css教程-li的list-style-type属性
CSS教程 - li的list-style-type属性: 在CSS中,list-style-type属性用于定义列表项(<li>元素)的标志样式,即列表项前面的符号或数字。以下是一些常见的 list-style-type值及其效果: disc: 默认值,使用实心圆点作为...

《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法。但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用。 2.常用定位方法(8种) (1)id (2)name (3)class name (4)tag name (5)link text (6)partial link text (7...

《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
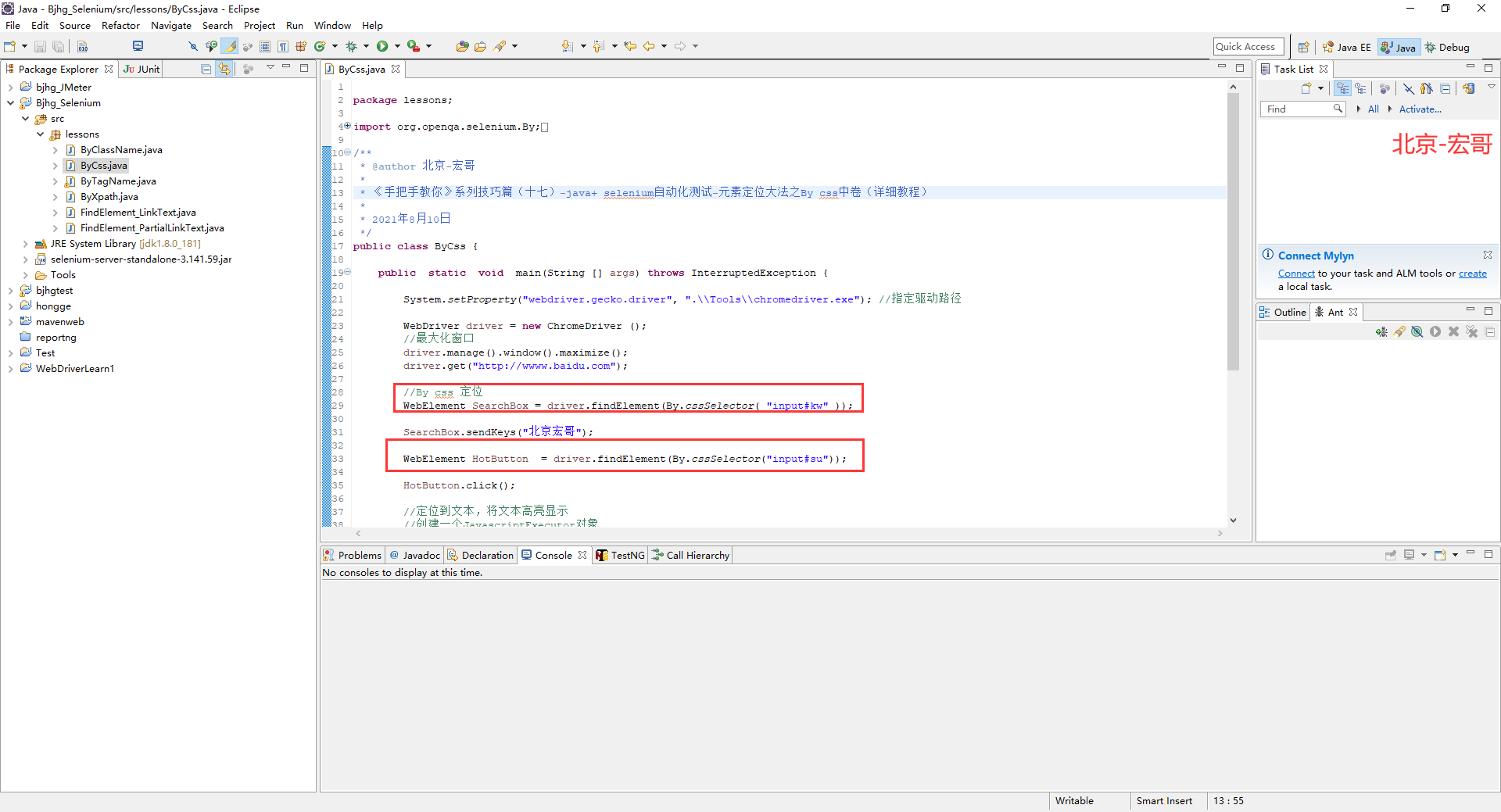
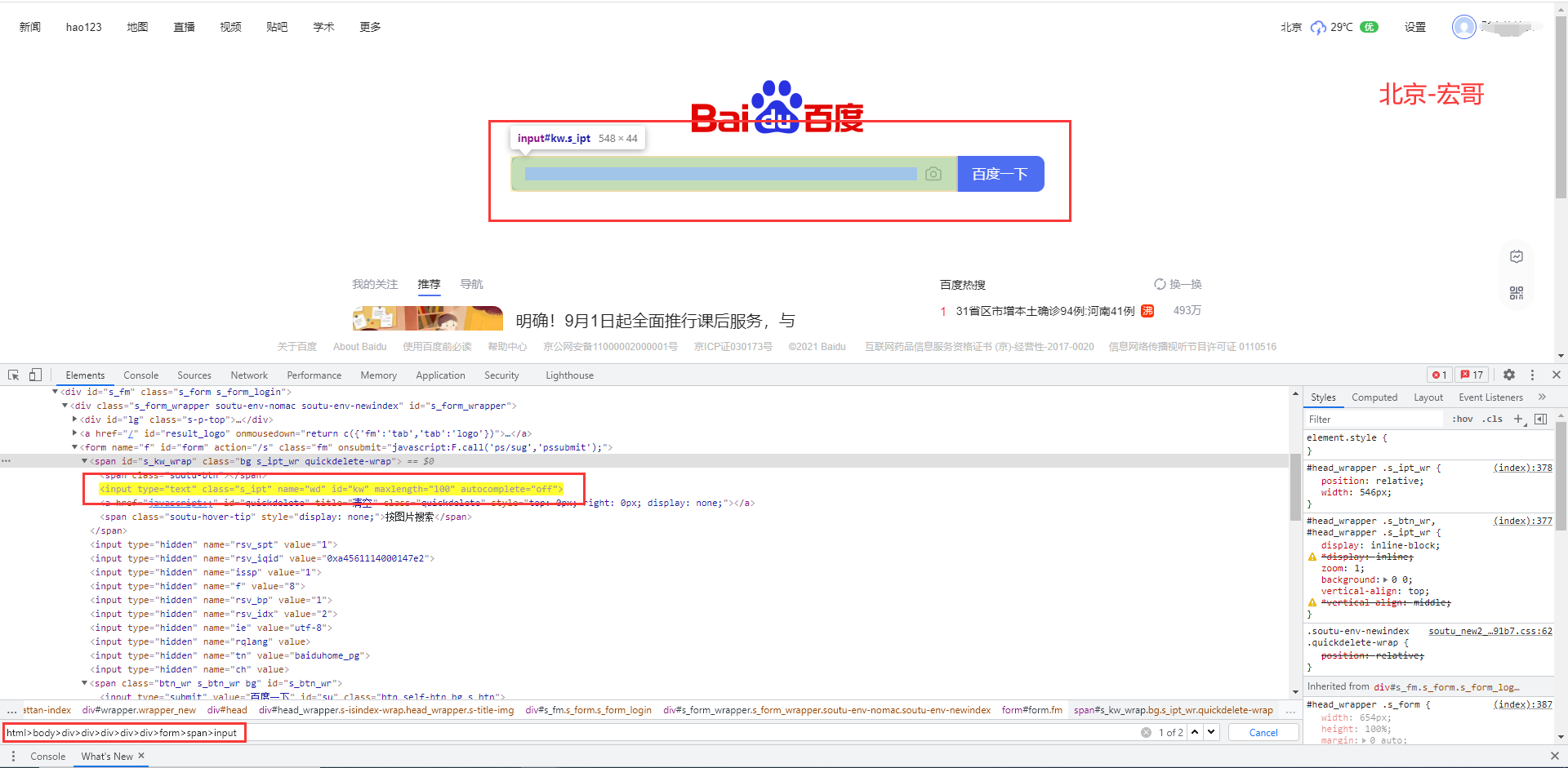
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位、其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位)。 2.常用定位方法(8种) (1)id (2)name (3)class name (4)tag name (5)link text (6)part...

《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
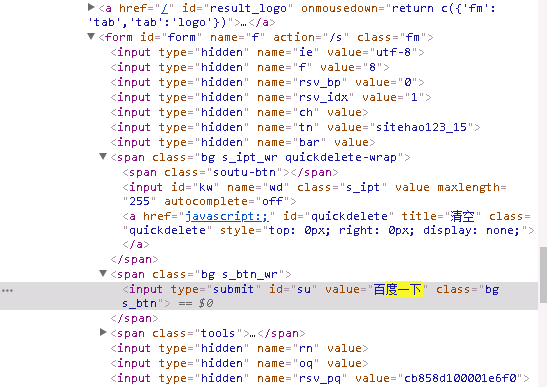
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式。CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性。下面详细介绍CSS定位方式的使用方法。xpath定位是“屠龙刀”,那CSS定位就是"倚天剑了",相对CSS来说,具有语法简单,定位速度快等优点。 ...
CSS保姆级别教程(持续更新)
目录 前言 1.选择器 2.背景样式 3文本属性 4.字体属性 5.链接中的伪类 6.列表样式 7.盒子模型 8.display属性 9.浮动和定位 10.css新特性 11.弹性盒子 前言 1.选择器1.1.1 标签选择器 如果需要对页面中的某一类标签统一设定样式时,应该使用标签选择器,标签选择...

【CSS教程】农村小伙写出CSS完全教程帮助十万农村程序员就业迎娶白富美,出任CEO,登上人生巅峰
网页内容位置是时候添加一些菜单内容。 在现有的 body 元素里面添加一个 main 元素。 它最终将包含有关咖啡馆提供的咖啡和甜点的价格信息。内容分块用section来分块装饰网页元素你可以在 style 元素中指定一个样式,并为此设置一个属性,像这样:element { property: va...
Sass中如何使用选择器继承来精简CSS详细教程
前言hello world欢迎来到前端的新世界当前文章系列专栏:Sass和Less博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力使用选择器继承来精简CSS使用sass的时候,最后一个减少重复的主要特性就是选...
Sass的嵌套CSS 规则详细教程
前言hello world欢迎来到前端的新世界当前文章系列专栏:Sass和Less博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力父选择器的标识符&一般情况下,sass在解开一个嵌套规则时就会把父选择...

保姆级教程 CSS 知识点梳理大全,超详细!!!
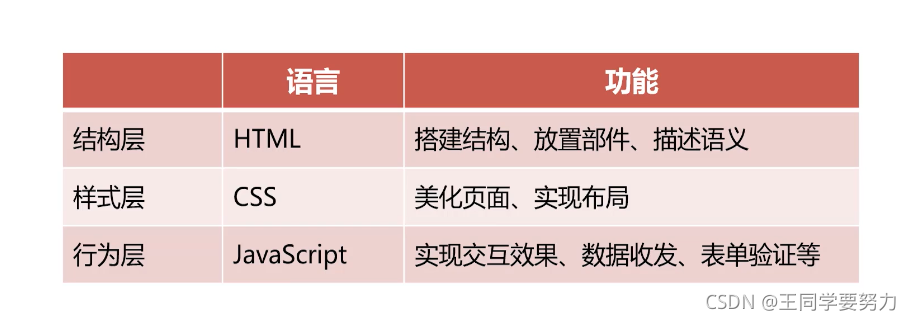
一、前端三层二、CSS的书写位置(一)、内嵌式内嵌式,顾名思义,内嵌在.html文件中在<head></head>标签中,书写 <style></style>标签对,里面书写CSS语句。(二)、外链式可以将CSS单独存为.css文件,然后用link标签...

Vue系列教程(05)- 基础知识快速补充(html、css、js)
1. 引言通过前面的章节,我们的对Vue有一个整体的认知了,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







