小程序怎么获取textarea的值?
wxml <textarea placeholder="请输入内容" class="input" bindinput="onInputs" value="" /> ...

解决小程序中textarea ios端样式不兼容的两种方法
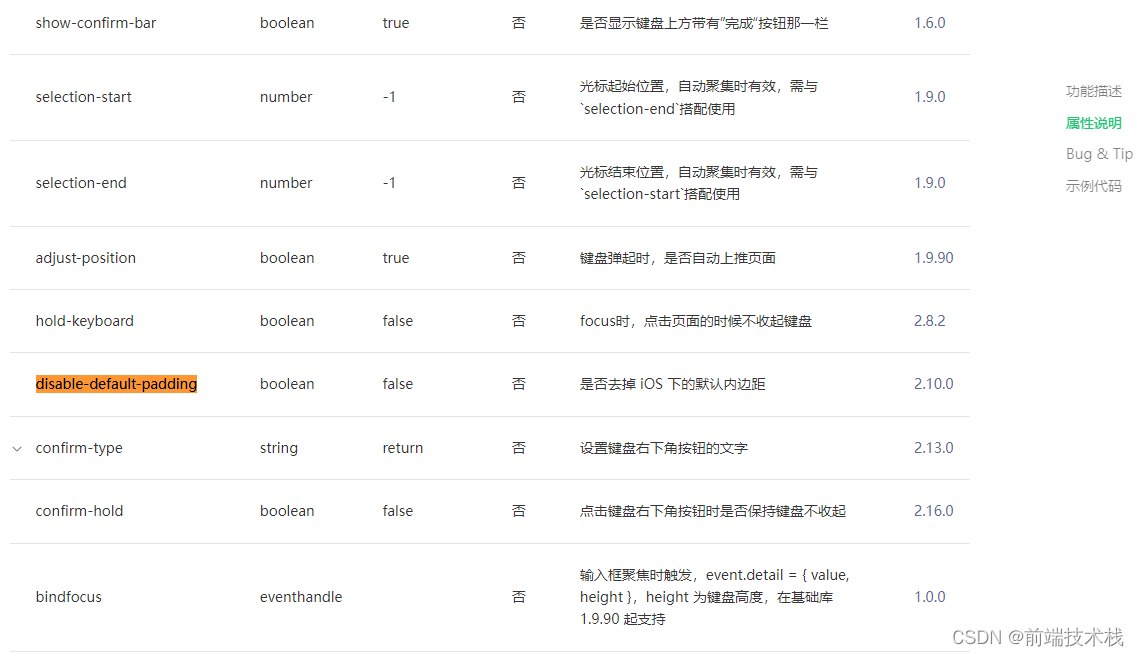
今天遇到在小程序里面textarea会存在一定的兼容性问题,textarea有默认的内边距,在安卓手机和ios手机显示的时候,ios手机的内边距会比安卓手机的内边距大很多,所以会造成样式不兼容第一种方法:解决的办法:通过wx.getSystemInfoSync()获取手机的机型;然后判断是ios手机...
微信小程序系列——如何获取input和textarea的内容
前言input内容可以直接获取到,而textarea内容需要间接通过blur获取:一、获取input的值wxml:<input type="text" class="input-val" bindinput ="searchInput" placeholder="...
微信小程序 textarea 统计输入长度
wxml <view class="weui-cells weui-cells_after-title"> <view class="weui-cell"> <view class="weui-cell__bd"> ...
小程序textarea组件的坑
正文都 2021 年了,微信小程序 textarea 组件还是那么多问题,兼容性问题在 Android 机型(特别是低配置的)上尤为突出...假设组件如下:<textarea name="postalAddress" id="postalAddress" row...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








