
微信小程序-应用程序生命周期方法
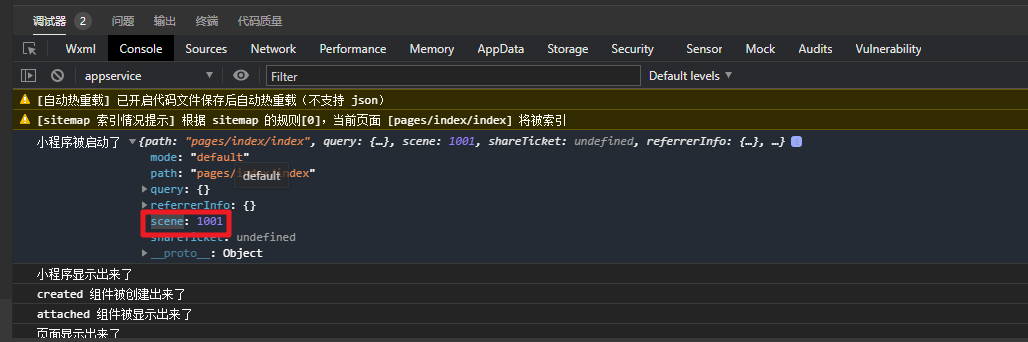
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html// app.js App({ onLaunch(options) { console.log("小程序被启动了", options); }, ...

微信小程序-组件生命周期方法
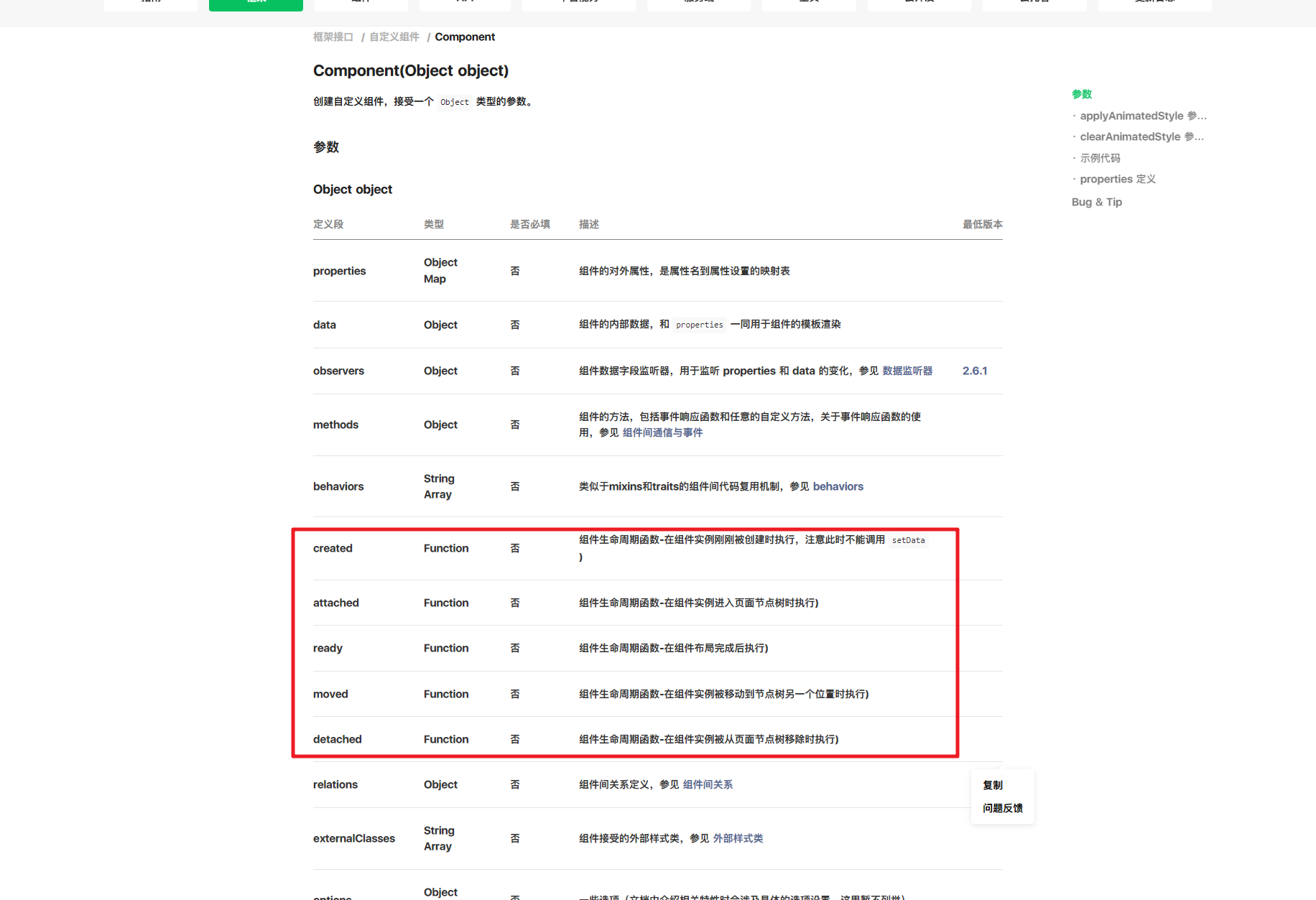
官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Component.html正如官方显示组件的生命周期中常用的如下:!> 组件的生命周期方法编写的位置与页面的生命周期是不一样的,组件生命周期声明是写在 li...

微信小程序-页面生命周期方法
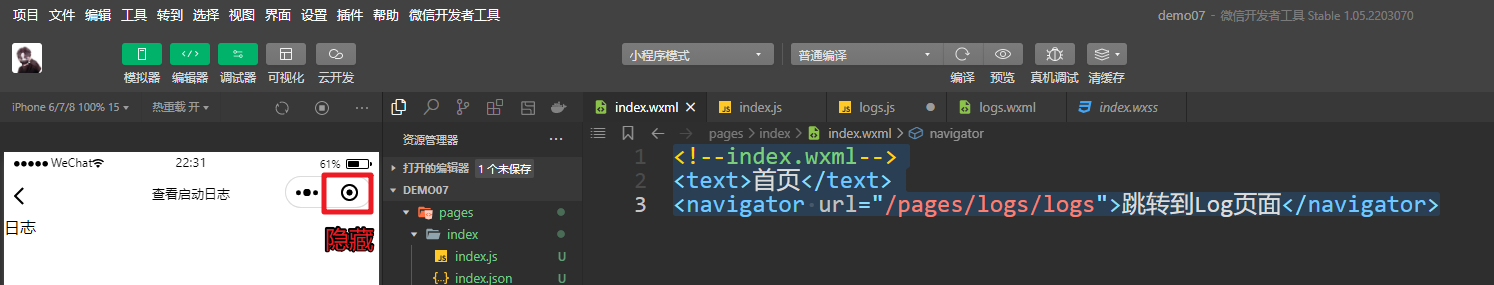
在经过上一篇文章的介绍之后,我们知道了大体的生命周期在什么时候执行,这次主要是以代码的形式来展示一下具体的阶段执行什么生命周期方法。首先我们编写一个代码可以从首页跳转到日志页面:<!--index.wxml--> <text>首页</text> <navig...
微信小程序-页面访问组件数据和方法
首先,创建演示案例的组件,c-demo,在给我们的组件添加一个按钮,并且给这个按钮绑定一个点击事件:<!-- c-demo2.wxml --> <button bindtap="onCDemoTap" type="primary" > 我是c-de...

微信小程序App()方法与getApp()方法
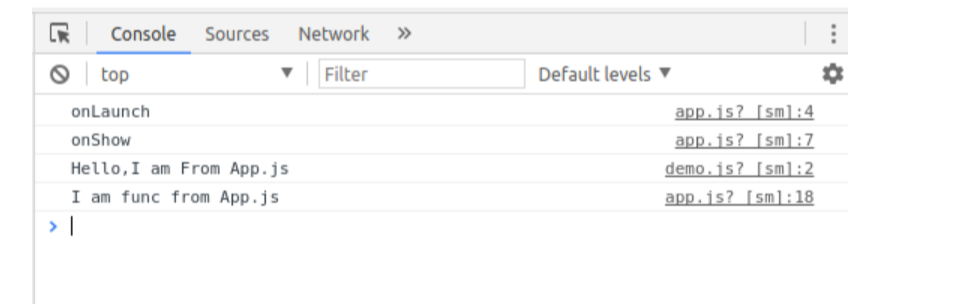
微信小程序App()方法与getApp()方法 二者含义: App()有以下作用: 注册一个小程序 小程序的入口方法 getApp()主要用于获取全局对象,然后进行全局变量和全局方法的使用 例如: app.js 中的 App() App({ onLaunch: function(options) {...
微信小程序 - wxml 文件中模板语法不支持 indexOf 方法
在开发小程序的时候发现 wxml 文件中模板语法不支持JS的这几个方法(目前所发现的):1、Object.keys() 2、toString() 3、indexOf() .......我们就需要通过 wxs 文件来进行扩展, 我们新建一个 tool.wxs 文件,位置随意,我这里是放到 utils ...
微信小程序事件监听方法
在微信小程序中,事件监听是通过在WXML文件中使用属性来实现的。以下是一些常用的事件监听方法:bind开头的事件监听:使用bind开头的属性来绑定事件监听,这样的事件会冒泡,即事件会从触发的组件一直向上层组件传递。<view bindtap="handleTap">点击我触发tap事件&...
微信小程序 - 调用自定义组件内部方法
如果需要调用下面自定义组件里面的 clear () 方法,不知道怎么自定义组件去看一下官方文档很详细。自定义组件 .js 文件:Component({ // 组件的属性列表 properties: { // 线宽度 lineWidth: { type: Number, value: 1, // 属性...

微信小程序的跨页面传参以及data-方法的相关细节
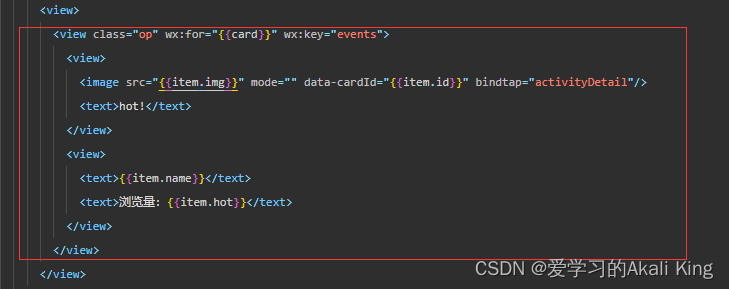
🙂博主:小猫娃来啦🙂文章核心:微信小程序的跨页面传参以及data-方法的相关细节目录前言`wx.navigateTo()`方法微信小程序传参的几种方式通过`data-`属性传参关于data-方法配合点击事件传参的细节前言其实在学习新东西的过程中,最快速的方式就是多看官方文档。很多技术层面的东.....
微信小程序使用本地存储方法(wx.setStorageSync()和wx.getStorageSync())
微信小程序的本地存储可以使用wx.setStorageSync()和wx.getStorageSync()方法实现,这里为您介绍一下使用本地存储的流程。1. 设置数据:使用wx.setStorageSync()方法可以将数据以键值对的方式存储到本地存储中。例如,要将名为"username"的用户名称...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




