vue怎样自定义指令?
在 Vue 中,你可以通过自定义指令来扩展 Vue 的能力,实现一些特定的行为或交互效果。自定义指令是一种带有特殊钩子函数的 JavaScript 对象,它可以被绑定到 DOM 元素上,并在元素上触发相应的钩子函数。下面是一个简单的例子,演示如何创建一个自定义指令来改变元素的背景颜色:<tem...
vue怎样自定义指令
可以使用directive方法来封装自定义指令。注册一个自定义指令有全局注册与局部注册全局注册注册主要是用过Vue.directive方法进行注册Vue.directive第一个参数是指令的名字(不需要写上v-前缀),第二个参数可以是对象数据,也可以是一个指令函数// 注册一个全局自定义指令 `v-...
Vue 3.0 自定义指令
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力概览下面是对变更的简要总结:API 已重命名,以便更好地与组件生命周期保持一致自定义...
Vue3中如何使用自定义指令?
Vue是一款流行的JavaScript框架,它提供了许多强大的功能来简化前端开发。其中一个重要的特性就是自定义指令。Vue3作为Vue的最新版本,在自定义指令的功能上有了一些改进和新增的特性。本文将详细介绍Vue3中如何使用自定义指令,包括创建指令、钩子函数、指令修饰符等方面。 创建指令 在Vue3...
(详解)Vue自定义指令
一、背景在我们日常开发中,会遇到特殊的操作例如,图片懒加载,和类似v-model等等这样的自定义指令二、提前预习(必看) 自定义指令跟组件一样,也是有生命周期的,我们的操作都是定义在对应的生命周期中,然后进行操作的,然后通过钩子函数传参进行绑定事件等等(先了...
vue自定义指令监听元素是否进入父元素视窗内
需求背景 一个每行3列的列表布局,列表中的每一项有一个已读/未读状态,只要展现在了用户的视窗内就算已读状态了。 想到的方案: 直接监听滚动高度,根据滚动距离来计算是否展现在页面内借助第三方插件,找到一个 vue-check-view,不过只能监听整个 window 视窗的页面滚动,如果想监听某个元素...
vue中自定义指令
什么是指令在Vue.js中,指令是一种特殊的 token,用于在模板中以声明式方式将响应式数据绑定到 DOM 元素上,从而实现与 DOM 元素的交互和操作。指令以 "v-" 前缀开始,后跟指令的名称,例如 v-model、v-bind 和 v-on。指令是通过模板表达式来操作 DOM,而不必编写复....

【Vue3】自定义指令
除了 Vue 内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令 (Custom Directives)。1. 生命周期钩子函数一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。在 <scrip...

🚀🚀vue3自定义指令实践
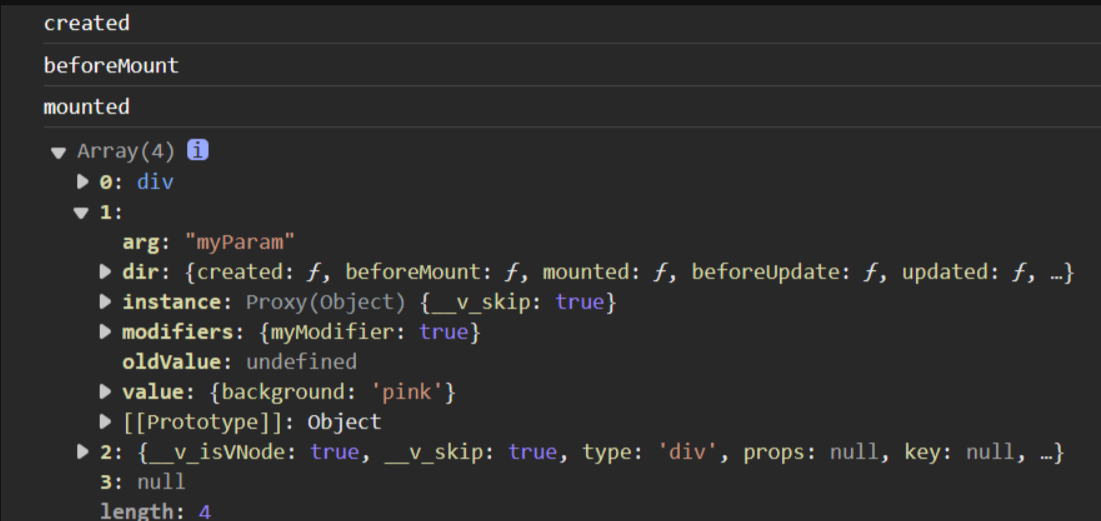
🚀 关键接口介绍最近想体验下自定义指令功能,看了看文档和 vue2 差异不大,语法如下:const myDirective = { // 在绑定元素的 attribute 前 // 或事件监听器应用前调用 created(el, binding, vnode, prevVnode) { // 下面...
vue项目进入一个页面自动触发某元素的点击事件——自定义指令directives
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。简述进入页面自动点击左侧for循环的第一个元素,展示数据,达到进入页面默认展示的效果。步骤一 自定义指令绑定for循环的第...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



