客户端渲染页面、DOM重绘和回流、避免DOM的回流
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。客户端渲染页面浏览器渲染页面的步骤解析HTML,生成DOM树,解析CSS,生成CSSOM树将DOM树和CSSOM树结合,生成渲染树(Render Tree)Layout(回流):根据生成的染树,计算它们在设备视口(viewpo...
宜搭js里获取不到页面dom元素了
js部分window.document.getElementById("frame_iframe_l1arecd3")但是获取不到这个元素,打印出来是null,但是zhiq之前还正常运行,就这两天报的错

获取dom节点与页面顶部的高度 +平滑的自动上拉到页面顶部
通过选择器寻找dom节点document.getElementById('').getBoundingClientRect().top 通过ref获取到当前dom节点e.target.getBoundingClientRect().top 展示效果平滑的自动上拉到页面顶部 window.scroll...
HTML使用DOM属性跳转页面
window.onload = function () { document.getElementById("mainFrame").src= "http://mall.qiaodu.net"; } <iframe style="width:860px; height:500px;pos...

如何在页面中监听“不存在”的 DOM 节点
MutationObserver 是用于监视 DOM 树内的特定节点的 Web API 接口,一旦监测到节点发生变化,就会通知回调函数执行相应的逻辑。该 API 的兼容性很好,但由于如今流行的 JS 框架都旨在“数据驱动视图”,使得这个 API 容易被大众遗忘。本文将介绍 MutationObser...

使用 React 渲染最基本的虚拟 DOM 到页面上|学习笔记
开发者学堂课程【React 入门与实战:使用 React 渲染最基本的虚拟 DOM 到页面上】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8081使用 React 渲染最基本的...

WebApi入门第七章(dom增删改页面元素)
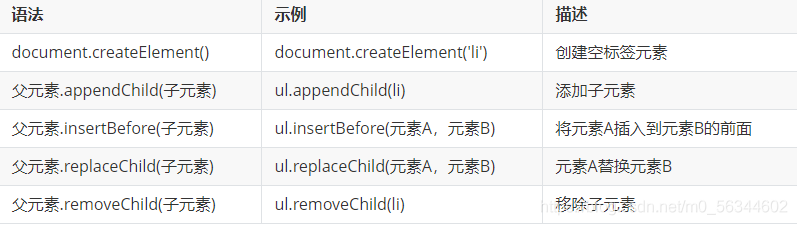
1.创建元素三种方式介绍1.document.write() 可能会覆盖原本内容解析字符串识别标签2.innerHTML:创建元素过多时(100以内可以忽略),会损耗性能解析字符串识别标签直接赋值 元素.innerHTML 会替换原本内容,如果不想替换使用 += 拼接3.document.creat...

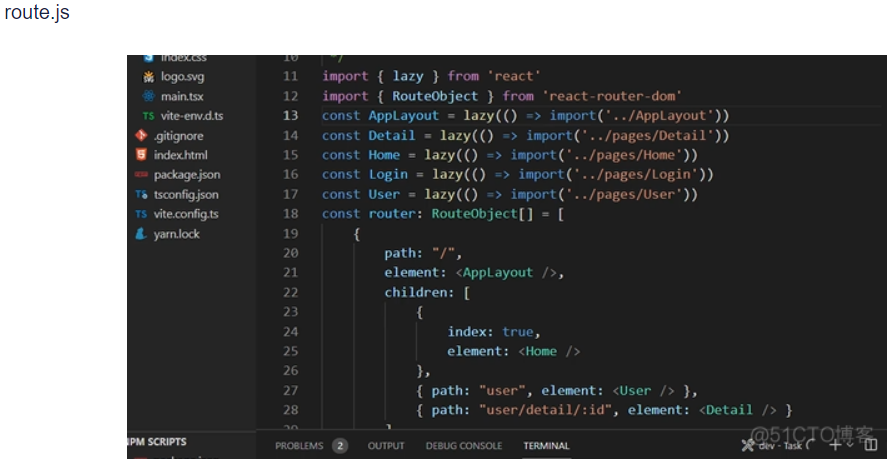
react-router-dom6学习7-页面懒加载优化
react-router-dom6学习7-页面懒加载优化

使用React渲染最基本的虚拟DOM到页面上
使用React渲染最基本的虚拟DOM到页面上 目录:一、实战演示二、课堂笔记 一、实战演示1)进入终端输入cnpm i react react-dom -S指令。 2)index.js部分代码展示 // 1.这两个导入时...
DOM 获取页面元素的方法
获取页面元素为什么要获取页面元素例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,才进行后续操作根据id获取元素var div = document.getElementById('main'); console.log(div); // 获取到的数据类型 HTML...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。