
解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题
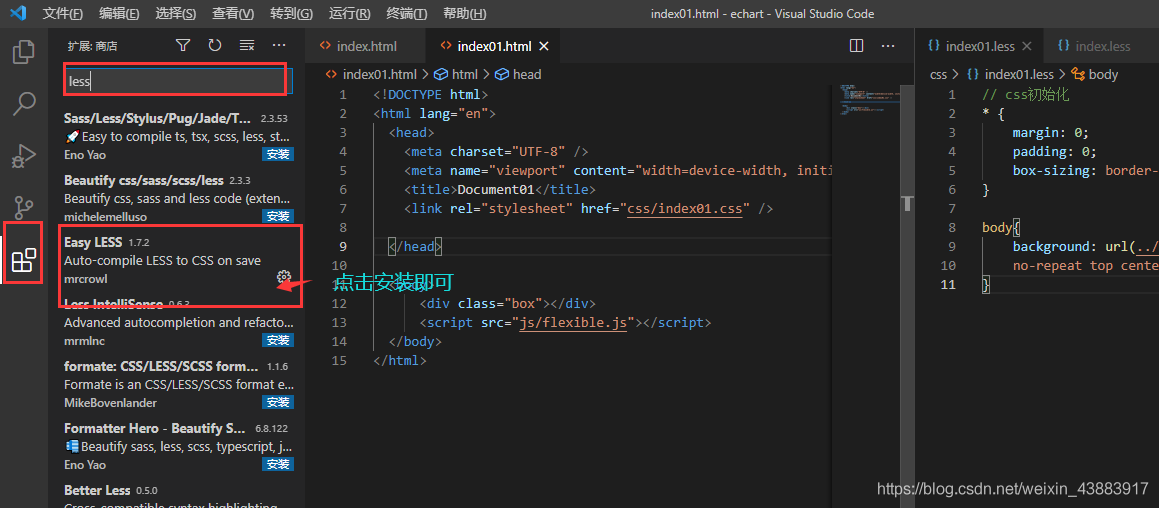
解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题一、解决VScode在保存less文件时,自动生成对应的css文件的问题下载安装插件:Easy LESS二、安装Easy less之后,计算式子不显示结果的问题

VSCode使less文件实时转换成css代码【扩展插件(Easy LESS)】
需求把less文件实时生成css代码解决方案下载拓展插件 Easy LESS这样我们写的less文件就可以实时生成css代码了。效果以上就是VSCode使less文件实时转换成css代码【扩展插件(Easy LESS)】的全部内容。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
相关实验场景
更多







