vue监听dom元素的宽高变化和自定义指令监听dom元素的宽高变化
在Vue中,你可以使用ResizeObserver来监听DOM元素的宽高变化。以下是一个示例代码: <template> <div ref="myElement" @resize="handleResize"> <!-- DOM元素内容 --&...
在 Vue 中,如何使用`ref`和`$refs`来监听DOM元素的变化?
在 Vue 中,通常不需要使用 ref 和 $refs 来监听 DOM 元素的变化。Vue 的数据绑定和响应式系统会自动处理 DOM 元素的更新。 ref 用于在模板中标识特定的 DOM 元素或组件实例,以便在 JavaScript 中通过 $refs 对象进行访问和操作。例如: <templ...
监听Dom大小变化之ResizeObserver
在以前如果我们想要监听dom元素的大小变化,我们是没有对应的api可以使用的,在此之前我们都是只能监听浏览器窗口的大小变化,于是衍生出很多的hack方法,比如resize事件,scroll事件,requestAnimationFrame等等,但是这些方法都有一些缺点,比如resize事...

web前端面试高频考点——Vue原理(理解MVVM模型、深度/监听data变化、监听数组变化、深入了解虚拟DOM)
一、Vue原理1、理解MVVM模型组件化组件化就是将一个页面拆分成一个个小的功能模块每个功能模块完全属于自己这部分独立的功能使得整个页面的管理和维护变得非常容易。asp jsp php 已经有组件化了nodejs 中也有类似的组件化数据驱动视图传统组件,只是静态渲染,更新还要依赖于操作 DOM数据驱...

如何在页面中监听“不存在”的 DOM 节点
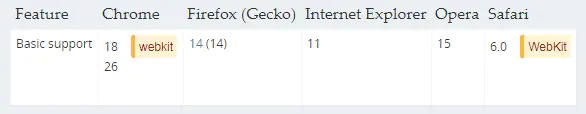
MutationObserver 是用于监视 DOM 树内的特定节点的 Web API 接口,一旦监测到节点发生变化,就会通知回调函数执行相应的逻辑。该 API 的兼容性很好,但由于如今流行的 JS 框架都旨在“数据驱动视图”,使得这个 API 容易被大众遗忘。本文将介绍 MutationObser...

科普一个监听DOM的对象-MutationObserver
介绍MutationObserver给开发者们提供了一种能在某个范围内的DOM树发生变化时作出适当反应的能力.该API设计用来替换掉在DOM3事件规范中引入的Mutation事件.以上这段引自权威牛逼的MDN。(懒得自己写了...)创建MutationObserver对象var mo = new M...

两个相同的负载user在一起启动的时候,造成相关接口调用第一次报异常 调用第二次正常 如此反反复复 解决方法;mysql复习、JavaScript HTML BOM和DOM触发监听机制事件
两个相同的负载user在一起启动的时候 造成相关接口调用第一次报异常 调用第二次正常 如此反反复复 解决方法 放掉一个实例个数两个相同的负载user在一起启动的时候造成相关接口调用第一次报异常调用第二次正常如此反反复复原因是新老版本的问题换了新版本,部署服务的时候,就会自己增加一个新的实例上来解决方...

Vue中 引入使用 element-resize-detector 监听 Dom 元素 宽度、高度 变化
1. 前言很多做pc端平台的小伙伴都遇到过这样一个问题:在做侧边栏菜单时会有一个收缩和展开的一个功能,在伸缩的过程中右边的页面的宽度就会随之改变。我上网查了查 ,也动手试了试 window.onresize = ()=>{}。却不尽人意,因为它只能检测浏览器大小的变化,完全跟我们的需求不沾边。...
MutationObserver - 监听你的 DOM 是否有变动
MutationObserver 可用来监视 DOM 的变化,算是一个比较老的 API,但是却鲜为人知,他的前身是 MutationEvent:一系列监听 DOM 变更的 event 事件 - DOMAttrModified、DOMNodeInserted、DOMSubtreeModified 等。...
如何监听页面 DOM 变动并高效响应
最近在做 chrome 插件开发,既然是插件那就难免不对现有页面做一些控制,比如事件监听、调整布局、对 DOM 元素的增删改查等等。其中有一个需求比较有意思,便整理一下顺便把涉及到的知识点复习一遍。 需求是这样的:在一个包含懒加载资源以及动态 DOM 元素生成的页面中,需要针对页面中存在的元素添加属...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。