
手写50行代码实现vue中this是如何访问data和methods,并调试vue源码详细解剖原理
前言1、通过本文可以了解到调试vue2.7.2+源码的两种方式,其他项目同样适用 2、了解vue2.7.2+初始化的流程 3、了解构造函数 new 操作符 4、了解 Object.defineProperty 5、了解 call、apply、bind 来改变 this 的指向 6、this.data...

jeecg-boot中实现跳过登录验证访问其他vue页面
前言大家都知道,我们正常的项目,都做了访问限制,也就是,只有当用户登录本平台后,才能让用户访问别的页面,否则默认重定向到登录页面。但是,需求总有不尽人意的地方:比如我们需要做一个单独的页面,此页面所有用户都可以微信扫码进行跳转访问,然后去进行别的业务操作,所以我们不能给做登录限制,那么这种需求下,我...
请问部署vue打包项目,正式环境访问页面报以下错误,有解决方法吗?
请问部署vue打包项目,正式环境访问页面报以下错误,有解决方法吗?

vue项目访问路径#号的问题
是vue项目启动之后,输入http://ip:port,我发现浏览器里面显示的地址栏竟然是http://ip:port/#/,这个”/#/“不知道是什么东西,于是百度查了一下。原因:对于vue开发的单页面应用,我们在切换不同的页面的时候,可以发现html永远只有一个,这也正是称之为单页...

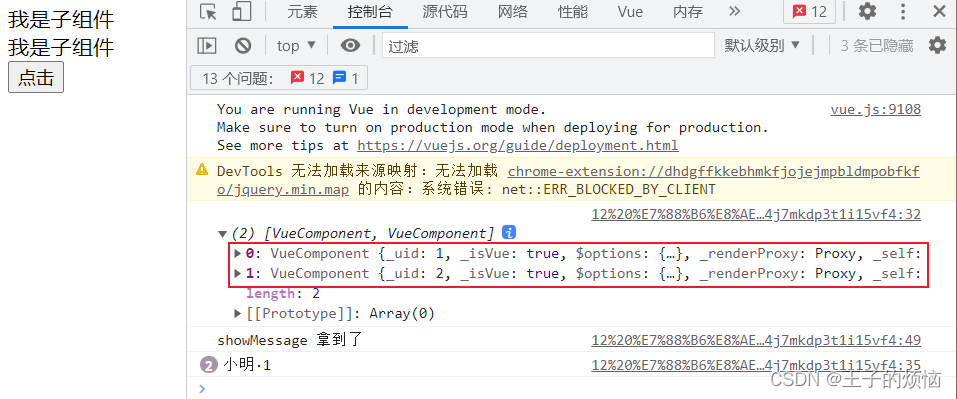
vue组件(二)--双向绑定,父子组件访问
一. 如何实现父子组件之间的双向绑定案例描述:父子组件双向绑定父组件有一个message,子组件有一个文本框让他们两个同步变化 实现思路:1. 子组件接收父组件传递过来的参数2. 先实现子组件的双向绑定3. 子组件将数据传给父组件 实现步骤:第一步: 子组件接收父组件...

Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问) 一、父级向子级传递数据【Prop】:● Prop:子组件在自身标签上,使用自定义的属性来接收外界(也可以是父组件)的数据,然后将数据接收到prop中。【接收父组件的数据—动态Pr...

【Vue】快乐学习第四篇,组件访问及插槽使用
文章目录引出父访问子$children父访问子$refs子访问父$parent访问跟组件$root插槽 slot引出有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问跟组件等等……这时候我们可以使用🥣 父组件访问子组件:使用$children或$refs🥣 子组件访问父组...

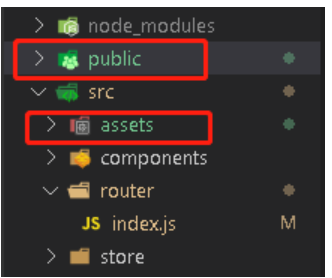
vue框架中,图片应该保存在哪里?应该如何访问?
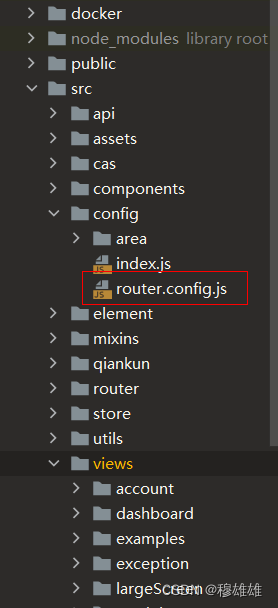
在使用vue框架进行开发的过程中,有两个文件夹都可以存放我们的图片以及样式等等,一个是public文件夹,一个是src下的assets文件夹;接下来博主会从这两个文件夹对图片的不同处理来进行分析:public 如果将图片存入publ...
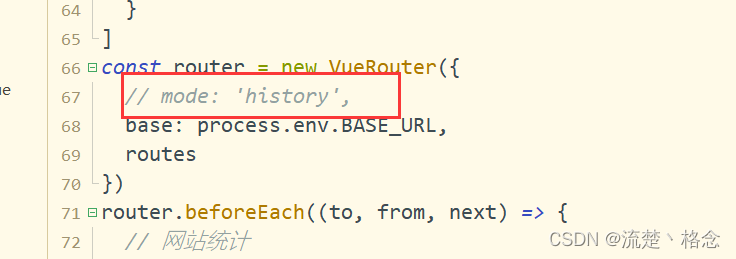
Vue中Router路由使用history模式发布后访问404
使用webpack打包发布,网页不能正常访问,先看下路由配置export default new Router({ mode: 'history', base: '/putian/', routes: [ { path: '/', name: 'HelloWorld&#...
vue本地启动访问线上接口使用proxy报404无法找到
我是用的是本地IP启动我的项目 我想访问的接口是 https://applet.facaigo.com/wxpay/v1/ces/queryItemList 这是我proxy的配置代码 这是我访问的axios的接口地址 network报404,找不到接口
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



