vue3中setup语法糖下父子组件之间如何传递数据
vue3中setup语法糖下父子组件之间如何传递数据先弄明白什么是父子组件父传子子传父组件间通信都有哪些方式父子组件通信和兄弟组件通信的区别先弄明白什么是父子组件⭐父子组件,分为父组件和子组件。Vue3中,父组件指的是包含一个或多个子组件的组件,它们通过props和事件等方式来传递数据和通信。子组件...
Vue3自定义封装组件,父子组件传值
一、封装vue组件 一个vue页面可以是一个组件,封装组件的根本好处是代码复用,如果一个功能的代码块需要重复书写两次以上,就可以考虑把它封装成组件了。示例: 我需要重复使用一个lable框+switch组成的样式,因为将这部分代码单独放到了一个vue页面,取名Switch.vue<temp...
vue父子组件传值 $emit和props
父子组件传值可以通过 $emit和props , eventbus, vuex等子组件向父组件传值子组件向父组件传值利用的是 $emit假设我们的父组件为<app></app>里面嵌套了子组件:1. <app> 2. <child></child...

【Vue3 第十六章】非父子组件间传值
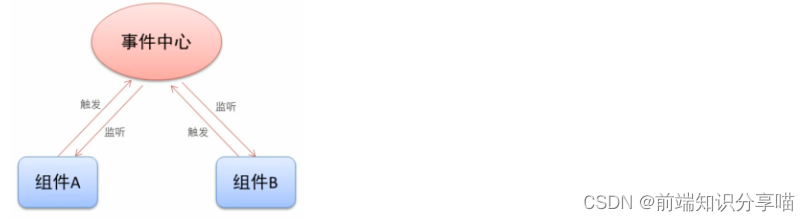
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、借助父组件传参假设父组件 App 有两个子组件(同级组件) A 和 B:A 组件派发的事件,通过 App.vue 接收,然后通过 v-bind 传递给 B 组...

【Vue3 第十四章】父子组件通信
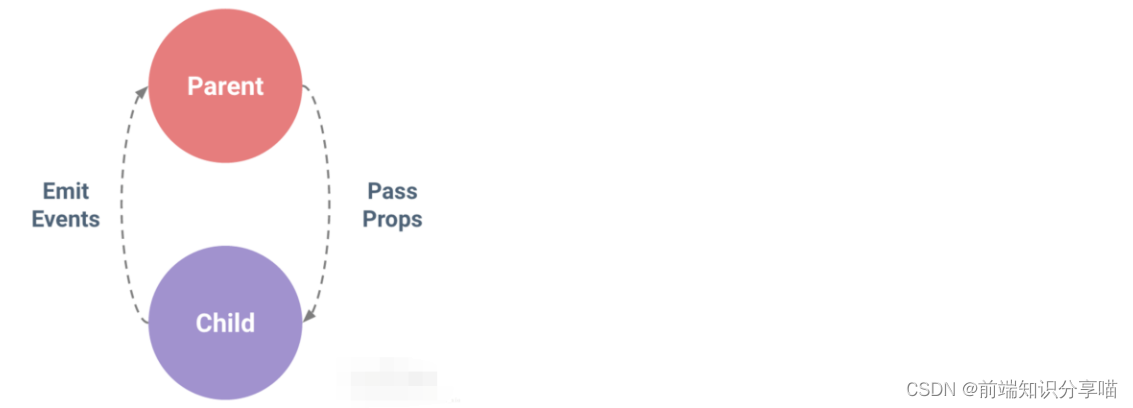
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、概述在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来。这时必然会产生一些疑问和需求?比如一个组件调用另一个组件作为自己的子组件...

VUE3_非父子组件的通信
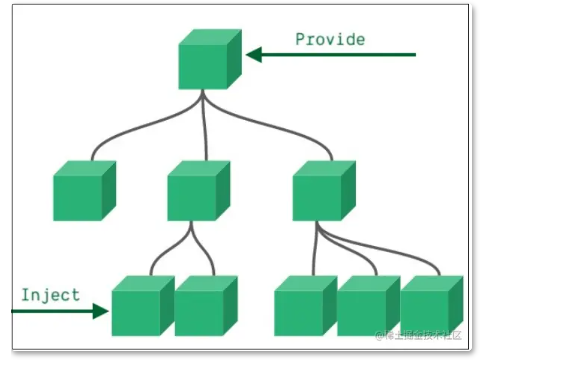
非父子组件的通信Provide/InjectProvide/Inject用于非父子组件之间共享数据:比如有一些深度嵌套的组件,子组件想要获取父组件的部分内容;在这种情况下,如果我们仍然将props沿着组件链逐级传递下去,就会非常的麻烦;对于这种情况下,我们可以使用 Provide 和 Inject ...

Vue——06组件化之——子传父($emit)、监听原生点击事件、父子组件通信、实现父子组件的双向绑定、ref、$refs、is、:is的使用以及区别
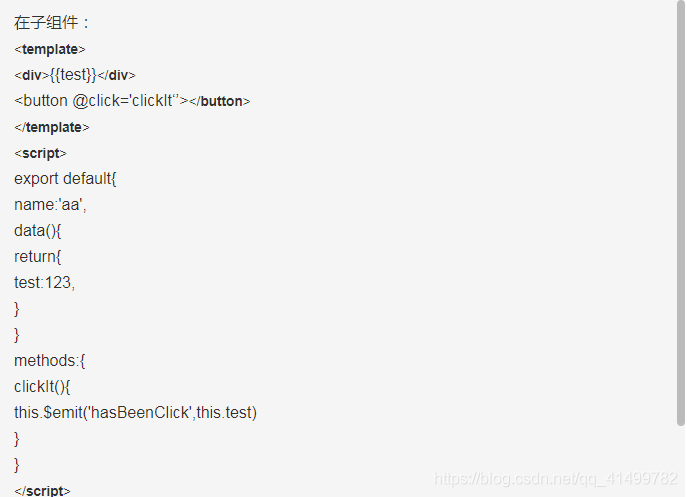
上一篇说了一下父传子,详情参考:父组件给子组件传递数据——props属性父传子既然有父传子那么肯定有子传父,有子传父肯定也有两者之间相互绑定这里我们先看一下子传父的写法:一、子传父:$emit()看代码:<!DOCTYPE html> <html> <head> ...

Vue——05-01组件的基本使用、全局组件,局部组件、父子组件的区别、注册组件的语法糖以及分离写法
首先了解一下注册的两种方式:全局注册,通过Vue.component局部注册,通过 components:{cpnc:cpnc}<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title...

学习Vue3 第十四章(父子组件传参)
父组件通过v-bind绑定一个数据,然后子组件通过defineProps接受传过来的值,如以下代码给Menu组件 传递了一个title 字符串类型是不需要v-bind<template> <div class="layout"> <Menu title="我是标题".....

vue父子组件之间的传额外的参数
vue父子组件之间的传额外的参数
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



