vue做一个锁屏禁止页面前进后退
1.在router.beforeEach()路由首首位加上以下代码 /** * 判断锁屏 */ //登录的时候存的md5加密的密码 let oldPasswordld = localStorage.getItem("lockPassword"); //锁...
Vue3——如何实现页面访问拦截
引言 在现代的Web开发中,页面访问拦截是一个非常常见的需求。通过拦截页面访问,我们可以控制用户在访问特定页面之前需要满足的条件,比如登录状态、权限等。Vue是一个非常流行的JavaScript框架,它提供了许多强大的工具和功能,使我们能够轻松地实现页面访问拦截的功能。 为什么要进行页面访问拦截 在...

Vue 路由切换时页面刷新页面重新渲染
在路由切换跳转之后,页面是不会进行重新渲染的,因此导致了如下错误 使用路由跳转并携带参数,参数传入跳转路由的界面,并传给父组件,父组件接收到参数后传给子组件,子组件做相应的响应 只进行跳转 this.$route.replace('地址') 进行跳转并携带参数 this.$route.push({ ...

vue中router页面之间参数传递,params失效,建议使用query
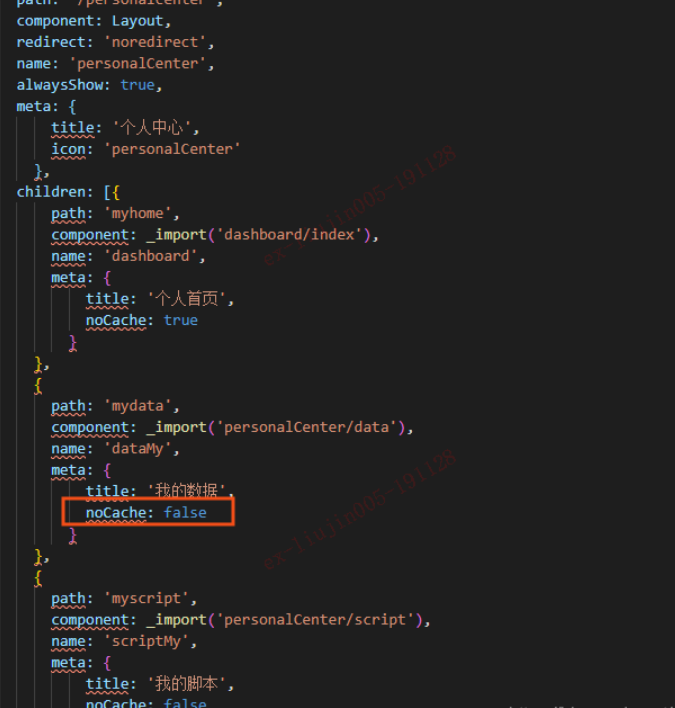
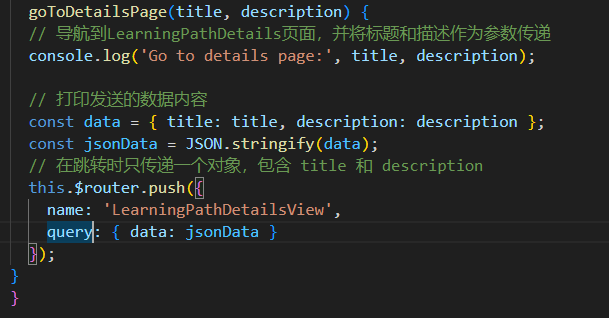
vue中router页面之间参数传递,params失效,建议使用query 简介:本文讲解vue中router页面之间参数传递,params失效,建议使用query。 在vue中有一个router功能,他可以用来页面之间的参数传递,他有两种方式一种是params方式,一种是query...
【实用模板】Vue代码文件常用弹窗页面组件
<template> <div :class="$options.name" v-if="dialogVisible"> <el-dialog :custom-class="`弹窗页面组件-el-dialog`" :append-to-body="true" :clos...
【实用模板】Vue代码文件常用后台管理页面模板
<template> <div :class="$options.name" v-loading="loading" :element-loading-text="elementLoadingText" ></div> <sgSearch :collapse...
Vue3 防止页面闪烁 v-cloak
v-cloak 指令:用于解决页面渲染的过程中,出现闪烁的问题。 注:当网速较慢,来不及渲染时,页面上就会出现源码【例如:{{ xxx }} 】。 语法格式: <template> <div v-cloak>内容</div> &...
Vue 防止页面闪烁 v-cloak
v-cloak 指令:用于解决页面渲染的过程中,出现闪烁的问题。 注:当网速较慢,来不及渲染时,页面上就会出现源码【例如:{{ xxx }} 】。 语法格式: <template> <div v-cloak>内容</div> &l...
vue项目中页面遇到404报错
vue页面访问正常,但是一刷新就会404的问题解决办法: 1.解决方法: 将vue的路由模式 mode: 'history' 修改为 mode: 'hash'模式 //router.js文件 const router = new Router({ //mode:...
Vue 中关于页面全屏登录页面无法全屏解决
vue开发中很需要页面全屏,尤其是实在登录页面的时候. 但是经常设置 height: 100%;不起作用. 原因分析: 给div设置高度100%时,div的高度会等同于其父元素的高度。单文件中的 div(即为vue挂载的div)的父节点是是body标签,body标签的父节点是html标签。 在默认情...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js页面相关内容
- vue3页面VUE.js
- 页面访问VUE.js
- ts页面VUE.js
- 页面拦截VUE.js
- 页面访问拦截VUE.js
- 页面刷新页面VUE.js
- 页面v-cloak VUE.js
- 刷新页面VUE.js
- 数据更新页面VUE.js
- VUE.js element页面查询
- VUE.js页面功能
- 页面功能VUE.js
- vant页面VUE.js
- VUE.js vant页面
- 解决方法VUE.js数据更新页面
- 未登录页面VUE.js
- 页面配置VUE.js
- 监听页面VUE.js
- VUE.js数据页面刷新
- VUE.js数据更新页面
- VUE.js html页面
- VUE.js移动端页面
- VUE.js开发页面
- 跳转页面VUE.js
- 页面参数VUE.js
- 页面携带VUE.js
- 树页面VUE.js
- VUE.js页面拦截
- reactive赋值页面VUE.js
- VUE.js跳转页面
- 案例页面VUE.js
- 跳转页面方法VUE.js
- 点击页面VUE.js
- 后台管理页面VUE.js
- 打包页面VUE.js
- VUE.js渲染页面
- VUE.js刷新页面
- 部署页面VUE.js
- VUE.js页面性能优化
- VUE.js h5页面
- 配置页面VUE.js
- vue.js页面标题



