jQuery操作DOM元素案例
直接打开注释即可观察效果,都已经测试通过!!! <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>操作DOM元素</title&g...

DOM编程2-重要案例!!!
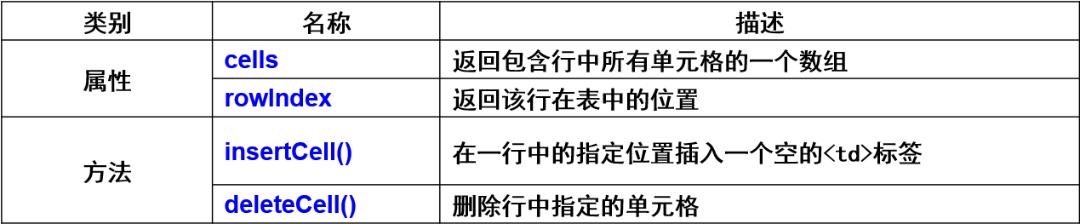
2.操作表格.2.1表格对象的属性和方法.2.2表格行对象的属性和方法.2.3表格单元格对象的属性和方法.3.案例演示.3.1表格案例.3.1.1修改标题样式.3.1.2在表格末尾追新增一行.3.1.3删除第二行.3.1.4复制最后一行.订单案例.3.2.1增加行.思路分析:1)、先通过表格id获取...

Dom对象总结案例实操(第二十课)(二)
案例三 案例三轮播图<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="I...

Dom对象总结案例实操(第二十课)(一)
第一部分 Dom对象知识点回顾 效果不去展示重点在后面的案例上Demo1 Dom元素中的节点操作和方法操作<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <m...

【Java】Java核心 77:Dom4j 解析 XML综合案例
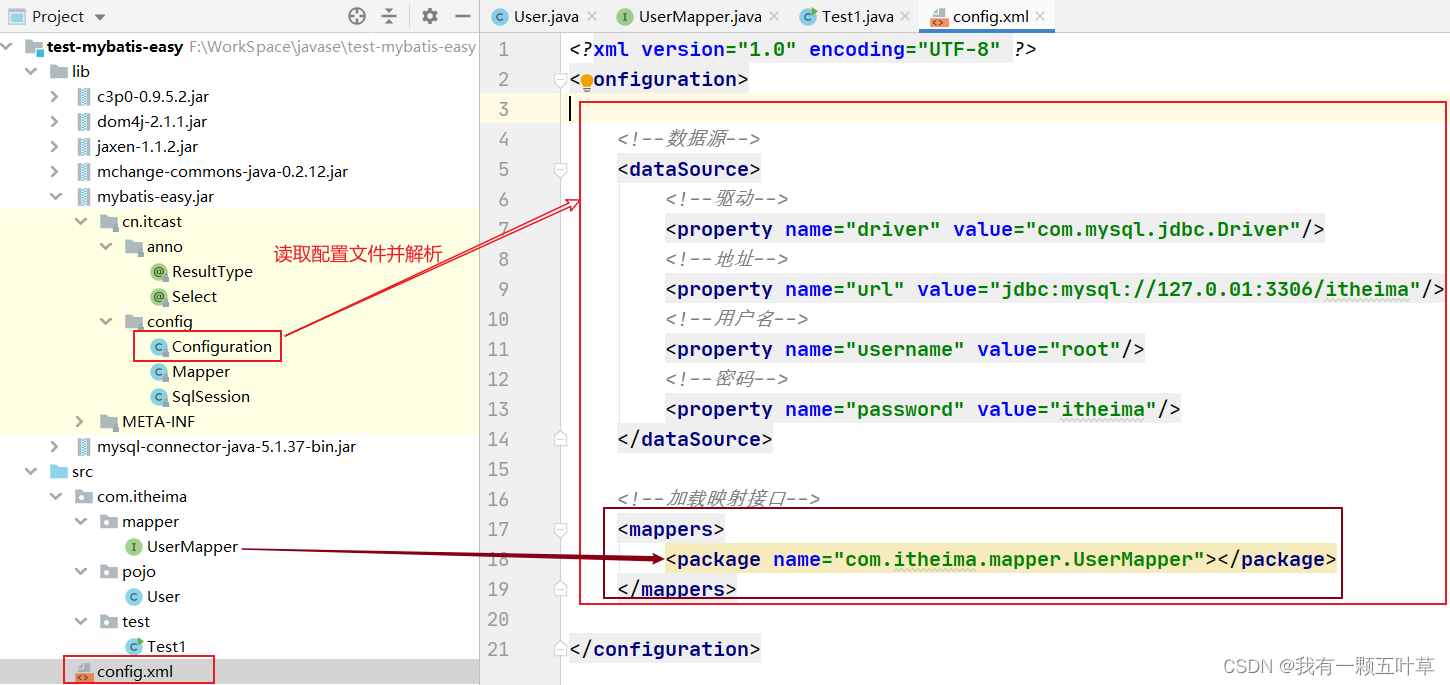
1、需求需求:自定义dao层jdbc框架为了方便程序员操作数据库,让程序员更关注于sql代码层面和业务层面2、案例效果使用到的技术:- 反射- 注解- 动态代理- xml解析:xpath3、案例分析自定义jdbc框架开发步骤:1、通过软配置方式,和数据库连接解析xml配置文件,获得:d...

【JavaScript】DOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)
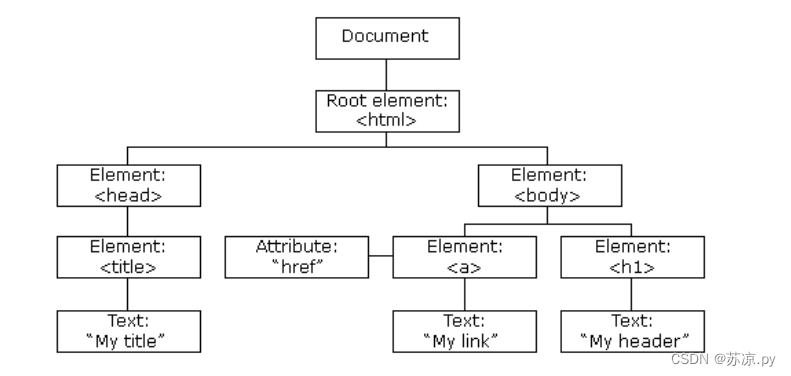
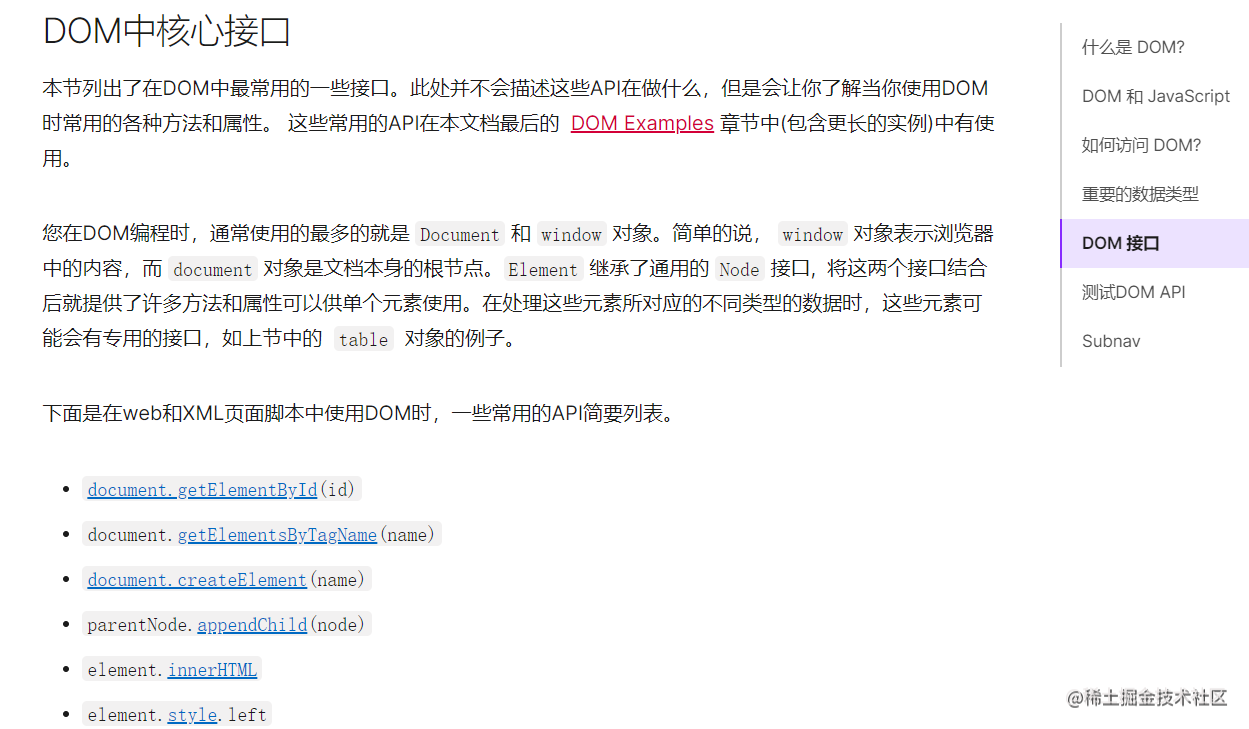
什么是DOM?JS中通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面。DOM,全称Document Object Model文档对象模型。文档文档表示的就是整个的HTML网页文档对象对象表示将网页中的每一个部分都转换为了一个对象。模型使用模型来表示对象之间的关系,这...

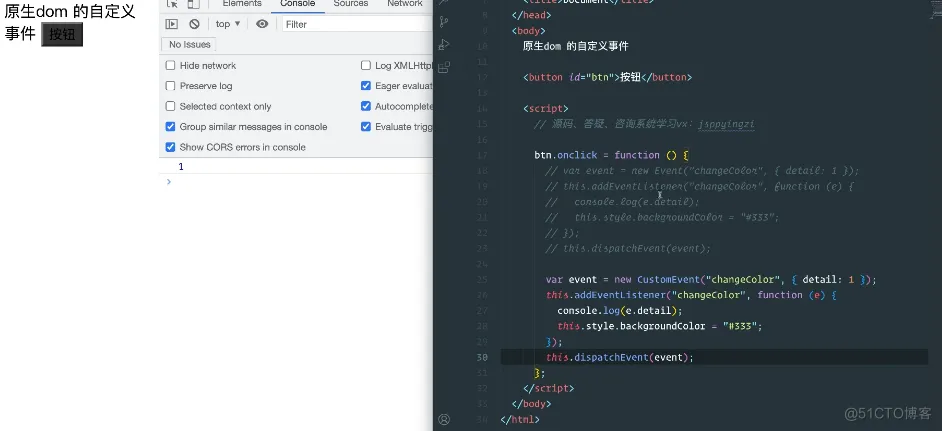
前端学习案例-原生dom的自定义事件
前端学习案例-原生dom的自定义事件

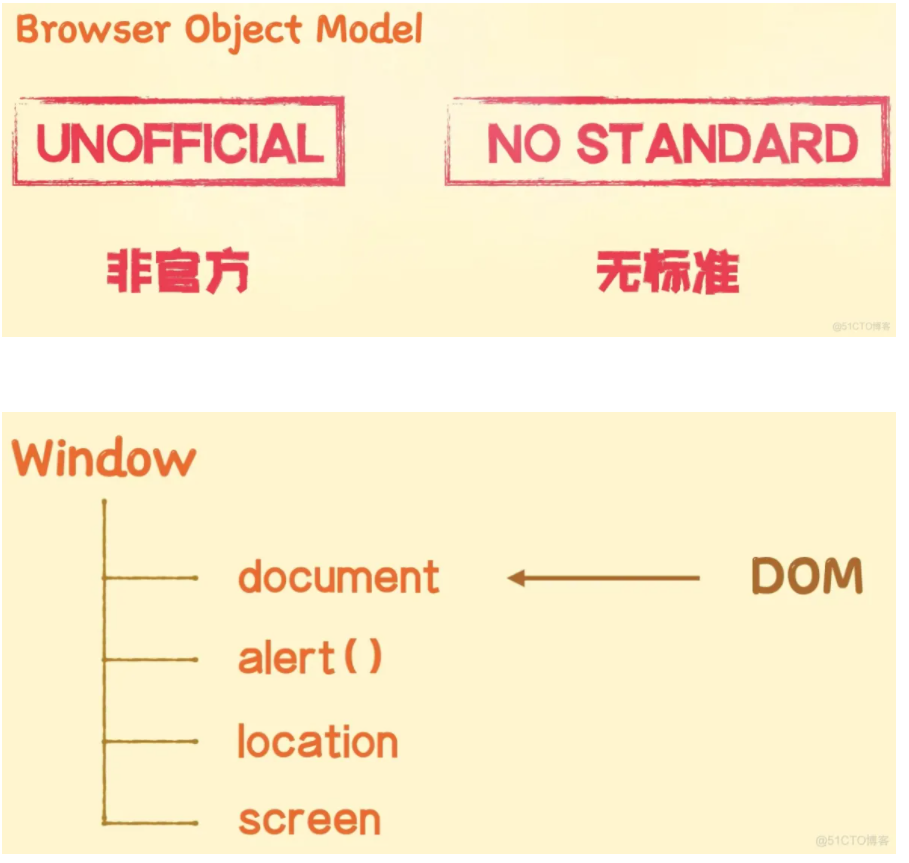
前端知识学习案例-Bom和dom得区别
前端知识学习案例-Bom和dom得区别
jQuery操作DOM元素案例
直接打开注释即可观察效果,都已经测试通过!!!<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>操作DOM元素</title> ...

React全家桶: React简介--hello react 案例--虚拟DOM与真实DOM-- jsx语法规则
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!react简介讲解内容介绍本视频会...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。