Vue3 分页
组件<template> <div :class="{ hidden: hidden }" class="pagination-container"> <el-pagination :background="background" v-model:curren...

【vue】通过分页组件看vue简单组件化过程
原文地址:https://doterlin.github.io/blog/2016/12/24/vue-pager/所有源码和示例在这里。Demo演示请点这里。1.下载示例源码为了更好的理解代码,建议通过以下方式将源码下载下来:使用git下载(推荐):git clone git@github.com...
vue中静态数据怎么分页(以el-table为例子)
背景:从别处选择一些数据在界面上用列表展示,列表为静态数据,故需要做分页处理。解决方案:Array.prototype.slice()截取数据,slice(begin,end),从begin开始到end结束,不包括end,返回值是截取的数据,返回值类型为数组,不会改变原数...
vue3+elementuiplus实现分页功能
实战场景在实际开发中,项目会遇到使用分页的情况,分页可以使从后端获取的数据进行部分性展示,从而大大提高了获取数据的效率、同时给使用者带来视觉上的舒适。引入分页 <el-pagination layout="prev, pager, next" :tot...

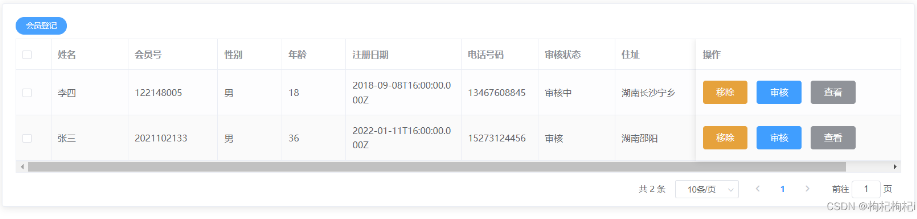
VUE管理系统分页功能
前言无论是前端还是后端,涉及到的数据往往是上千条甚至上万条。在一个web页面完善显示出所有的数据是根本不够的,所有分页功能是管理系统中比不可少的一个模块。接下来我就详细介绍如何实现分页。技术前端:vue.js、ElementUI、axios后端:Node.js(Express.js)、MysqlWE...

Ant Design Vue分页Pagination
<template> <div> <a-pagination show-quick-jumper v-model:current="current1" :total="500" @change...

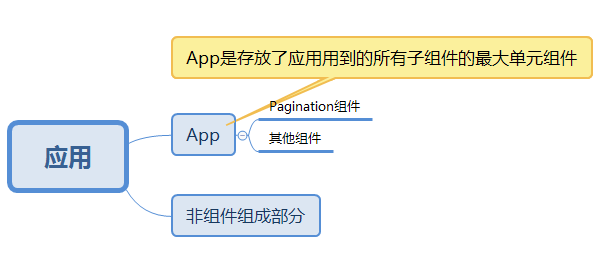
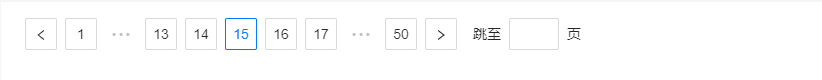
VUE3(二十三)自定义分页组件Pagination
刚开始使用vue3写博客的时候,其相关配套的UI库并没有正式发布,但是我还要用,所以这里我自定义了一个分页组件:最后效果如下图所示:上代码:Pagination.vue<template> <!-- 自定义分页组件 --> <div class="page-b...
VUE实现一个分页组件
分页是WEB开发中很常用的功能,尤其是在各种前后端分离的今天,后端API返回数据,前端根据数据的count以及当前页码pageIndex来计算分页页码并渲染到页面上已经是一个很普通很常见的功能了。从最开始的jquery时代到现在的各种各样的前端框架时代,分页功能都是必不可少的。 分页大多数(基本上)...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



