前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。使用CSS-in-JS下载npm i styled-components使用就像写scss一样,不过需要声明元素的类型基本语法及展示如下import styled from "styled-componen...
vue引入外部的css文件
1.全局引入引入外部文件只需在main.js文件中,例如import ‘./assets/YmOrder.css’2.局部引入在需要用到的vue文件进行局部引入,例如

vue中css文件引入失败等问题
1、全局引用css文件main.js 作为一个入口文件可以全局引用css文件在main.js中加入import '../static/css/bootstrap/study/bootstrap.min.css'值得注意的是如果是boostrap.css 文件,是需要这一些图标库的如果没有这些,引入b...

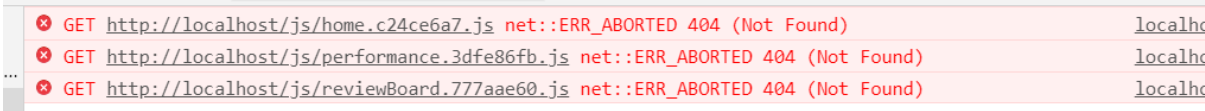
vue 部署项目,访问页面空白,找不到js或css文件 (net::ERR_ABORTED 404 (Not Found))
问题在本地部署之后访问完全没有问题部署到阿里云服务器上,再访问页面出现空白页(也不是404),控制台给我打印没有这几个文件原因你的项目没有部署到你写的 publicPath 下,但是你是不知道的,那么publicPath 改为站点域名的根路径下就可以了解决在vue.config.js (vue-cl...

如何在vue组件中引入外部的css和js文件
在使用vue框架开发时,我们都知道一个组件中可以同时写HTML、css、js代码,只需三个标签而已,如下: 但是要真把所有的代码都写入一个组件文件当中,那么代码量是非常大的,极不便于修改和维护,这时就需要把css样式和js代码写到其...
webpack如何提取vue组件的css到独立文件中
现在是单独import进来的样式文件可以单独提取出来,而在vue组件中的样式还是跟js打包到一块儿的,要怎么才能把vue组件中的样式也单独提取出来放到一个外部的样式文件中呢? 完整配置信息,可以将Vue组件的CSS提取出来了,webpack.config.js: var ExtractTextPlu...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







