打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?
打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?这样的话和后端整合起来会比较方便一点

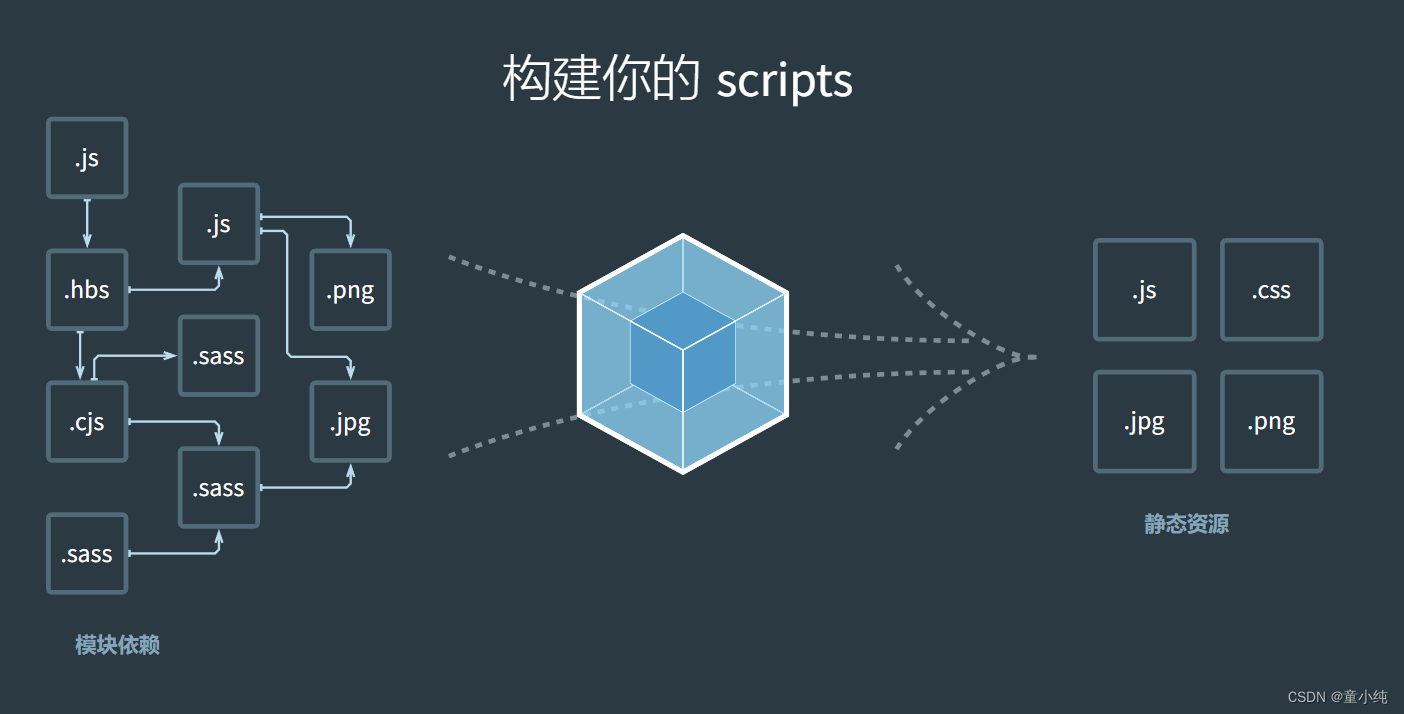
Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)
Webpack简介我们思考一个问题:当前端项目越来越大的时候,我们还能按照以往的思维方式继续开发么问题症结所在:文件管理、ES6代码的转换、项目的打包...解决方案:前端工程化(Webpack) 前端工程化在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化例如:砌一...

CSS样式文件和class类名命名规范参考
大部分前端程序员都有命名强迫症,要花很长时间来想这个本来不是问题的问题。下面总结了样式文件命名和模块class类别命名。请记得收藏!以下命名中如果有多个单词,遵循的是驼峰命名法。一.CSS文件命名规范文件分类名称全局样式global.css重置样式reset.css布局、版面layout.css字体...

Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(下)
Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420349Webpack中使用Lo...

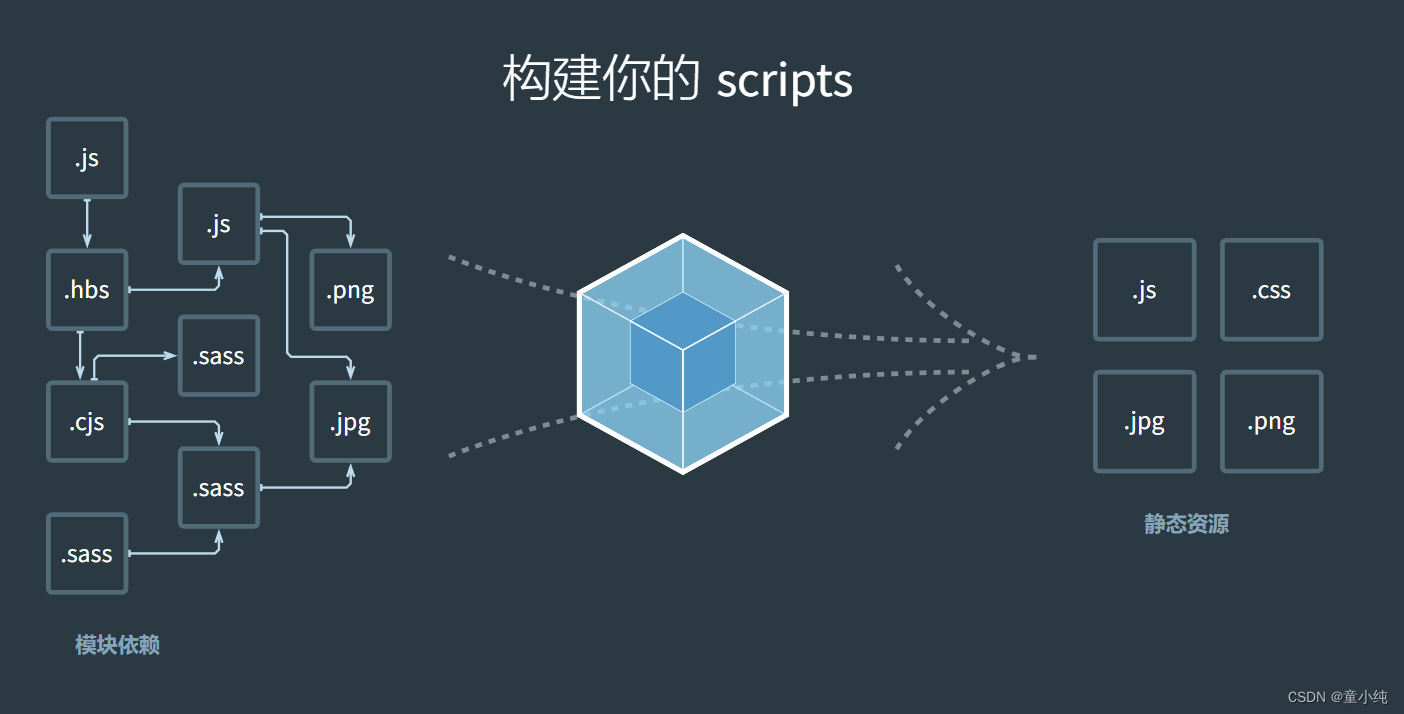
Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(上)
Webpack简介我们思考一个问题:当前端项目越来越大的时候,我们还能按照以往的思维方式继续开发么问题症结所在:文件管理、ES6代码的转换、项目的打包...解决方案:前端工程化(Webpack) 前端工程化在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化例如:砌一...
前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。使用CSS-in-JS下载npm i styled-components使用就像写scss一样,不过需要声明元素的类型基本语法及展示如下import styled from "styled-componen...

解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题
解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题一、解决VScode在保存less文件时,自动生成对应的css文件的问题下载安装插件:Easy LESS二、安装Easy less之后,计算式子不显示结果的问题
css 样式文件中的特殊符号 - 波浪号(也叫 tilde,squiggle,twiddle)
例子:.check:checked ~ .content { }~ 选择器实际上是后继同胞组合器(在2017年之前称为一般同胞组合器):后继同胞组合器由“波浪号”(U+007E,~)字符组成,它将两个简单选择器序列分隔开。由这两个序列表示的元素在文档树中具有相同的父级ÿ...

关于 Web 应用的内联 css 和 scss 文件里的 var 关键字用法
为什么网站性能调优准则里都强调要 Use inline fonts and CSS instead of loading them asynchronously?网站性能优化的一个重要目标是尽可能地缩短页面加载时间,使用户可以更快地访问您的网站。加载字体和CSS样式表是构建页面的重要组成部分,但是它...

VSCode .vue 文件 html css 无智能提示
在 VSCode v1.15.1 版本之后,.vue 文件输入 html css 不会智能提示,那么需要通过 VSCode 插件安装 HTML Snippets 或者 vetur 插件。然后找到 VSCode 设置里面的 settings.json, 直接搜索这个文件即可。打开 settings.j...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







