
css3菜鸟教程学习笔记_CSS3 边框/圆角/盒阴影
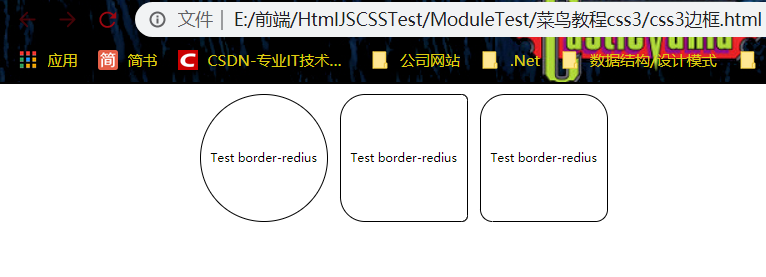
一些最重要CSS3模块如下:选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、用户界面。## CSS3 边框用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,常用属性: #### border-radius: 圆角语法:border-.....
CSS3 经典教程系列:CSS3 盒阴影(box-shadow)详解
《CSS3 经典教程系列》的前一篇文章向大家详细介绍了线性渐变(linear-gradient)的用法,今天本文介绍的盒阴影(box-shadow)是目前用得最多的 CSS3 特性之一。盒阴影效果和圆角效果一样都是做成图片,直接编写 CSS 代码就可以实现。 您可能感兴趣的相关文章 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







