带你读《现代Javascript高级教程》二十二、JS Shadow DOM:创建封装的组件和样式隔离(1)
二十二、JS Shadow DOM:创建封装的组件和样式隔离引言在现代的 Web 开发中,组件化和样式隔离是非常重要的概念。为了解决这些问题,Web 标准引入了 Shadow DOM 技术。Shadow DOM 允许开发者创建封装的组件,并将组件的样式和行为隔离在组件的 Shadow DOM 内部。...
带你读《现代Javascript高级教程》二十二、JS Shadow DOM:创建封装的组件和样式隔离(2)
带你读《现代Javascript高级教程》二十二、JS Shadow DOM:创建封装的组件和样式隔离(1)https://developer.aliyun.com/article/1349526?groupCode=tech_library2)样式隔离使用 Shadow DOM,我们可以实现样式隔...

从自定义元素到 Shadow DOM
1. 自定义元素1.1 什么是自定义元素1.1.1 自定义元素的定义和目的自定义元素是指开发者自己定义的 HTML 标签,可以拥有自定义的属性和方法。通过使用自定义元素,开发者可以创建更加语义化和结构化的代码,提高代码的可读性和可维护性。自定义元素的定义是通过使用 Web 组件规范中的<tem...

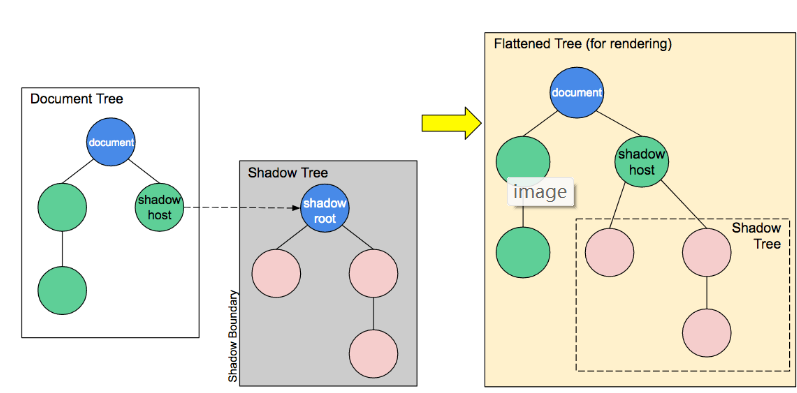
简单理解slot算法和shadow DOM
阅读完这篇博客你会有以下收获:slot算法是什么?shadow DOM是什么?vue slot机制与w3c web component 规范的 shadow DOM渲染结果有何异同?slot算法The slotting algorithm assigns nodes of a shadow tree...

Web Components系列(四) —— 认识 Shadow DOM
前言在初涉前端之时,我就一直在好奇一个问题,为什么像:<input/><select></select><audio></audio><video></video>……等等这些标签,看起来似乎很简单,可为什么可以展现...
Shadow DOM的优缺点是什么?
Shadow DOM的优缺点是什么?

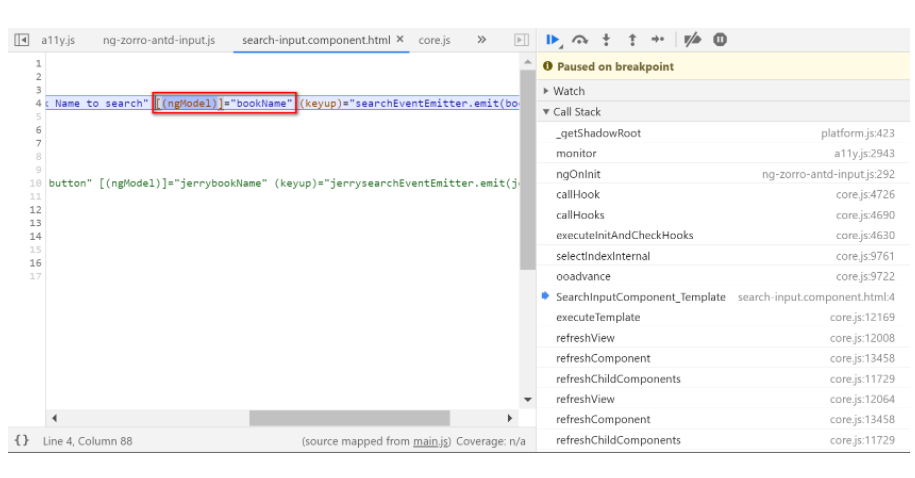
Angular form控件的shadow DOM
Angular form控件的shadow DOM

Angular Shadow Root DOM的一些API
一下子就跳到这个函数ɵɵadvance了:/** * Executes post-order init and check hooks (one of AfterContentInit, AfterContentChecked, * AfterViewInit, AfterViewChecked) ...

shadow dom一个最简单的例子
看个具体的例子:<html> <button>Hello, world!</button> <script> var host = document.querySelector('button'); var root = host.createShad...

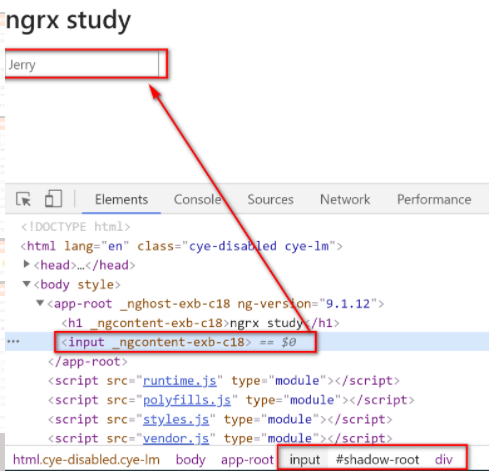
html页面和Chrome开发者工具elements界面不一致的一个可能原因:没有在Chrome开发者工具里打开对Shadow DOM显示的支持
一个例子:虽然UI上input field里显示的是Jerry,但是Chrome开发者工具里面并没有显示出来。注意上图最下方,显示的input后面有#shadow-root.div.打开settings elements区域的"Show user agent shadow DOM"即可:现在能够在C...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。