
Vue 父子组件通信详解
Vue 父子组件通信详解父子组件的通信子组件是不能引用父组件或者 Vue 实例的数据的。但是,在开发中,往往一些数据确实需要从上层传递到下层:比如在一个页面中,我们从服务器请求到了很多的数据。其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。这时,并不会让子组件再次发...

vue 父子组件通信
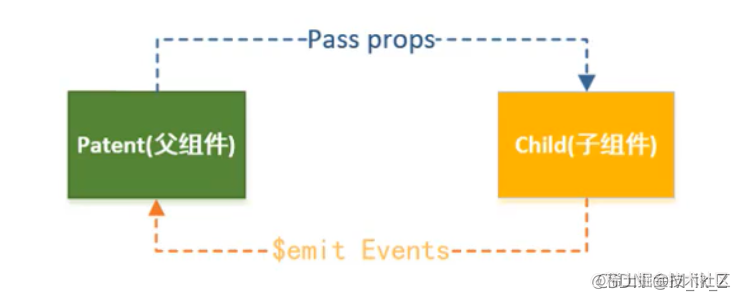
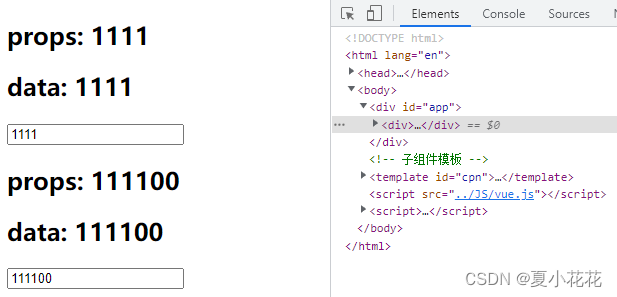
文章目录大家好,我是夏小花下面是关于vue中父子组件通信案例,首先是父组件向子组件传递数据,然后子组件向父组件进行传递数据,代码中有序号标注的步骤,以及我画的一张逻辑图,结合代码去理解通信原理以及父子通信流程。上干货代码比较长,注释可能会有些乱,注意看下具体步骤,看不明白...

Vue父子组件传值(porvide+inject实现组件通信)
如果我们需要把父组件的值传递给子组件,而且子组件可能存在层层嵌套,那么就可以使用provide+inject的方法来实现组件之间的通信这里是父组件,将getReportData 里的值传到子组件这里是子组件,先用inject进行接收,然后通过computed传入这边的data,最后再上面div中进行...

我明白了,vue父子组件生命周期顺序
前言vue的生命周期是官方公布的一系列的钩子,其实你只需要知道这些钩子在什么时候使用就可以了。但是有时你会发现,给子组件传值传一个复杂对象的时候,感觉明明传了,但子组件中遍历取值的还是会报错,甚至需要在子组件中去做if else之类的判断。 当然如果你给子组件设置props时加上合适的数据类型以及默...

【Vue3从零开始-第三章】3-5 父子组件之间事件通信
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第18天,点击查看活动详情。前言在上一篇的文章中,我们了解了vue组件Non-Props属性,今天我们继续深入了解一下vue组件中的父子组件之间通信。回顾在前面的几篇文章中,我们知道组件之间传值的时候,可以通过父组件调用子组件标签,然...

vue父子组件及非父子组件通信
1.父组件传递数据给子组件父组件数据如何传递给子组件呢?可以通过props属性来实现父组件:<parent> <child :child-msg="msg"></child>//这里必须要用 - 代替驼峰 </parent> data(){ retur...
vue父子组件的生命周期顺序
加载渲染过程父beforeCreate -> 父created-> 父beforeMount-> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted父组件会先执行到beforeM...
【Vue】(3)生命周期钩子函数 | 组件定义的方式 | 组件切换方式 | 父子组件之间传值 | watch/methods/computed
Vue实例的生命周期生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称生命周期生命hz周期钩子:生命周期事件的别名而已组件创建期间的4个钩子函数beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data和methods属性cr...
vue3初体验-父子组件-hooks 写法
typescript 写法 <script setup lang="ts"> import { reactive,defineExpose } from 'vue' const list = reactive<number[]>([4, 5, 6]) // 定义props d...
vue3初体验-父子组件-defineComponent 写法
定义组件<script lang="ts"> import { ref, defineComponent } from 'vue' export default defineComponent({ name: 'compoName', props: { modelValue: { // ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



