
微信小程序的跨页面传参以及data-方法的相关细节
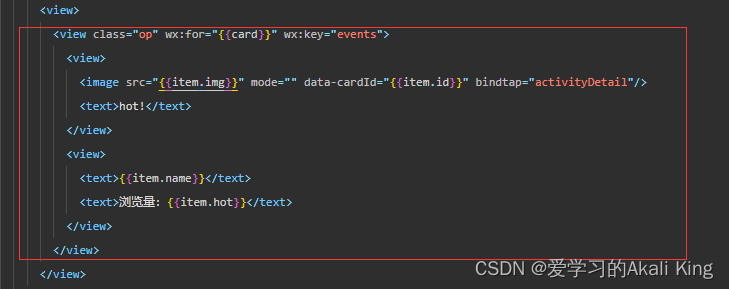
🙂博主:小猫娃来啦🙂文章核心:微信小程序的跨页面传参以及data-方法的相关细节目录前言`wx.navigateTo()`方法微信小程序传参的几种方式通过`data-`属性传参关于data-方法配合点击事件传参的细节前言其实在学习新东西的过程中,最快速的方式就是多看官方文档。很多技术层面的东.....
微信小程序使用本地存储方法(wx.setStorageSync()和wx.getStorageSync())
微信小程序的本地存储可以使用wx.setStorageSync()和wx.getStorageSync()方法实现,这里为您介绍一下使用本地存储的流程。1. 设置数据:使用wx.setStorageSync()方法可以将数据以键值对的方式存储到本地存储中。例如,要将名为"username"的用户名称...
微信小程序外部API调用方法,遇到的一个小问题
最近对微信小程序比较感兴趣,想写一个查询车辆违章记录的小程序。在调用外部接口时需要,appcode 这种authoriztion。发现微信小程序的ajax请求使用这种方式不起作用。改为直接在header中赋值生效了,不知道什么原因,希望遇到同样问题的伙伴可以不用弯路。 beforeSend: fun...

微信小程序云开发读取数据超过20,云函数读取超过100条限制,获取云开发数据库集合里的所有数据的方法
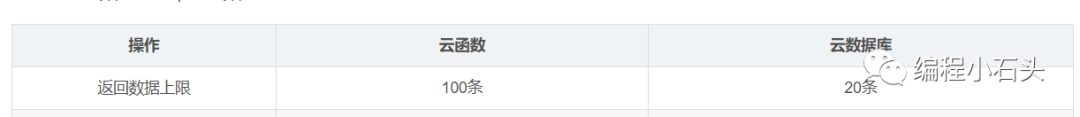
今天就来教大家如何通过云函数每次最多返回100条的限制。一,云函数突破100条的限制如上图所示,我的num集合里有103条数据,如果按照之前的分页思路,就是分两次请求,第一次请求1-100条,第二次请求101-103条。这样我们虽然是可以拿到103条数据,但是要做两次请求,我们该如何做...

uniApp微信小程序之——获取腾讯地图的定位功能以及解决uni-app提示getLocation 需要在app.json中生命permission字段的方法
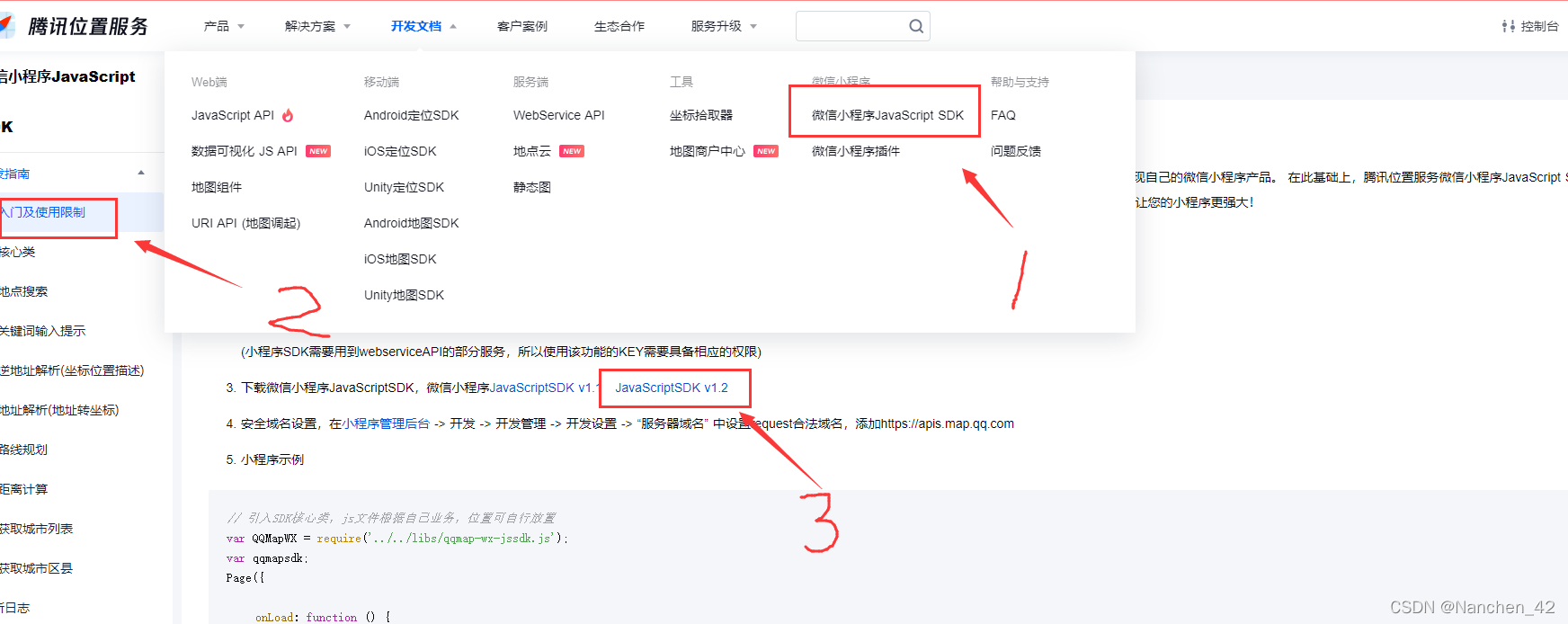
获取腾讯地图的定位功能 首先打开网址腾讯位置服务 - 立足生态,连接未来找到这三个位置并下载第3步的包下载即可 解压完毕后有两个js文件,这里用min.js的包即可 使用min.js的包放入common里 用在哪个页面就在哪个页面中引入var QQMapWX = require('../../com...

【微信小程序】缓存数据库操作类——prototype和ES6方法
🏆今日学习目标:第十六期——缓存数据库操作类😃创作者:颜颜yan_✨个人主页:颜颜yan_的个人主页⏰预计时间:25分钟🎉专栏系列:我的第一个微信小程序前言哈喽大家好,本期是微信小程序专栏第十六期。本期主要内容是构建一个访问缓存数据库的访问“类”,主要有protot...

微信小程序开发入门与实战(三种通信方法)
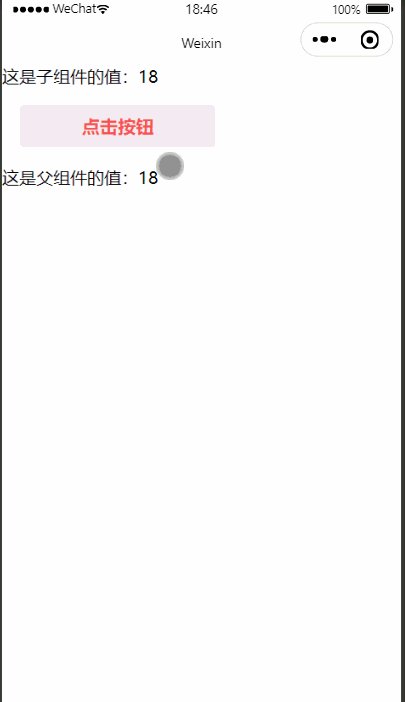
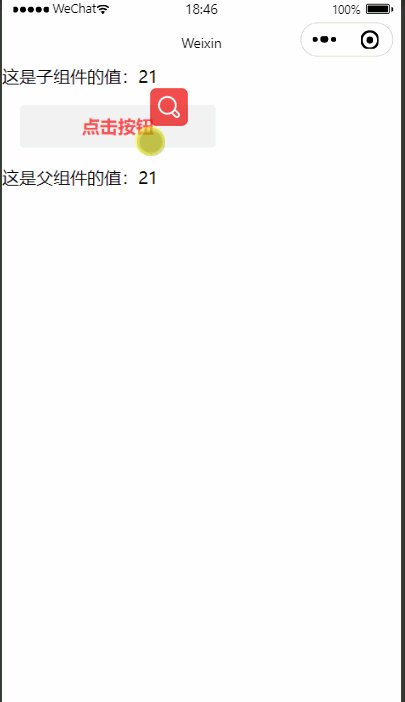
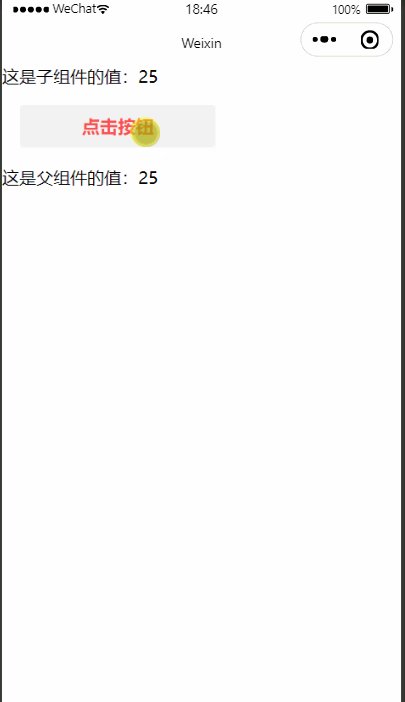
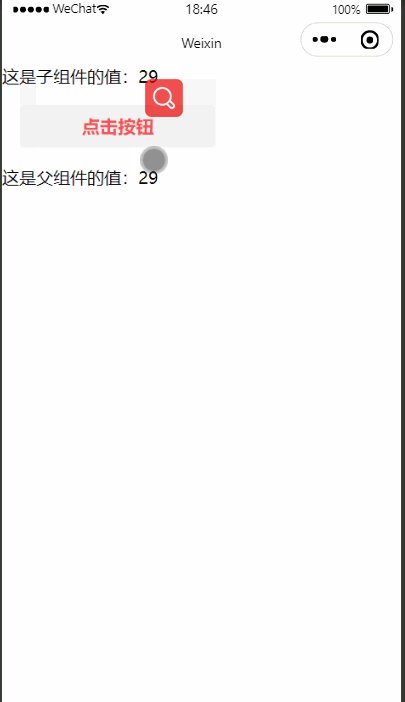
自定义组件 - 父子组件之间的通信1、父子组件之间通信的 3 种方式① 属性绑定用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据 父 👉 子② 事件绑定用于子组件向父组件传递数据,可以传递任意数据 子 👉 父③ 获取组件实例父组件还可以通过 this.selectCompon...
微信小程序的路由方法
路由保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。wx.navugateTo({ url:'url' })关闭所有页面,打开到应用内的某个页面wx.reLaunch({ url:'url' })关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。ur...

微信小程序开发:使用字体图标的方法
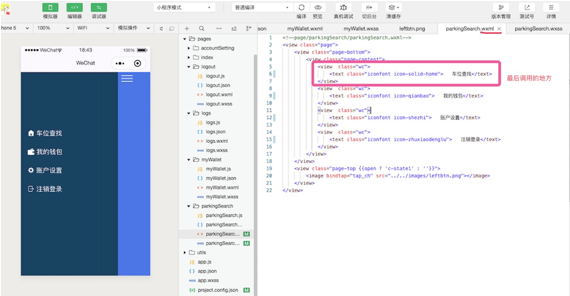
前言在微信小程序开发过程中,图标的使用是很常见很普遍的。一般情况下,在微信小程序项目的文件目录里面images里面,可以直接引用本地的图标文件,但是通过使用字体图标或者background设置背景图的时候,就不用引用本地图标文件,只能使用根据URL链接地址的字体或者图片,再或者使用base64把普通...
微信小程序的制作方法
微信小程序的制作方法分享,微信小程序制作的新手教程详细介绍。今天珍奶bb给大家简单唠唠微信小程序制作的新手教程是什么?在唠微信小程序制作流程前,我先给大家讲讲当前互联网企业和中小微企业的经营状况。2022年已经过了9个月了,随着最近几年互联网红利的逐渐消失,无论是互联网大厂还是小厂,都面临着活下来的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




