
Dom onload和jQuery document ready的区别
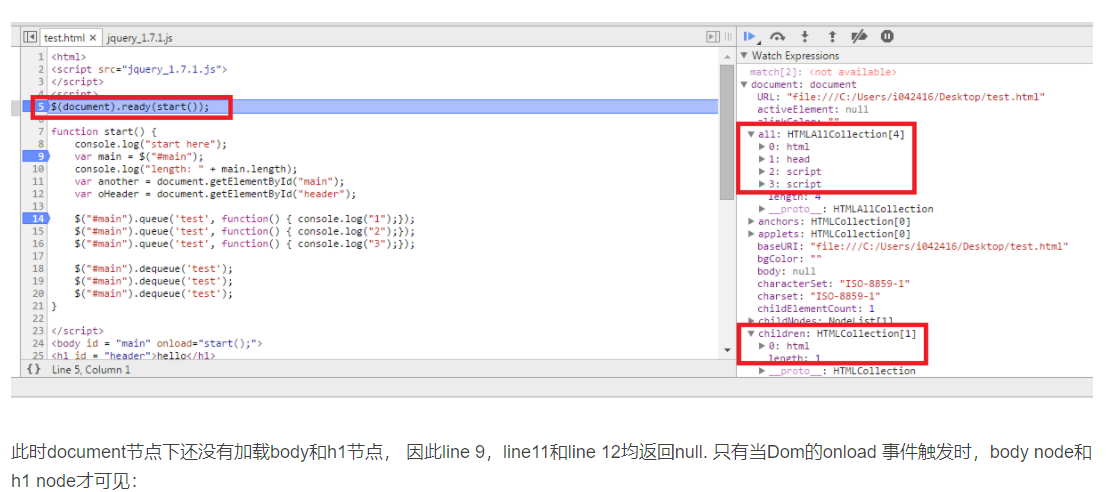
使用如下代码进行测试:<html> <script src="jquery_1.7.1.js"> </script> <script> $(document).ready(start()); function start() { console.log...
前端性能监控, dom ready时间计算
这个性能指标是怎么统计的? 在porformance对象中, 并没有发现这个指标
GA怎么影响了DOM Ready?
最近发现GA的ga.js挂了会影响到页面呈现,确认放在$(document).ready(function(){....})的代码被阻塞了,这个和我之前的脑子里的概念不太吻合。ga.js 是设置了async = true,也放在页面最后。我把ga.js代理到一个无法访问的站点上,就可以模拟出以下加载...
DOM何时Ready
由于script标签在被加载完成后会立即执行其中代码,如果在代码中要访问HTMLElement,可是这时候元素还没有加载进来,所以对元素的操作统统无效。 最早的时候使用window.onload = function(){...},使得代码在页面完全加载完成后执行,这种方法对于页面资源很小的情况...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。