
DOM ------ input框查询的放大效果
当没有内容输入时 仅显示input框 和 提示内容 隐藏放大效果当输入内容时 显示放大效果失去焦点时 放大效果随之消失获取焦点时 放大效果随之产生<!DOCTYPE html> <html lang="en"> <head> <meta charset="U...

【JavaScript】使用DOM修改和查询CSS内联样式
修改样式语法:元素名.style.样式名 = "样式值"html:<div id="box1"> <button id="bt1">点我改变样式</button> <button id="bt2">点击查看样式...

【JavaScript】DOM的其他查询
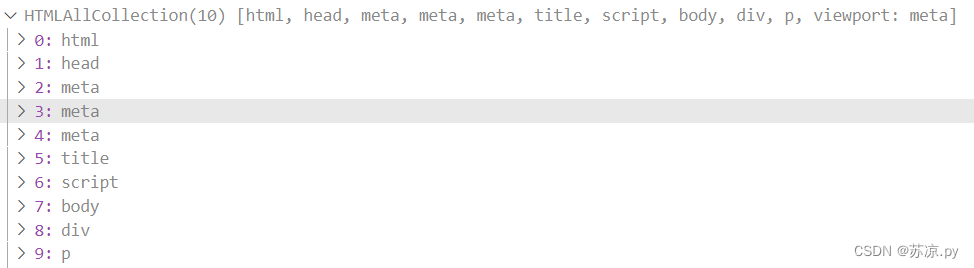
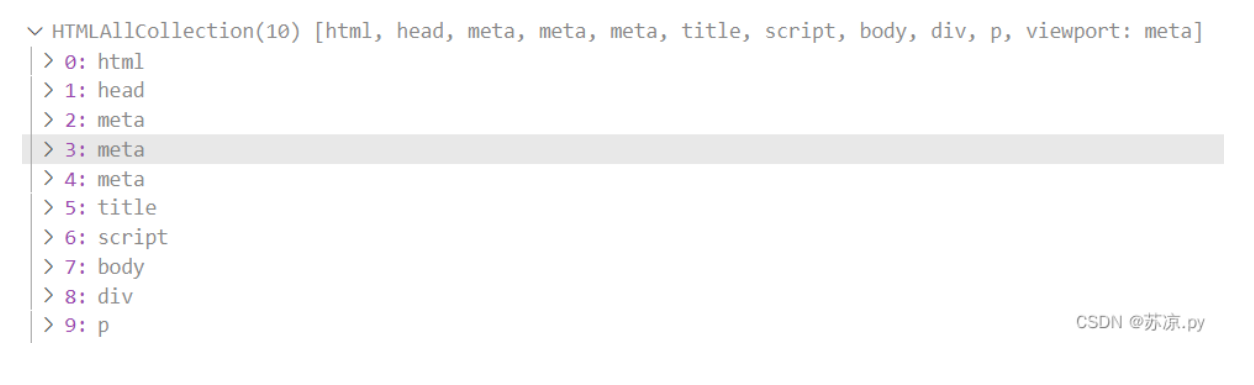
获取body标签获取body标签有两种方法,以下两种方法都等效。document.bodywindow.onload = function(){ //1.查询body标签 var body = document.body; console.log(body); } document.getEleme...

【JavaScript】DOM查询(子节点、父节点、兄弟节点)源码详解
获取元素节点的子节点通过具体的元素节点调用getElementsByTagName()方法返回当前节点的指定标签名的后代节点document.getElementById('bt4').onclick = function(){ //获取id为shouyou的元素节点 var shouyou = d...

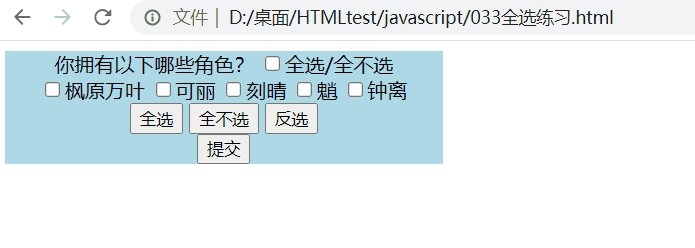
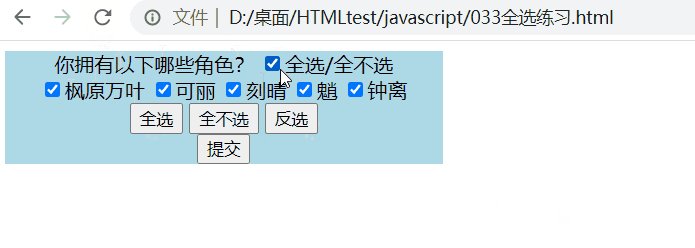
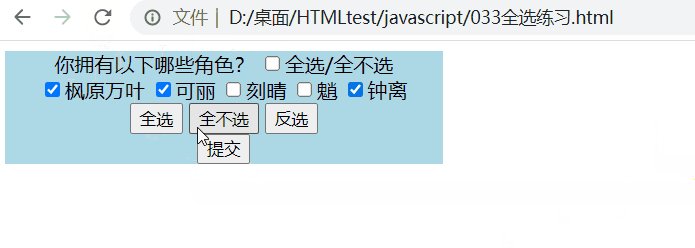
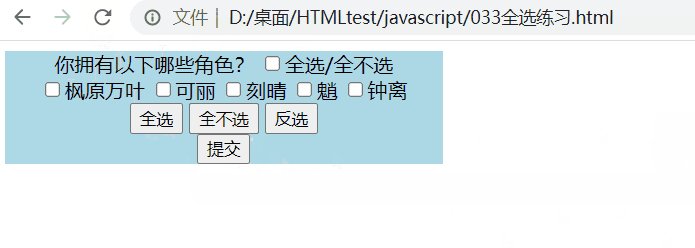
【JavaScript】DOM查询之全选练习
通过上期【JavaScript】DOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)再接一个全选小练习。实现效果:代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8...

【JavaScript】DOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)
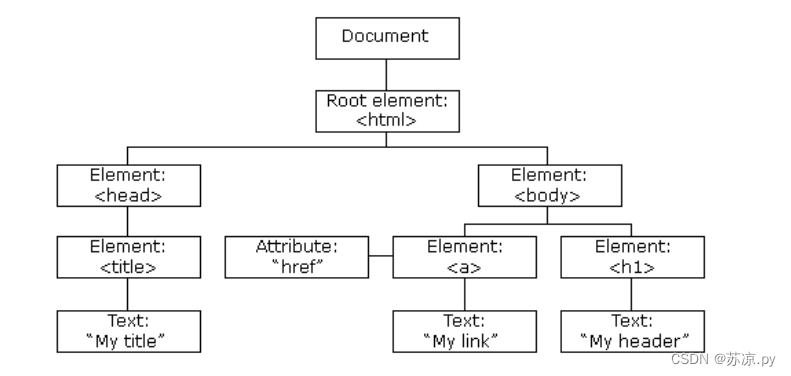
什么是DOM?JS中通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面。DOM,全称Document Object Model文档对象模型。文档文档表示的就是整个的HTML网页文档对象对象表示将网页中的每一个部分都转换为了一个对象。模型使用模型来表示对象之间的关系,这...

【JavaScript】DOM的其他查询
获取body标签获取body标签有两种方法,以下两种方法都等效。document.bodywindow.onload = function(){ //1.查询body标签 var body = document.body; console.log(body); }document.getElemen...

【JavaScript】DOM查询之全选练习
代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE&...
[帮助文档] 如何调用dom查询特定的ref节点信息
dom 模块用于对卡片的组件节点进行一部分特定操作。例如可以用它来查询特定的 ref 节点信息。
DOM查询
获取元素节点通过document对象调用getElementById() 通过Id属性获取一个元素节点对象getElementsByTagName() 通过标签名获取getElementsByName() 通过Name属性获取获取元素节点的子节点通过元素节点调用getElementsByTagNam...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。