
vue+vant制作一个做题页面(包含选择题,判断题,填空题,简答题)
vue+vant制作一个做题页面(包含选择题,判断题,填空题,简答题)本文讲解如何结合vue+vant制作一个做题页面里面包含选择题,判断题,填空题,简答题,还包含计算成绩的功能。如果大家觉得有用的话,可以关注我下面的微信公众号,极客李华,我会在里面更新更多行业资讯,企业面试内容,编程资源,如何写出...

(详解错误情况,及解决方法)Vue 数据更新了但页面没有更新的情况
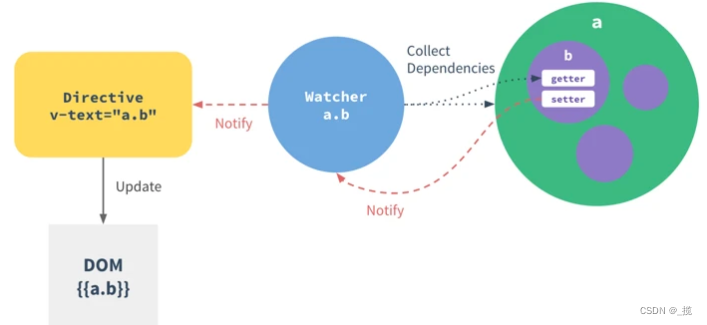
点个关注,赞一下栓Q背景在vue项目中,有些我们会遇到修改完数据,但是视图却没有更新的情况。具体的场景不一样,解决问题的方法也不一样。在网上看了很多文章,在此总结汇总一下。针对,数据更新视图没有更新的情况,建议深入了解一下,vue的响应式原理。如果,你发现自己需要在vue中做一次强制更新,99.9%...
Vue 项目中实现在所有页面固定一个全局对话栏组件
1、创建对话栏组件<template> <el-drawer title="我是标题" :visible.sync="drawerVisible" direction="rtl" size="30%" :withHeader="true"> <span>我是全局对...
vue项目切换页面白屏的解决方案
问题描述1、页面切换后白屏,同时切换回上一个页面同样白屏2、刷新后正常显示3、有警告:Component inside <Transition> renders non-element root node that cannot be animated解决方法<Transition...
vue制作防止用户未登录或未填写信息就跳转页面的路由拦截器
防止未登录用户跳转页面的路由拦截器在Vue中,你可以使用路由导航守卫来实现防止未登录用户跳转页面的路由拦截器。防止未登录用户跳转页面的路由拦截器示例首先,你需要创建一个全局前置守卫,用于检查用户是否已登录。在router/index.js文件中,添加如下代码:import router from '...
如何创建vue多页面项目
在Vue.js中创建多页面项目,你可以使用Vue Router来实现。下面是一个简单的步骤:1. 安装Vue Router:首先,确保你已经安装了Vue.js。然后,在项目目录下使用以下命令安装Vue Router:npm install vue-router2. 创建页面组件:在你的项目中创建多个...
vue如何禁止通过页面输入路径跳转页面
要禁止通过页面输入路径跳转页面,你可以使用Vue Router的导航守卫(navigation guards)来拦截导航并阻止不希望的跳转。下面是一种常见的方法,你可以在全局导航守卫(global navigation guards)中实现这个功能:在你的Vue Router配置文件中(通常是rou...
vue开发过程中,修改了数据,但是页面死活不渲染改变!没变化!怎么办?6种方法解决~
方法1(推荐):用JSON.parse(JSON.stringify(objectOrArray))通常是某个渲染的数组改变了层级较深的数据导致页面没有实时渲染就这么写 this.items=JSON.parse(JSON.stringify(this.items));方法2:用:key...
vue3页面调接口时加载卡住不响应
在Vue 3中,如果你发现在调用接口时页面加载卡住或不响应,可能是由以下几个原因造成的:接口请求耗时过长:如果后端接口处理时间过长,会导致前端等待响应的时间增加,从而感觉页面卡住。可以尝试优化后端接口或使用异步方式处理。前端请求处理不当:如果在请求接口时没有正确处理异步操作,比如没有使用async和...

vue上传宝塔退出页面404
当我们将vue上传到服务器上点击退出时出现页面404时。如何解决:1.如果是element plus框架时:找到layouts文件里面的components文件下Avatar中的index.vue.2.添加重新加载:location.reload();如果是其他的框架同上 。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js页面相关内容
- vue3页面VUE.js
- 页面访问VUE.js
- ts页面VUE.js
- 页面拦截VUE.js
- 页面访问拦截VUE.js
- 页面刷新页面VUE.js
- 页面v-cloak VUE.js
- 刷新页面VUE.js
- 数据更新页面VUE.js
- VUE.js element页面查询
- VUE.js页面功能
- 页面功能VUE.js
- vant页面VUE.js
- VUE.js vant页面
- 解决方法VUE.js数据更新页面
- 未登录页面VUE.js
- 页面配置VUE.js
- 监听页面VUE.js
- VUE.js数据页面刷新
- VUE.js数据更新页面
- VUE.js html页面
- VUE.js移动端页面
- VUE.js开发页面
- 跳转页面VUE.js
- 页面参数VUE.js
- 页面携带VUE.js
- 树页面VUE.js
- VUE.js页面拦截
- reactive赋值页面VUE.js
- VUE.js跳转页面
- 案例页面VUE.js
- 跳转页面方法VUE.js
- 点击页面VUE.js
- 后台管理页面VUE.js
- 打包页面VUE.js
- VUE.js渲染页面
- VUE.js刷新页面
- 部署页面VUE.js
- VUE.js页面性能优化
- VUE.js h5页面
- 配置页面VUE.js
- vue.js页面标题



