
vue3中将表格导出excel的方法(极简且有效)
安装依赖,导入模块安装npm i xlsx 或者 pnpm i xlsx导入import * as XLSX from 'xlsx' 这边有个说法:在JavaScript中,使用import语句导入模块时,有两种不同的导入方式:默认导入和命名导入。import XLSX from 'xlsx' .....

vue3 导出excel表格
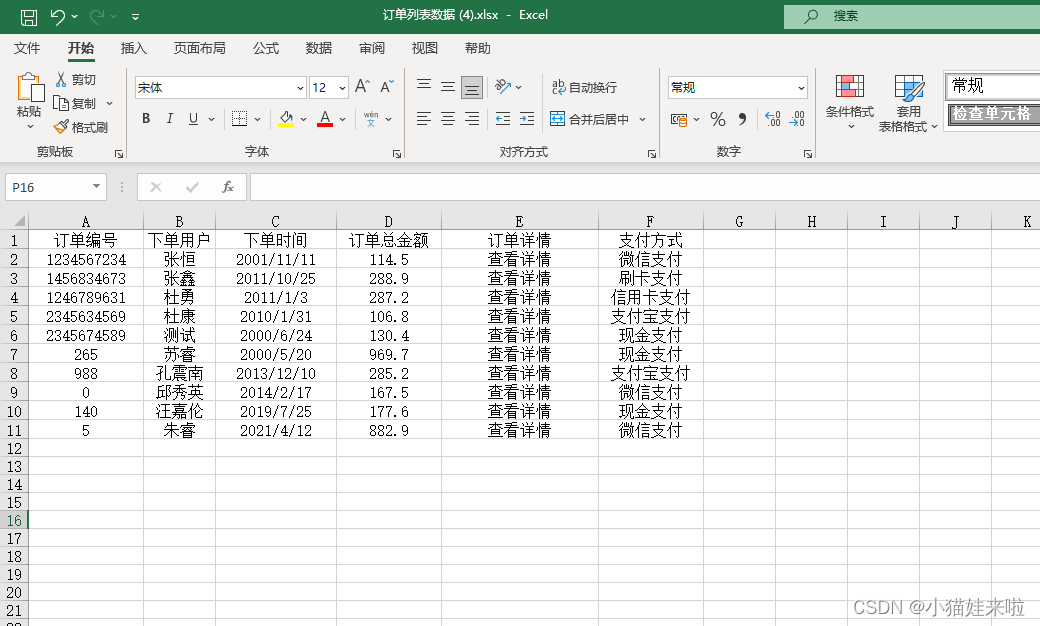
第一步:安装插件:npm install js-table2excel 第二步:引入插件:import table2excel from 'js-table2excel'第三步:表格表头const column = [ { title: "id", ...

VUE系列——使用ElementUI的table表格重构穿梭框
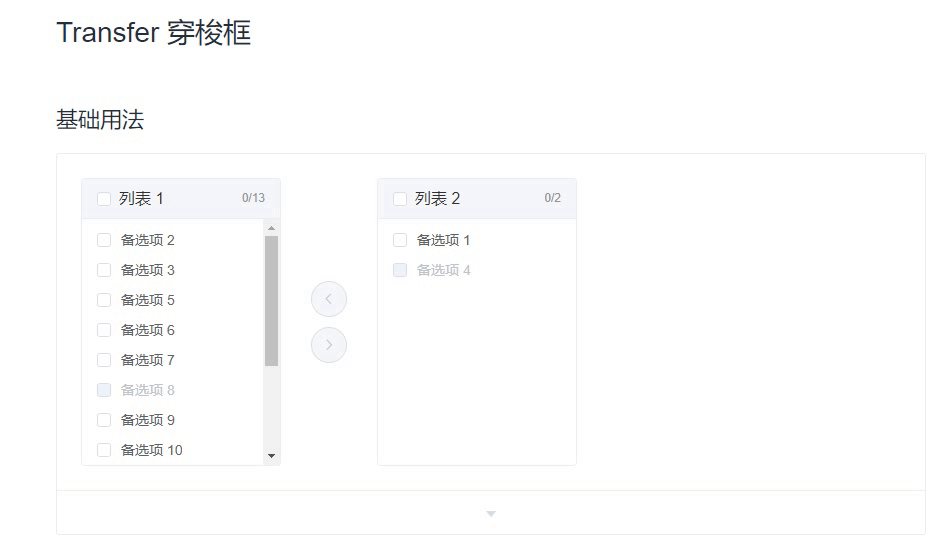
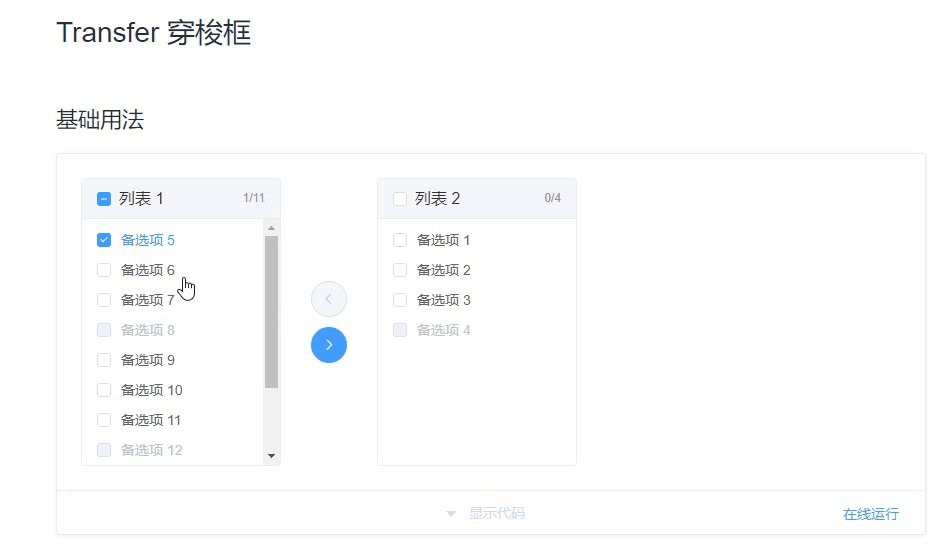
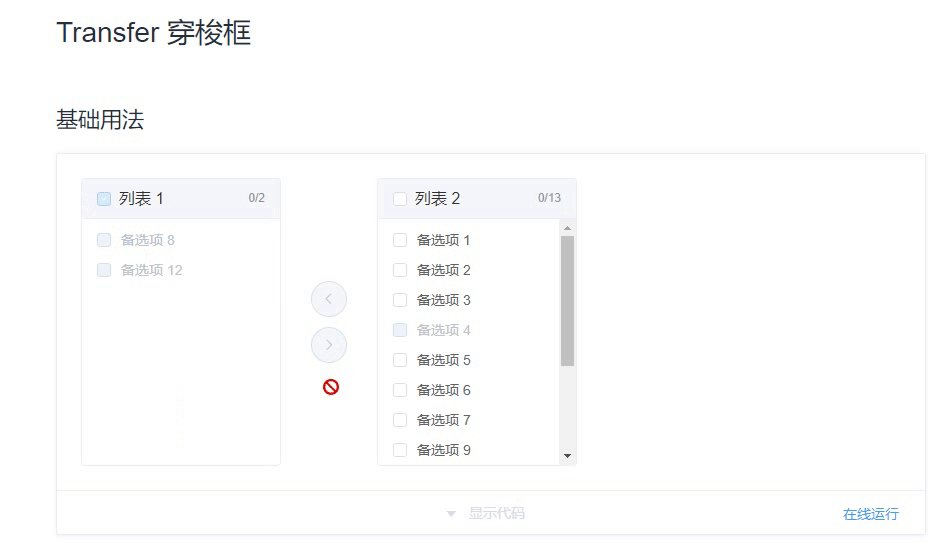
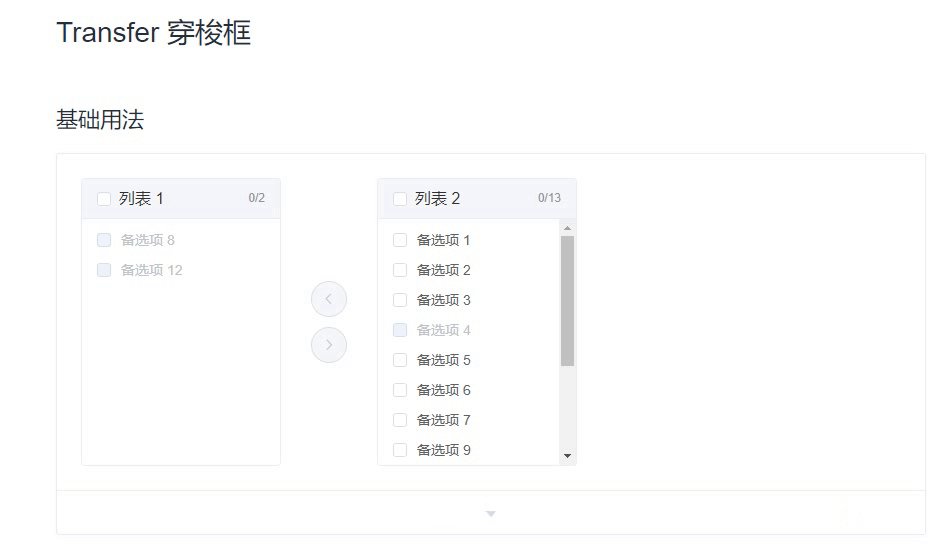
前言首先看一下ElementUI官网给的穿梭框例子这个穿梭框不符合自己项目的需求,因为左边被选中的到了右边之后,左边的内容已经没有了一、需求 把左边选中的内容添加到右边之后,选中的内容继续保留到左边,选中的那几行变颜色二、重构步骤step1 使用官网给的table创建左右两个框以...

vue 插槽的作用,用插槽slot-scope获取表格中的数据
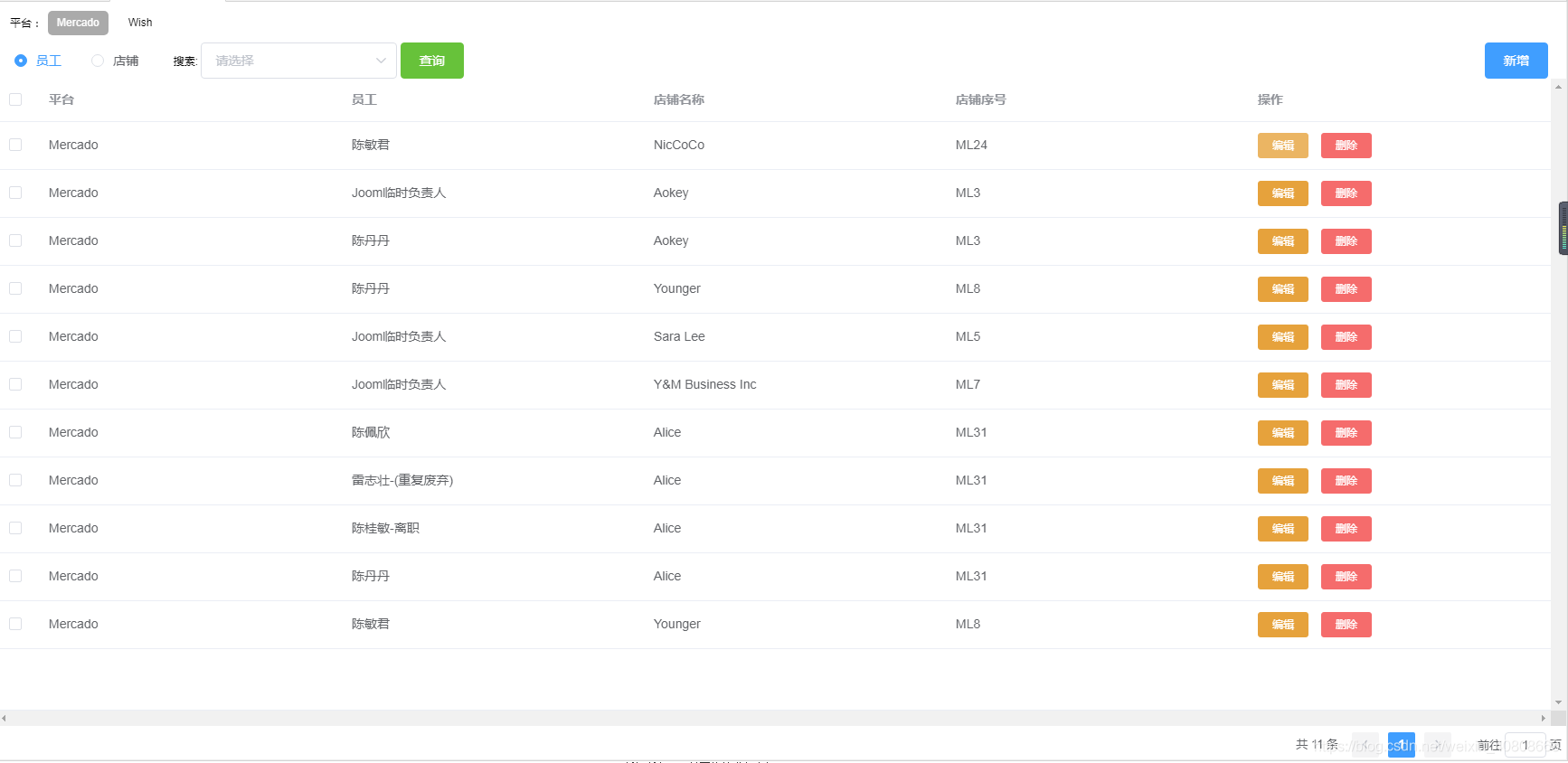
这里我用了elementui的表格组件去做表格,如图我在编辑和删除的组件用template去包裹,然后在这个标签去写上slot-scope="scope"然后在需要点击的按钮去添加一个@click事件,在方法中去写上两个参数,第一个参数是当前点击按钮获取的表格在第几行的id,第二个参数是获取表格中当...

vue3 导出数据为Excel表格
vue3导出数据成excel表格效果演示: 首先安装插件 :npm install js-table2excel然后引入插件:import table2excel from 'js-table2excel';设置一个按钮点击事件:<el-button type=...
vue3 element-plus 实现表格数据更改功能
在 vue3 中使用 element-plus 实现表格数据更改功能,可以通过以下步骤实现:导入 element-plus 的 Table、Form 和 Input 组件,并在组件中引入表格数据:<template> <div> <el-table :data="tab...
VUE element组件表格分页
<el-table :data="tableData ? tableData.slice((page - 1) * limit, page * limit) : []">const limit = ref(5); // 每页数据 const page = ref(1); // 默认页数 ...

vue导出数据生成Excel表格
首先安装插件:npm install js-table2excel引入插件 import table2excel from 'js-table2excel';设置表格头部://声明一个数组设置表头部分 const arr = [ { title: 'id', // title为表头名称 k...

vue导出excel表格(包含图片)
1、安装依赖:npm install xlsx --save2、引入:// 导出表格 按钮点击后触发事件 const onBatchExport = () => { const column = [ //数据表单 { title: "ID", //表头名称title ...

vue表格组件
本人用的element plus组件库1、找到table表格 2、找到需要用的表格样式 我这里就掩饰一个基础表格的用法注意:里面的内容可以随意更改使用:Script: 最后就是这样: 这个是没有checkbox的 想用的话可以去找有checkbox的那个表格 复制过来 比如:这样...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js表格相关内容
- 表格分页VUE.js
- table表格VUE.js
- 表格yyyy-mm-dd格式VUE.js
- ant表格VUE.js
- 表格格式VUE.js
- 表格交互VUE.js
- 表格滚动VUE.js
- ant design表格VUE.js
- VUE.js表格分页
- VUE.js excel表格
- ant design VUE.js表格
- 动态树表格分页VUE.js
- VUE.js导出excel表格
- VUE.js导出表格
- VUE.js elementui table表格
- VUE.js table表格
- VUE.js表格列
- VUE.js excel表格xlsx方法
- 表格按钮VUE.js
- VUE.js el-table表格
- VUE.js element-ui table表格
- VUE.js element-ui table表格表头
- VUE.js element-ui table表格复选框
- VUE.js element-ui table表格表头输入框
- VUE.js再读表格案例axios商品
- ant table表格VUE.js
- ant design表格按钮VUE.js



