
函数 DOM BOM
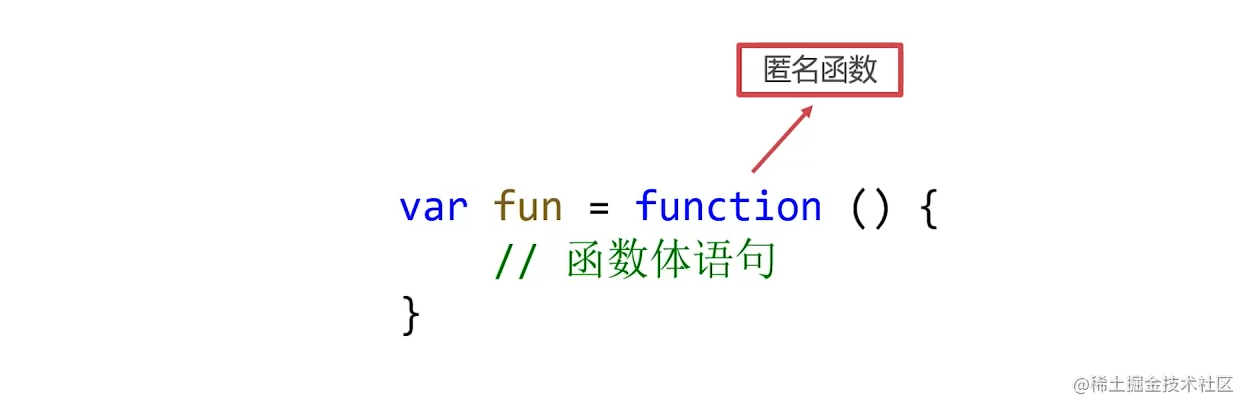
函数 函数的定义 function后面没有名字匿名函数,使用一个变量来接受 注意事项 函数也有函数提升,函数表达式不能被提升,即在函数表达式之前不能调用函数,报错 形参和实参数量不同 递归 要有明确的终止条件,直到运行到不需要在递归的项 //斐波那契数列 function fib(n){ //第一项...

JavaScript函数和BOM及DOM编程(详细总结-无尿点)(二)
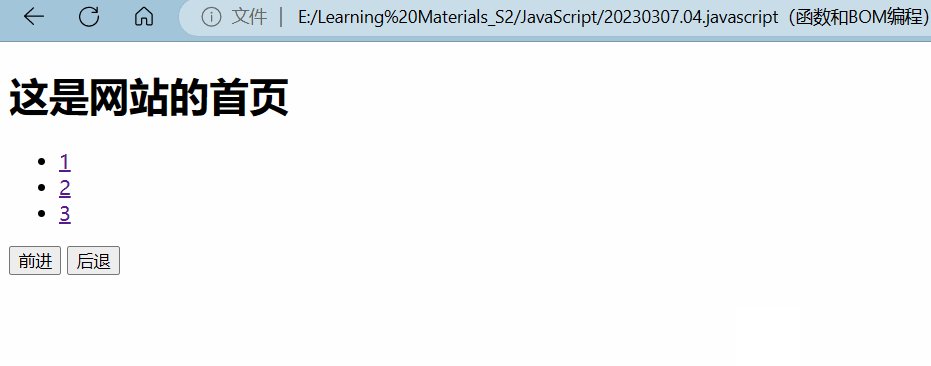
2.3.3 定时器setTimeoutsetIntervalclearIntervalclearTimeout2.3.3.1 setTimeout() 定时器window.setTimeout(调用函数 [,延迟的毫秒数]); // 该定时器在定时器到期后执行调用函数 注意: 1-window 可以...

JavaScript函数和BOM及DOM编程(详细总结-无尿点)(一)
javascript 函数一、javascript函数1.1 概述函数可以把代码封装起来,并且可以重复调用,完成特定功能的代码块一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号。<script> // 声明函数 function 函数名(){ // 函...

$nextTick与原生js先渲染dom再执行函数的方式
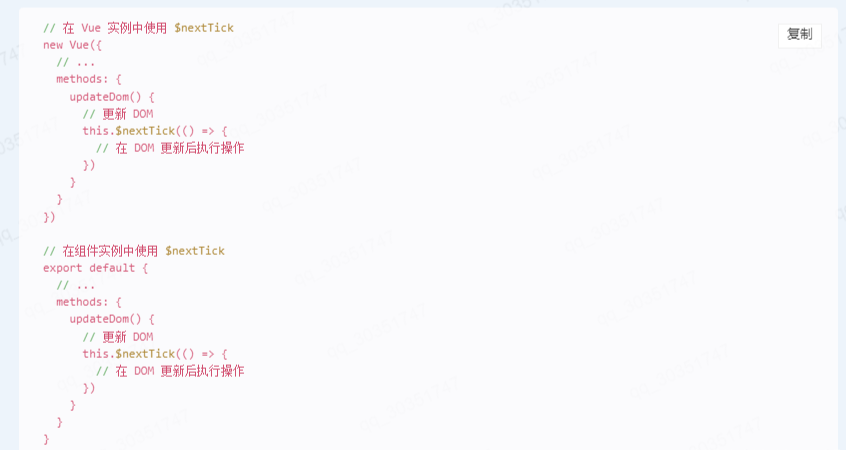
$nextTick与原生js先渲染dom再执行函数的方式 前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。 vue的$nextTick 简述 Vue.js 的 $next...
虚拟 DOM和render()函数和Vue.js模板语法
@[TOC](虚拟 DOM和render()函数)1. 虚拟DOM虚拟DOM是Vue中非常重要的概念,它是一个虚拟的内存中的数据结构,用来表示真实的DOM树。Vue使用虚拟DOM来减少对真实DOM的操作次数,从而提高页面的性能。虚拟DOM的工作原理如下:Vue通过解析模板生成虚拟DOM对象。当数据发...

React全家桶:非受控、受控组件 --高阶函数_函数柯里化--生命周期--DOM的diffing算法
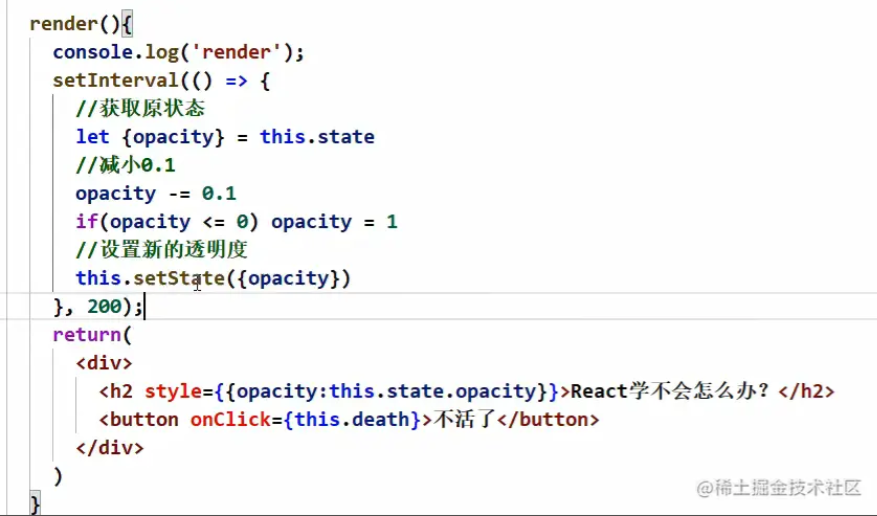
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!非受控组件非受控组件(...

【JavaScript】DOM对象&JS事件总结&全局函数
1. DOM 对象1.1 DOM 对象是什么?有什么作用?DOM ( Document Object Model ) 文档对象模型文档:标记型文档( HTML 、 XML 等)DOM 是将标记型文档中所有内容(标签、文本、属性)都封装成对象,通过操作对象的属....

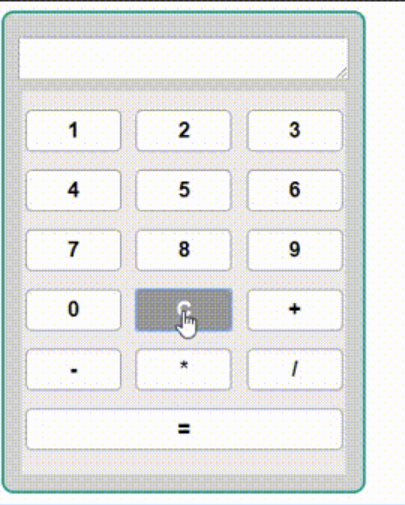
前端案例:简易计算器的实现(dom操作、target、eval函数、try catch、switch-case)
一、案例效果二、涉及要点1. 文本域标签 <textarea></textarea> 的 readonly 属性用于设置文本域文字为只读;2. DOM 获取元素,getElementById() 获取带有指定 id 的节点;3. DOM 事件中的 target 是指获取事件的...
Vue生命周期的“mounted”函数中需要配合什么才可以操作DOM呢?
Vue生命周期的“mounted”函数中需要配合什么才可以操作DOM呢?
解密jQuery内核 DOM操作的核心函数domManip
domManip是什么 dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思。 .domManip()是jQuery DOM操作的核心函数 对封装的节点操作做了参数上的校正支持,与对应处理的调用 append、prepend、before、after、replac...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。