
微信小程序 地图选点 获取用户选择的定位信息 wx.chooseLocation
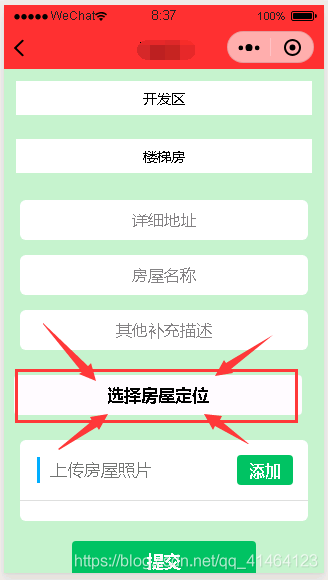
前言: 有些时候,在开发微信小程序的时候,需要一个功能,就是让用户提交某个位置的信息。比如发布门店信息的时候需要自己上传自己的门店位置,单单使用文字来描述信息,可能不够直观,这个时候就需要我们使用地图定位的方式,提交地点信息,他人也可以使用导航的方式更快、更方便的到达目的...

uniapp 配置chooseLocation微信小程序腾讯地图选点
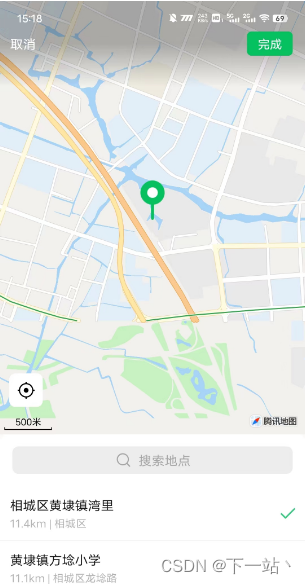
uniapp 配置chooseLocation微信小程序腾讯地图选点场景在uniapp中使用地图选点搜索功能,回显功能,移动选点功能使用到的API是uni.chooseLocation 详细看一下都有哪些属性latitude :目标地纬度 Numberlongitude :目标地经度Numberke...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




