CSS3滑动轮播动画
<main> <section> <div class="carousel-motion"> <span class="motion-item"><img src="https://www.jq22.com/img/cs/500x5...

纯css实现滚动(滑动)区域
项目需求:实现天气24小时预报,类似于华为等天气app,有个可以滑动的区域完成效果分析在web中,我们要实现滚动特效,只需要设定一个高度or宽度,然后使用overflow: scroll;就可以出现一个滚动条了。那么同理,我们这边也这么实现。.nav { // 因为要水平滚动,可以...
【笔记】纯css实现列表水平滑动(图片或文字内容不限)
需求环境移动端页面(H5 或 小程序)代码<view class="box-outer"> <!-- 这里个数不定,因此这样写,数量确定的话写在css中 --> <view class="box-inner" style="width: {{list.length * ...

CSS实现背景跟随滑动的按钮菜单效果
通过transition过渡属性,可以将相关css属性的变化,改为一个持续一段时间的连续过程,而不是使css样式的改变立即生效,其过程按照指定的曲线速率变化。如下,是利用transition过渡,通过改变元素位置实现的背景跟随按钮或菜单滑动的效果,位置的改变需要经过一段时间的持续,因此产生了滑动的效...

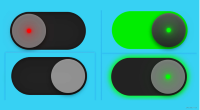
纯CSS实现酷炫的滑动开关按钮【介绍CSS变量】
纯CSS通过自定义样式,借助checkbox表单元素的:checked伪类实现switch开关效果的按钮。为了便于修改和调节,使用了css变量--width、--height控制按钮的大小。主要用到的css技术:css自定义变量,变量的获取和计算;flex布局;position水平垂直居中;bord...

基于H5+css+JavaScript实现button悬停时边框滑动
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据...

CSS - H5 Swiper 快速滑动白色闪屏解决方案
分析:如图所示,向上滑动时,如果速度足够快,就会出现白色闪屏效果,后来发现其实是背景显示出来的原因。解决:只要把背景色改成和主题色近似的颜色即可。

CSS3 模拟 IOS 滑动开关
前言H5站点需要IOS滑动按钮的效果,想了想似乎CSS3能搞起,就折腾出来了...挺简单的..请看注释 效果代码CSS3模拟IOS开关 /* =======================&...

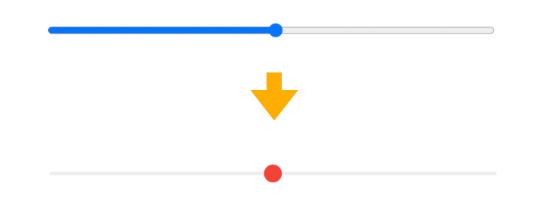
CSS 美化滑动输入条 input range
欢迎关注我的公众号:前端侦探关于原生 input range 滑动输入条如何自定义样式一直都是我心里的一道坎,一般情况下,可以很轻易的美化到这个程度为什么很容易呢?因为这些都是有对应的伪元素可以修改的::-webkit-slider-container { /*可以修改容器的若干样式*/ } ::-...
纯CSS3滑动开关按钮
在线演示 本地下载
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







