如何选择的?
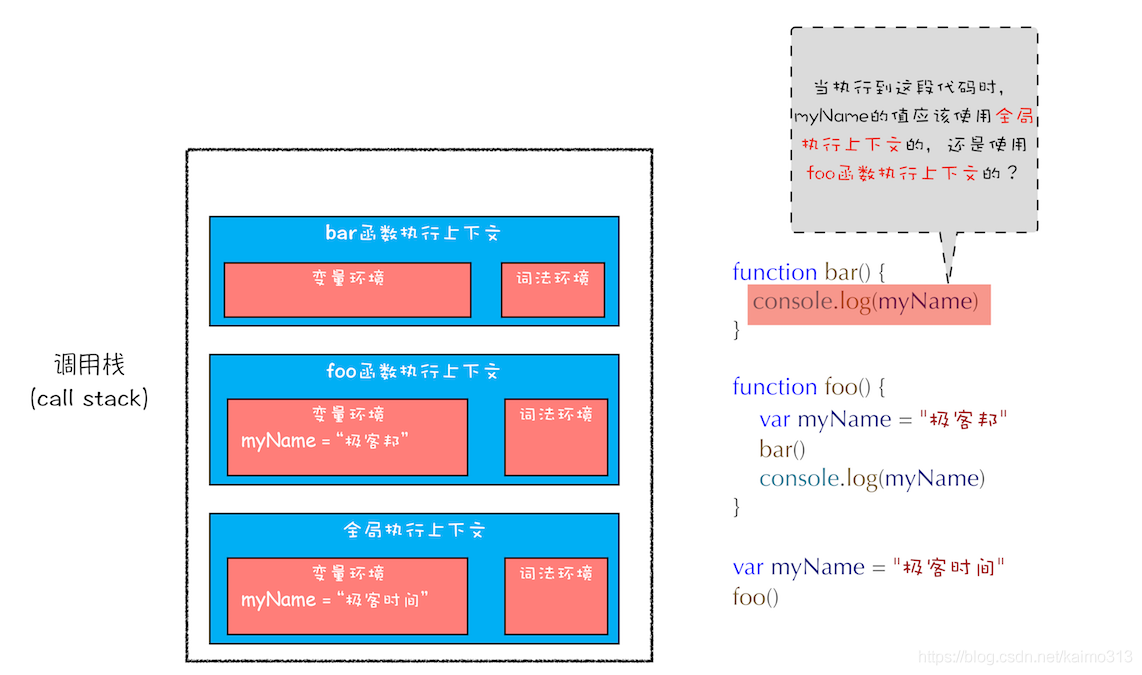
说明浏览器工作原理与实践专栏学习笔记例子先看一个例子function bar() { console.log(myName) } function foo() { var myName = "极客邦" bar() } var myName = "极客时间" foo() 其调用栈的状态图如下所示:全局...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript浏览器相关内容
- JavaScript浏览器宽高
- JavaScript浏览器窗口尺寸
- JavaScript浏览器特性
- 谷歌浏览器JavaScript
- JavaScript浏览器后退
- JavaScript浏览器传参
- JavaScript浏览器窗口
- JavaScript浏览器窗口大小
- JavaScript浏览器开发者工具调试
- 浏览器JavaScript客户端
- JavaScript浏览器类型
- JavaScript浏览器safari
- javascirpt JavaScript window浏览器对象模型
- javascirpt JavaScript window浏览器
- JavaScript浏览器对象
- JavaScript浏览器库
- JavaScript浏览器全屏
- JavaScript冒泡浏览器行为
- 浏览器编程语言JavaScript
- JavaScript浏览器顶部
- JavaScript浏览器cookie
- 面试题浏览器知识点JavaScript
- JavaScript判断操作系统浏览器
- oss JavaScript sdk浏览器
- chrome浏览器JavaScript
- JavaScript技术浏览器
- JavaScript浏览器url
- JavaScript浏览器地址
- JavaScript ie10浏览器
- JavaScript报错ie浏览器
- JavaScript检测浏览器类型
- JavaScript判断微信浏览器
- JavaScript判断浏览器
- 浏览器加载JavaScript
- JavaScript浏览器类型版本
- 浏览器训练JavaScript
- 浏览器调试JavaScript
- JavaScript iframe浏览器
- JavaScript浏览器高度宽度
- JavaScript浏览器宽度
- JavaScript兼容各大浏览器
- JavaScript兼容浏览器
- JavaScript设置浏览器
- JavaScript chrome浏览器
- JavaScript浏览器检测
- node浏览器JavaScript包
- JavaScript复制到剪贴板兼容浏览器
- JavaScript判断微信浏览器打开
JavaScript更多浏览器相关
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









