
【详细教程】HTML、CSS 和 JS 实现一个任务管理工具-ToDoList
本文将一步一步介绍如何实现下面这样的一个任务管理工具完整代码已上传至码上掘金:作者正在参加码上掘金编程赛,辛苦各位读者大大给我的码上掘金作品点个赞吧基本结构首先我们建立 HTML 的基本结构,定义 HTML 文档的类型、语言、头部信息以及页面内容。<!DOCTYPE html> <...

保姆级教程 CSS 知识点梳理大全,超详细!!!
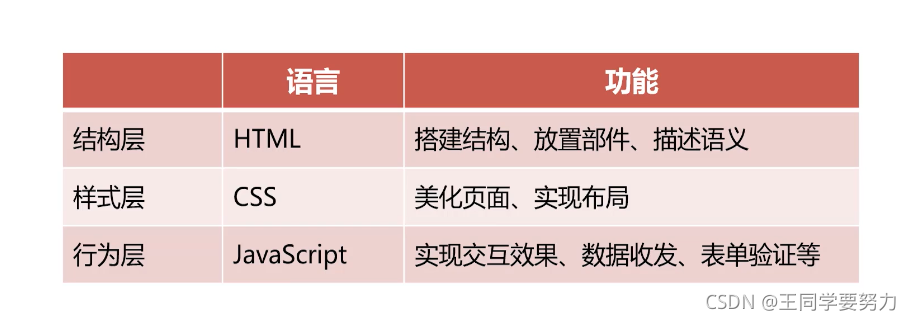
一、前端三层二、CSS的书写位置(一)、内嵌式内嵌式,顾名思义,内嵌在.html文件中在<head></head>标签中,书写 <style></style>标签对,里面书写CSS语句。(二)、外链式可以将CSS单独存为.css文件,然后用link标签...

Vue系列教程(05)- 基础知识快速补充(html、css、js)
1. 引言通过前面的章节,我们的对Vue有一个整体的认知了,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(...

SAP UI5 应用开发教程之三十六 - 使用 Chrome 开发者工具 Elements 标签动态修改 CSS 类试读版
说明在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,...
互联网教程之 DIV和CSS一
从web1.0过渡到web2.0,要理解,为什么我们抛弃了1.0的僵硬和无趣的table模式,XHTML的特征是什么?其语法格式有是什么? CSS盒子模型要搞透,而不是死板教条的去记忆!深刻理解static absolute以及relative的含义,从而掌握包含块(i...

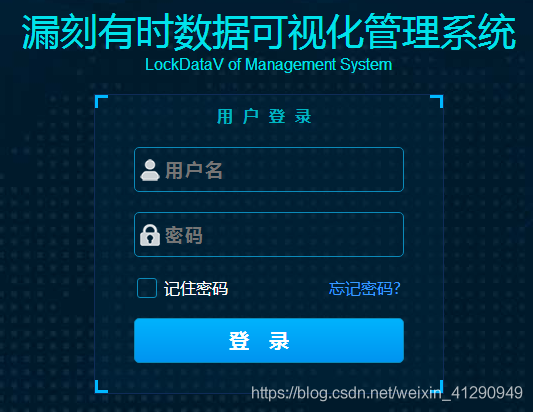
漏刻有时数据大屏CSS样式表成长教程(1)CSS绝对定位时水平居中的写法
在CSS定位的过程中,正常的居中定位:margin:0 auto可以满足水平居中;但是决定定位是,使用left:50%,实际在视觉上不是水平居中的。目前一个最佳的绝对定位水平居中的代码如下:(上下左右都居中,删除对应的top和bottom,即可实现水平居中) wid...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(下)
行级元素astrongem内嵌元素的特性:1.默认同行可以继续跟同类型标签2.内容撑开宽度3.不支持宽高4.不支持上下的marginspanspan是一个特殊的行级标签,和div(块级标签)一样,没有任何语义(样式)。通常用来着重显示某行文字中的某个单词<!DOCTYPE html> &...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(上)
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源divdiv 可定义文档中的分区(division)。div 标签可以把网页分割为独立的、不同的部分。可以看成以下结构:div不像 h1,p标签,没有任何默认样式,其主要作用是标识网页上的某块区...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第4章CSS文本样式
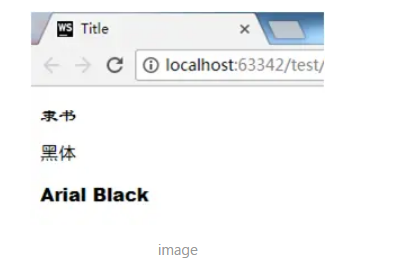
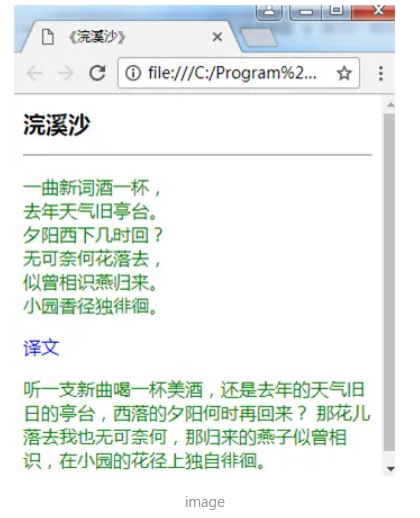
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源字体样式属性名 含义 举例font-family 设置字体类型 font-family:"隶书";font-size 设置字体大小 font-size:12px;font-style 设置字体风...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第3章初识CSS
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源考虑对人的描述方式人 { 身高:175cm; 体重:70kg; 肤色:黄色 }CSS基本语法结构选择器 { 声明1; 声明2; }h1 { font-size:12px; color:#F00;...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







