如何使用vue3导出excel表格
要在Vue 3中实现导出Excel表格,你可以借助一些现有的库或插件,例如`xlsx`库。以下是一个基本的示例代码:1. 安装`xlsx`库:```shell npm install xlsx ```2. 在Vue组件中引入`xlsx`...

Vue表格显示问题:v-show无法影响el-table-column列的解决方案
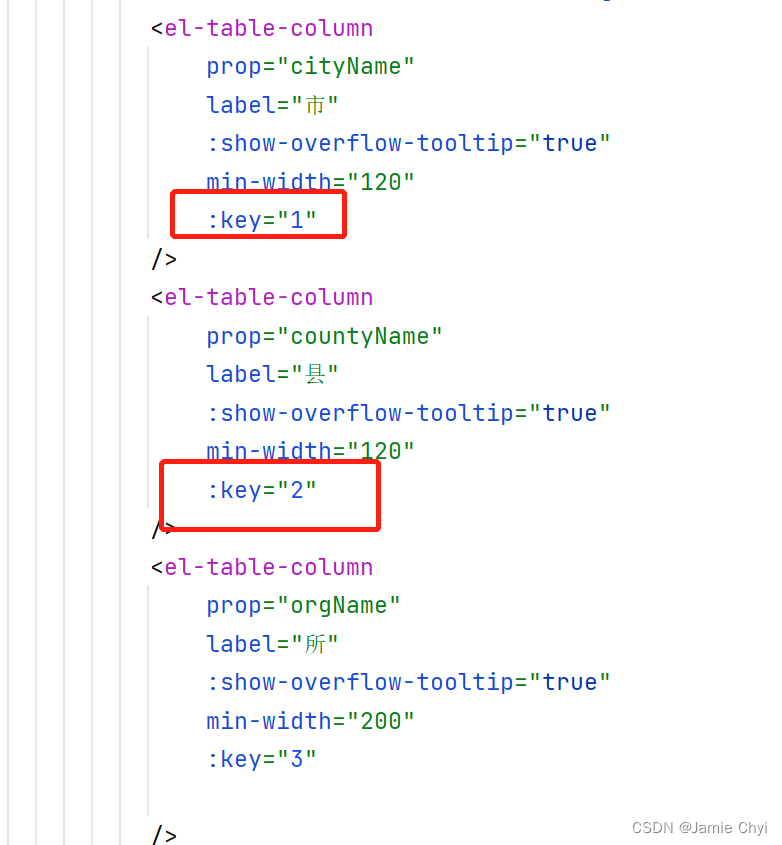
问题:当我们在想对表格的某一列进行隐藏的时候,采用了v-show进行隐藏,但是发现似乎隐藏不了原因:v-show起作用的本质是利用display:none控制隐藏element-ui table组件el-table-column的td是利用了display: table-cell 控制显示而disp...
Vue3使用xlsx导出表格时获取不到最新数据
可以使用nextTick来解决这个问题原因分析如果是再导出时更改了表格的数据,那么就造成表格的dom还没更新完毕这时导出就已经开始了,所以xlsx获取到的表格渲染的还是数据更新前的状态,导出的excel表格也是更新前的数据解决方法import {nextTick} from 'vue' const ...
Vue3导出excel表格
安装xlsx和file-saveryarn add file-saver xlsx //或 npm install file-saver -S npm install xlsx -S页面引入xlsx和file-saverimport * as XLSX from "xlsx"; import Fil...
【vue入门手册】七、案例开发-表格增删改查
效果功能项1. 使用Vue脚手架创建项目2. 利用ElementUI组件库在PC端渲染列表,实现页面组件的拆分3. 使用Mock数据来渲染表格页面4. 数据量过大时,采用分页方式展示数据5. 实现菜品的新增、编辑和删除功能6. 实现菜品搜索功能,并处理搜索结果异常的情况7. 使用插槽来渲染编号8. ...

39-Vue之实现表格首列相同数据合并
前言本篇来学习下table表格中合并首列相同数据的实现方法表格首列相同数据合并1. 添加文件src/views 下新建mergeCell.vue文件,代码如下:<template> <div id="app"> <el-table :data="tableData...
vue3导出excel表格方式 ---XLSX文件(最快的导出方法 )
首先需要导入的插件有:npm install element-plus --save,//elementplus的组件库(这个可用可不用,我用的是组件的按钮所以需要使用到他)npm install xlsx --save//xlsx的插件现在看看代码吧<script setup> imp...

vue3导出excel表格(包括导出图片)
一、只导出数据(不包括图片)安装依赖:npm install xlsx --saveimport * as XLSX from "xlsx";<div class="add_inner" @click="onBatchExport" style=...

vue3 使用element表格导出excel表格(带图片)
如想要实现导出功能,并且可以导出图片,如下图效果: 下面直接上步骤:下载安装插件: 安装命令:npm install js-table2excel引入插件...

vue3+element表格调用后台接口实现Excel导出功能以及导出乱码问题解决
实现效果 导出后的效果:步骤第一步:安装依赖npm install --save xlsx file-saver第二步:引入依赖// 引入导出Excel表格依赖 import * as FileSaver from "file-saver"; import * as XLSX from "...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js表格相关内容
- 表格分页VUE.js
- table表格VUE.js
- 表格yyyy-mm-dd格式VUE.js
- ant表格VUE.js
- 表格格式VUE.js
- 表格交互VUE.js
- 表格滚动VUE.js
- ant design表格VUE.js
- VUE.js表格分页
- VUE.js excel表格
- ant design VUE.js表格
- 动态树表格分页VUE.js
- VUE.js导出excel表格
- VUE.js导出表格
- VUE.js elementui table表格
- VUE.js table表格
- VUE.js表格列
- VUE.js excel表格xlsx方法
- 表格按钮VUE.js
- VUE.js el-table表格
- VUE.js element-ui table表格
- VUE.js element-ui table表格表头
- VUE.js element-ui table表格复选框
- VUE.js element-ui table表格表头输入框
- VUE.js再读表格案例axios商品
- ant table表格VUE.js
- ant design表格按钮VUE.js



