在 Vue 中,如何使用`ref`和`$refs`来监听DOM元素的变化?
在 Vue 中,通常不需要使用 ref 和 $refs 来监听 DOM 元素的变化。Vue 的数据绑定和响应式系统会自动处理 DOM 元素的更新。 ref 用于在模板中标识特定的 DOM 元素或组件实例,以便在 JavaScript 中通过 $refs 对象进行访问和操作。例如: <templ...

前端学习笔记202304学习笔记第十五天-vue3.0-使用ref获取dom元素
前端学习笔记202304学习笔记第十五天-vue3.0-使用ref获取dom元素

Vue3——04通过ref操作Dom元素,hooks的使用方法
ref获取DOM元素<div ref="divBox">Hello</div>import {ref,onMounted} from 'vue'setup() { const divBox = ref(null); onMounted(()=>{ console.log...

Vue3如何通过ref获取真实DOM元素
在Vue2中我们可以在<template>中的元素标签使用ref属性(类似于原生HTML标签的id属性)在<script>标签通过this.$refs拿到真实DOM标签的元素。获取具体到<button>体,可以通过this.$refs.btn来获取。但是在Vue3...

ref绑定dom的三种写法
1、字符串形式这种字符出串写法因为效率不好,所以不推荐使用语法标签上使用ref="name" 进行绑定方法中this.refs.name拿到dom<input ref="input1" type="text" placeholder="点击按钮弹出内容" /> <but...

react实战笔记45:Dom对象和ref对象
尽量不要使用useRef对象 写一个子组件 父子组件 子组件传值类组件得数据格式

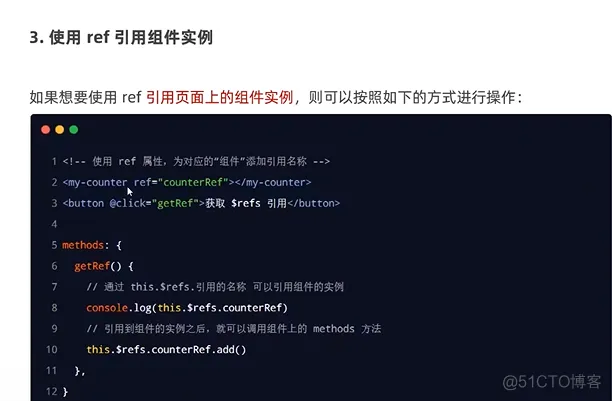
使用 ref 获取 DOM 元素和组件引用|学习笔记
开发者学堂课程【Vue.js 入门与实战:使用 ref 获取 DOM 元素和组件引用】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/586/detail/8189使用 ref 获取 DOM 元素和组件...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。