浅浅的说下dom的事件流和事件委托
前言:当我们在网页上进行开发时,经常需要对各种元素进行操作和添加事件处理程序。比如,我们可能需要为按钮添加点击事件,为输入框添加输入事件,为链接添加跳转事件等等。传统的方式是为每个元素单独绑定事件处理程序,这样会导致代码冗余和性能问题。一、dom事件流的概念 ...
前端祖传三件套JavaScript的DOM之事件的事件流
一、事件流的基本概念在 JavaScript 中,事件会按照一定的顺序进行传递和触发。这个顺序被称为事件流。事件流分为三个阶段:1.捕获阶段(capture phase):事件从最外层的元素开始往内部传递,直到到达目标元素。2.目标阶段(target phase):事件已...

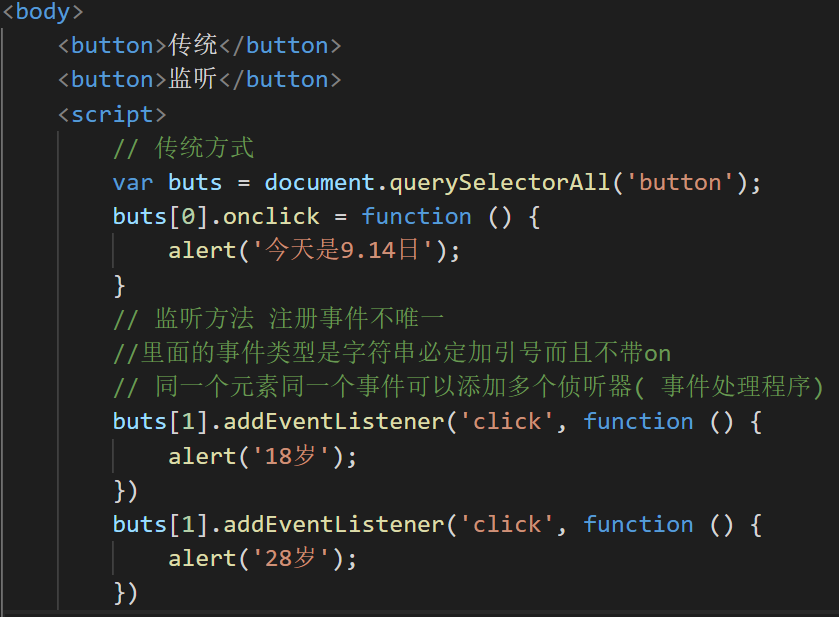
【JavaScript-DOM重点核心】事件绑定,解除事件,DOM事件流
前言文档对象模型( Document Object Model ,简称DOM) , 是W3C组织推荐的处理可扩展标记语言 ( HTML或者XML )的标准编程接口。 W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。关于dom操作,我们主要针对于元素的操作。主要有...

DOM 事件流及代码验证
事件的发生会在元素节点之间以特定的顺序传播,这个过程就是 DOM 事件流document ——> html ——> body ——> div,这个过程即为事件流的捕获阶段,反过来则为冒泡阶段,之前说的的事件侦听注册事件用到的第三个参数( true / false )就是用来捕获或者...
DOM的事件流是什么?事件的触发过程是怎么样的?
DOM的事件流是什么?事件的触发过程是怎么样的? 【精品问答】前端面试手册 【精品问答】前端面试手册之JavaScript篇
IE 和 DOM 事件流的区别
IE 和 DOM 事件流的区别
IE和DOM事件流的区别
事件 HTML元素事件是浏览器内在自动产生的,当有事件发生的时候html元素会向外界(这里主要指元素事件的订阅者)发出各种事件,如click、onmouseover,onmouseout等等 DOM事件流 DOM(文档对象模型)结构是一个树形结构,当一个html元素产生一个事件的时候,该事件会在元素...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。