
vue表格分页以及增删改查的实际应用
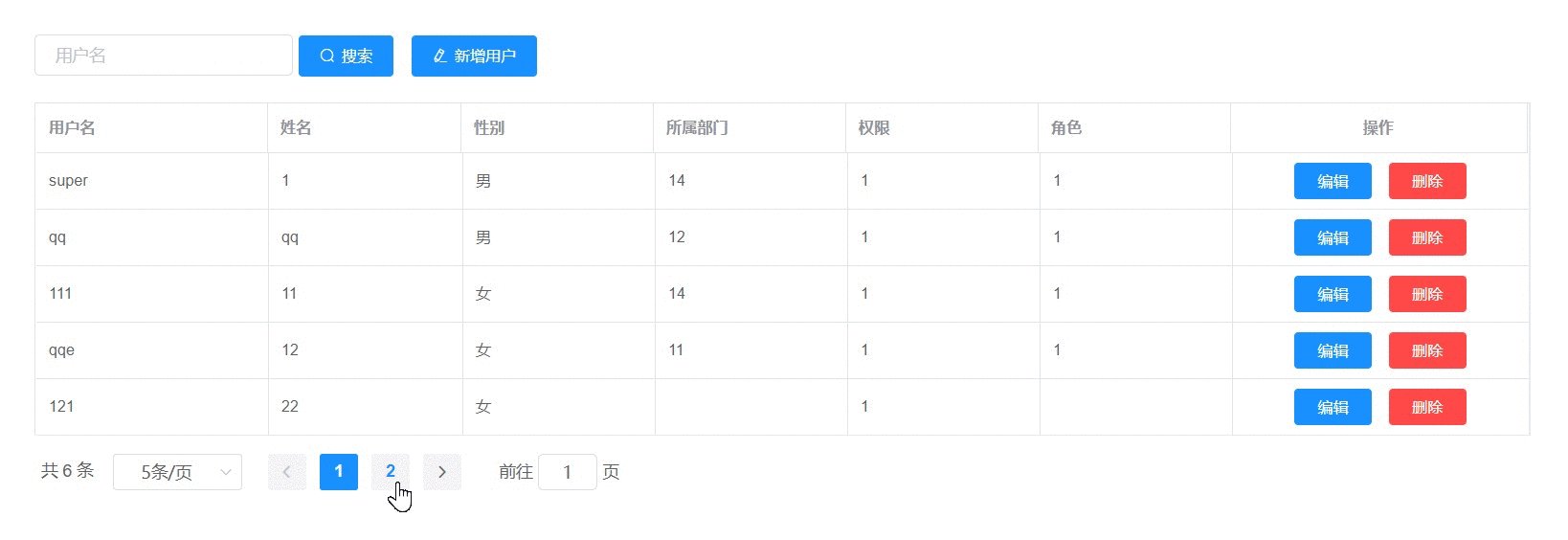
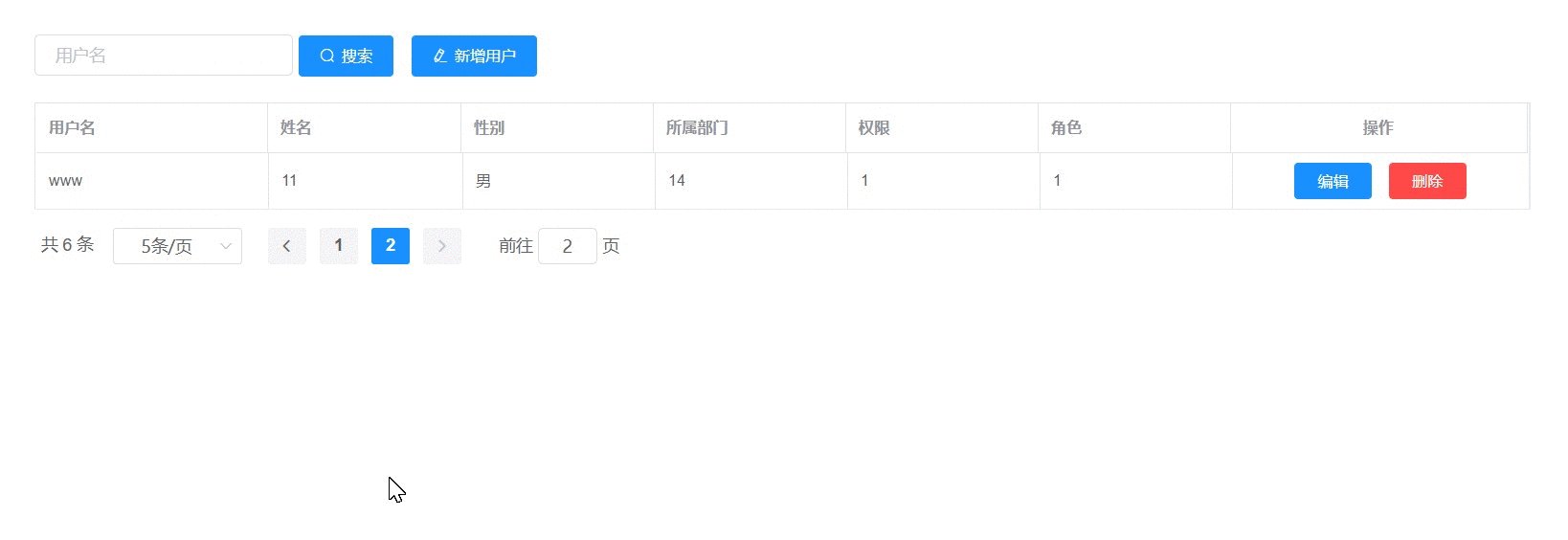
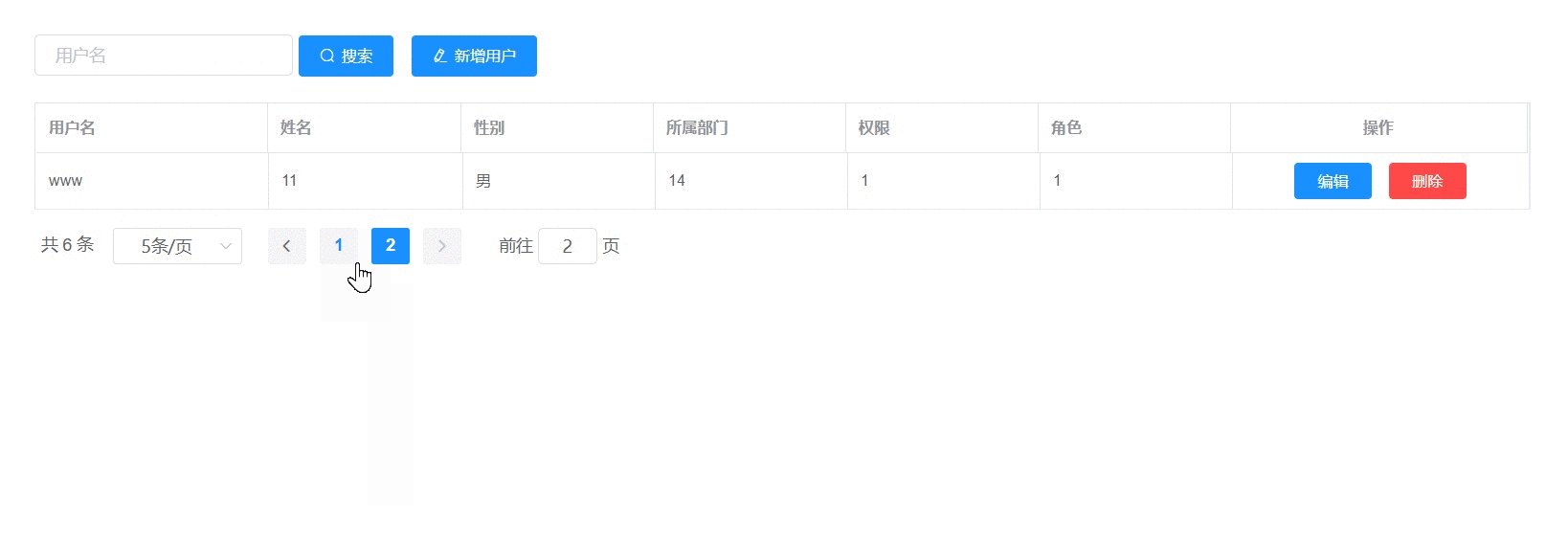
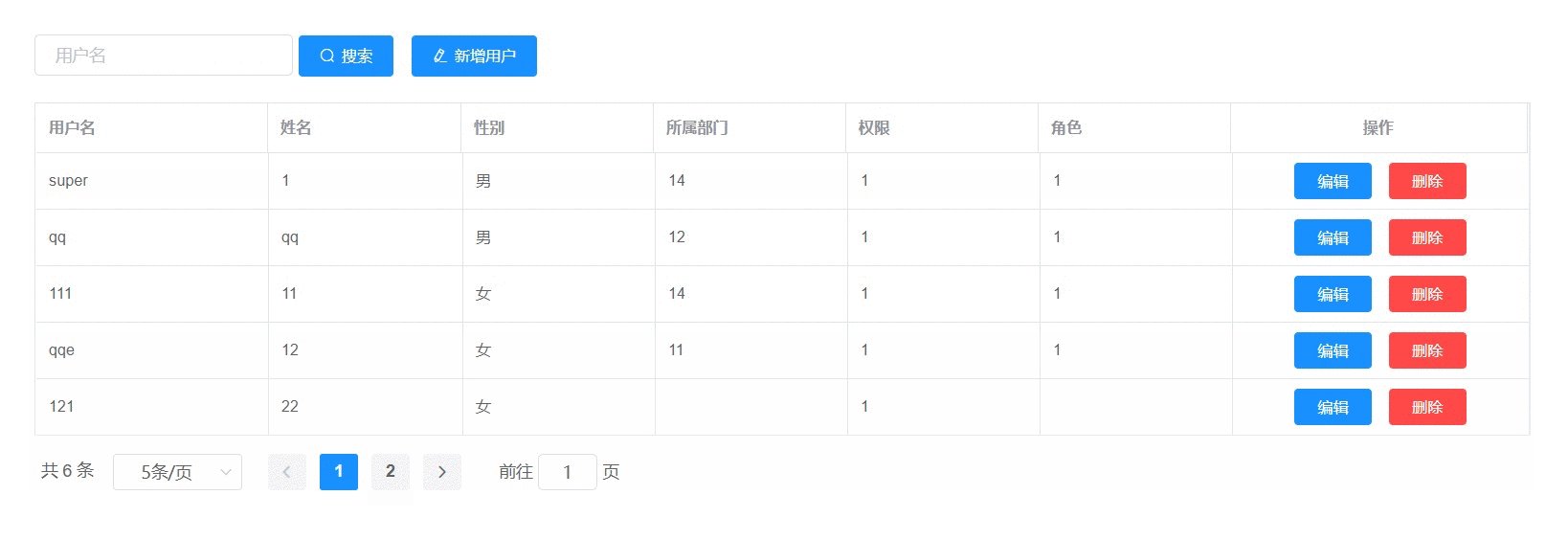
效果1:表格以及分页2:增加一条数据3:删除一条数据4:修改一条数据5:查询一条数据实例:<template> <div class="tab-container"> <div class="filter-container"...
vue的表格和分页
1:在组件里面找一个自己比较喜欢的分页的样式https://element.eleme.cn/#/zh-CN/component/pagination其实我们可以看到,文档里面的样式非常的简单复制一下这段代码<el-pagination background layout="prev, pag...

Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下: 会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示:想要实现点击全选就选中所有的表格,要另想办法,方法如下:1、首先给table设置一个...

vue+element实现一个excel表格下载的功能
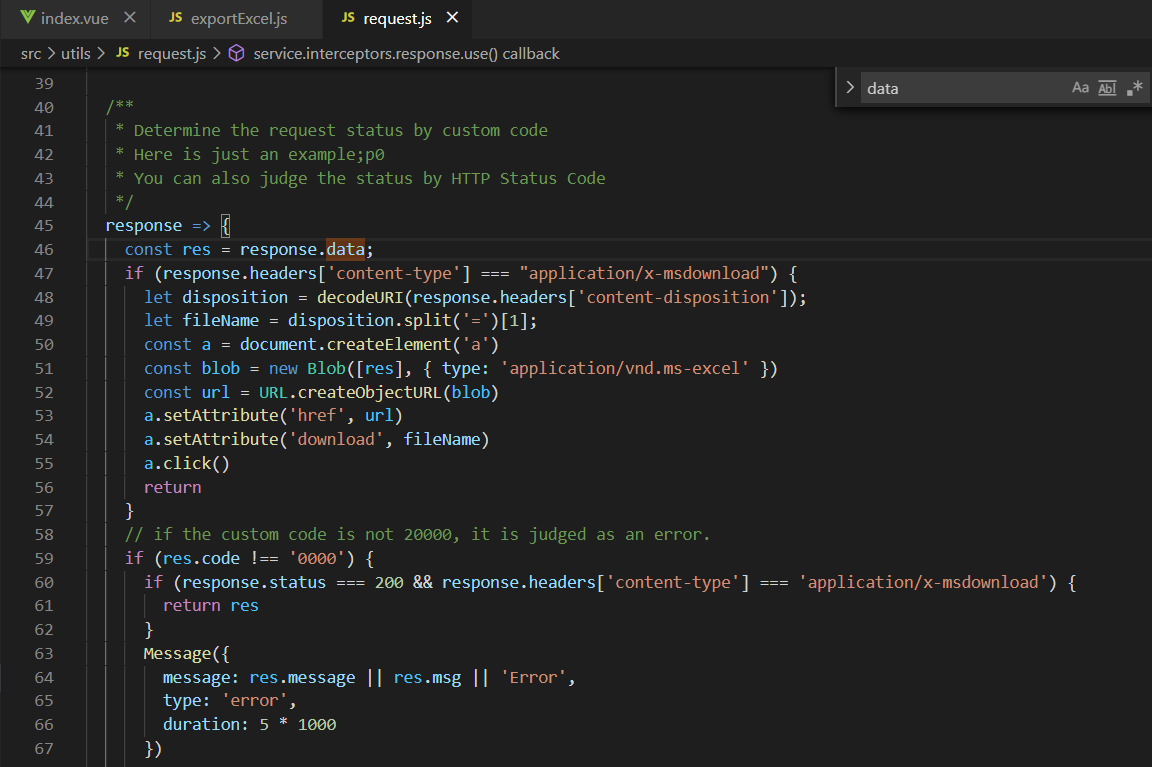
最近在使用vue-element-admin这个后台管理框架开源模板在做一个管理后台,使用起来其实还挺方便的,大部分的组件源码里面都已经写好了,用的时候只需要把源码拿出来修改修改,也就成了。这里记录一下开发过程中遇到的一些功能。资料相关vue-element-admin推荐指数:star:55k一个...

Vue之ElementUI之动态树+数据表格+分页(项目功能)
前言 在上期的博客中我与各位老铁分享了有关首页导航栏及左侧树形菜单的基本搭建样式,今天的这期博客基于上期博客来实现左侧树形菜单与后台数据库进行动态绑定,还有实现后台数据在前台显示及实现分页功能。(老铁们仔细阅读观看)一、实现动态树形菜单1. 配置...
Ant Design vue 表格内换行
tsx文件内编写columns//列表数据 export const columns: BasicColumn[] = [ { title: '变动历史', align: "center", dataIndex: 'positionHistory', ellipsis: true, ...

Vue 的动态菜单表格数据展示以及分页查询实现
前言:在上一篇博客中实现了左侧菜单栏,今天我就来实现与后台的交互即动态的展示数据库的数据,还有数据表格的实现以及分页。一,导航菜单交互后台要确定静态树形菜单的排版 再通过后台获取树形节点的数据 通过拿到的数据,渲染树形节点 v-for 渲染节点 定义渲染节点的变量E...

Vue+ElementUI实现动态树和表格数据的分页模糊查询
前言在Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用博文中讲解了首页导航和左侧树形菜单的搭建,今天我们将通过前后端结合将左侧菜单数据变活,以及实现点击动态树右边展示相应内容。并实现对表格的分页模糊查询。一、动态树的实现后端mapper.xml,以及biz层都比较...

基于Vue+ELement搭建动态树与数据表格实现分页
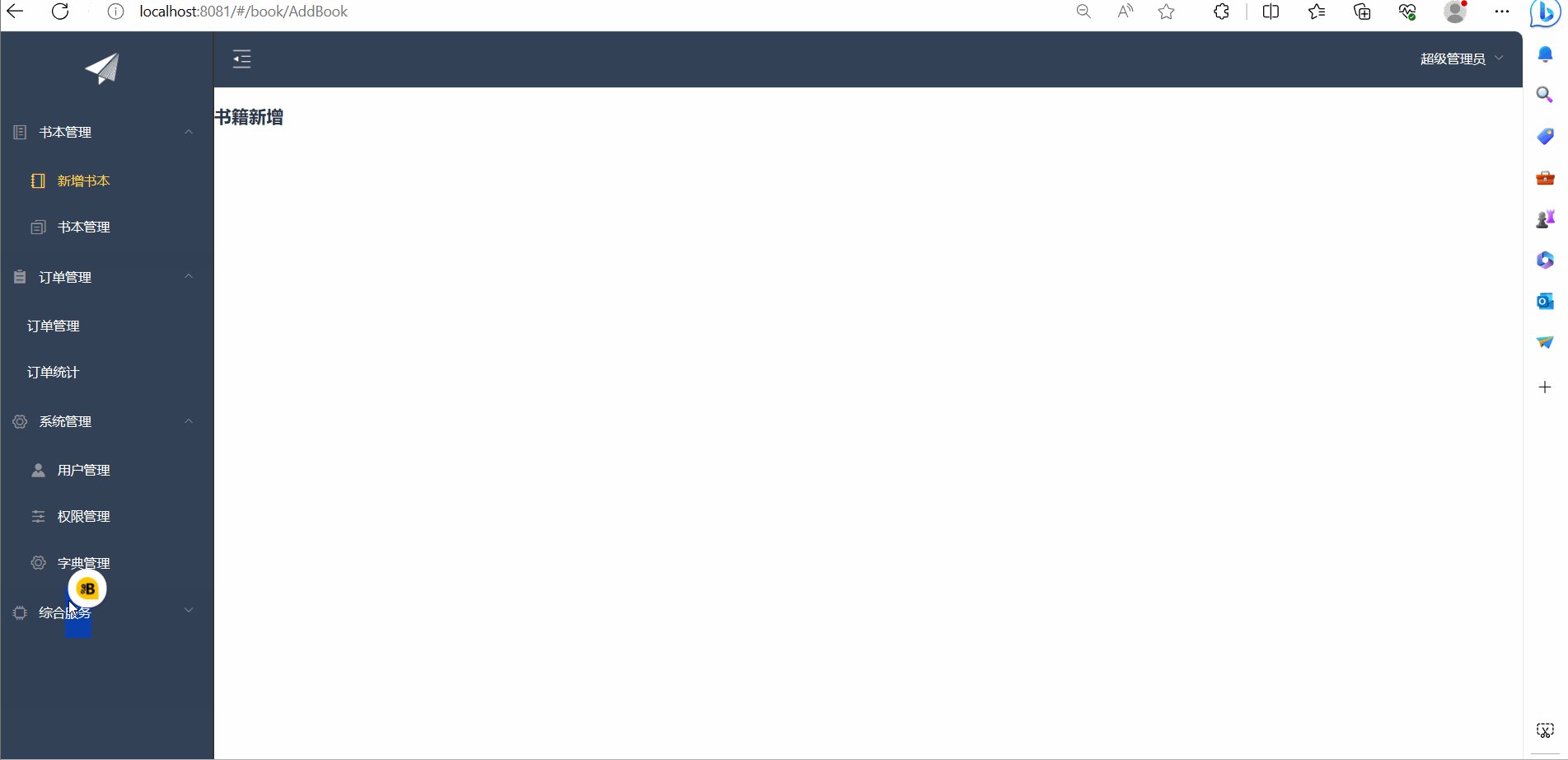
一、前言在上一篇博文我们搭建了首页导航和左侧菜单,但是我们的左侧菜单是死数据今天我们就来把死的变成活的,并且完成右侧内容的书籍数据表格的展示与分页效果,话不多说上代码!二、左侧动态树实现2.1.后台数据接口定义package com.zking.ssm.controller; import com....

【Vue】动态树与数据表格分页查询实现
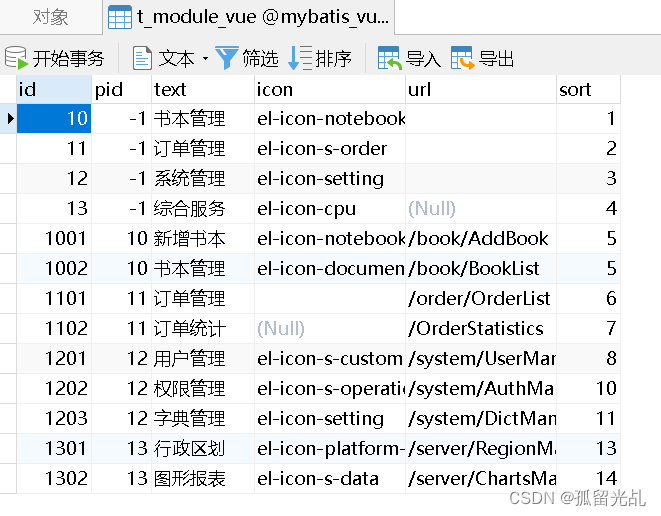
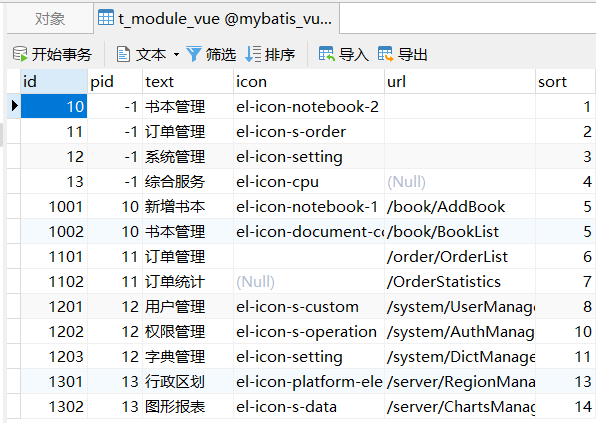
一、动态树1.1 准备工作1.1.1 准备数据库1. 左侧导航栏2. 书籍表1.1.2 准备好后台服务接口,Moudel查询,和Book查询(支持分页)1.1.3 修改mock.js测试环境 1.1.4 配置请求路径在src/api/action.js中配置获取动态树数据的请求路...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js表格相关内容
- 表格分页VUE.js
- table表格VUE.js
- 表格yyyy-mm-dd格式VUE.js
- ant表格VUE.js
- 表格格式VUE.js
- 表格交互VUE.js
- 表格滚动VUE.js
- ant design表格VUE.js
- VUE.js表格分页
- VUE.js excel表格
- ant design VUE.js表格
- 动态树表格分页VUE.js
- VUE.js导出excel表格
- VUE.js导出表格
- VUE.js elementui table表格
- VUE.js table表格
- VUE.js表格列
- VUE.js excel表格xlsx方法
- 表格按钮VUE.js
- VUE.js el-table表格
- VUE.js element-ui table表格
- VUE.js element-ui table表格表头
- VUE.js element-ui table表格复选框
- VUE.js element-ui table表格表头输入框
- VUE.js再读表格案例axios商品
- ant table表格VUE.js
- ant design表格按钮VUE.js



