
vue再读41-自定义指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

vue再读43-局部自定义指令
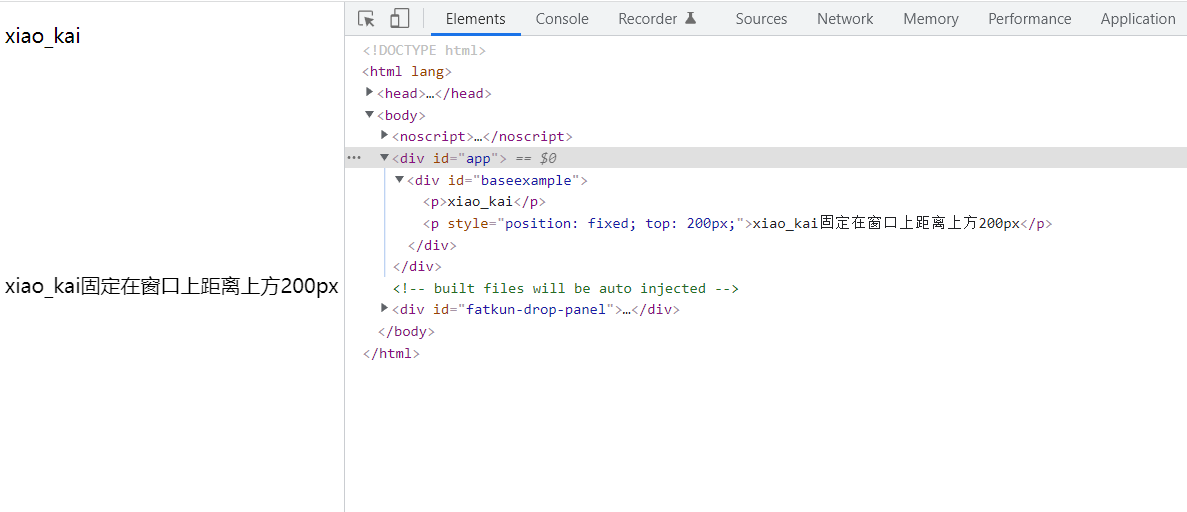
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

超详细:在Vue3中实现自定义指令
在开发Vue项目时,大多数人都会使用到Vue内置的一些指令,例如v-model、v-if等,在使用的时候不知道有没有想过自己也来实现一个指令呢。本文就以Vue3项目为基础,从原理、方法到实际案例、注意事项,尽可能细致的讲解如何自定义指令。前言我们需要明白为什么需要自定义一个指令,其实就是想更加简洁地...

都用Vue3了吧?自定义指令用过没!
1.什么是自定义指令?为了照顾一些对自定义指令不太熟悉的同学,我们先来了解一下什么是自定义指令。内置指令:在Vue中,诸如v-if、v-for、v-on等等被称之为内置指令,它们都是以v-开头的,我们无需注册即可在全局使用它们,内置指令提供了极大的方便给我们,比如v-for指令可以让我...

2022年了!用过Vue的自定义指令吗?
1. 什么是自定义指令?想要使用自定义指令,首先我们得搞清楚什么是自定义指令?自定义指令非常好理解,我们使用的v-for、v-if、v-model等等称之为指令,也被称之为Vue的内置指令。这些指令都是我们可以直接使用的。为了更好的满足需求,最大化的让开发者个性化开发,Vue暴漏了自定义指令的API...

vue自定义指令
自定义指令的注册自定义指令需要注册后才能使用,vue 提供了两个注册方式全局注册和局部注册。全局注册使用 Vue.directive()方法来注册一个全局自定义指令,该方法接受两个参数,第一个参数是指令的 ID;第二个参数是一个定义对象或者函数对象,指令要实现的功能在这个对象中定义。全局语法形式:V...
vue初体验-自定义指令
自定义指令的钩子函数created 元素初始化的时候beforeMount 指令绑定到元素后调用 只调用一次mounted 元素插入父级 dom 调用beforeUpdate 元素被更新之前调用update 这个周期方法被移除 改用 updatedbeforeUnmount 在元素被移除前调用unm...

vue自定义指令
我想大家都接触过v-on、v-show等等指令,那自定义指令是什么呢?自定义指令就是你现在所想的那样,自己写一个自定义指令去操作DOM元素,以达到代码复用的目的。一提到代码复用,我想大家都能想到组件,这里要注意的是自定义指令和组件的适用范围是不一样的。组件一般是我们复用一个结构、一个样式、一个逻辑。...
Vue 自定义指令可以实现哪些有用的功能
Vue 有一些很实用的指令 v-show v-if v-text v-html v-bind v-on 可以帮助我们实现很复杂的功能,同时它还开辟了钩子供我们自己实现自定义指令。根据自己平时开发总结了一些可以通过指令实现的功能场景:控制页面元素显示与隐藏,可用作控制权限功能页面元素点击事件防抖与节流...

vue-自定义指令-渲染函数-标题组件-svg使用
1.前言vue基础这块想来想去也没太多可以写的就写下指令和 render吧2. directives自定义指令2.1 v-foucs指令 全剧注册虽然现在经常使用autofocus自动获取焦点但是有时候还是会有兼容性问题,还需要自己写,正好是个好的切入点autofocus在移动版 Safari上不工...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



