React 配置别名 @ ( js/ts 项目中通过 webpack.config.js 配置)
一、简介在 Vue 项目当中,可以使用 @ 来表示 src/,但在 React 项目中,默认却没有该功能,因此需要进行手动的配置来实现该功能。别名主要解决的问题:每个页面都使用路径的方式进行引入,这样很麻烦,效率很低,这个时候可以配置一个别名,来直接使用别名引入。...
React 配置别名 @ ( js/ts 项目中通过 @craco/craco 配置)
一、简介在 Vue 项目当中,可以使用 @ 来表示 src/,但在 React 项目中,默认却没有该功能,因此需要进行手动的配置来实现该功能。别名主要解决的问题:每个页面都使用路径的方式进行引入,这样很麻烦,效率很低,这个时候可以配置一个别名,来直接使用别名引入。...

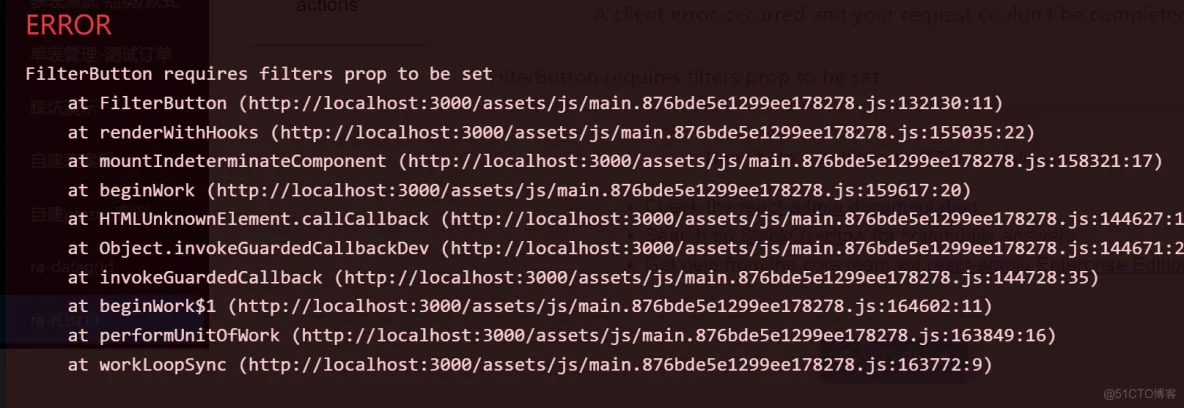
前端项目实战捌拾react-admin+material ui-踩坑-List的用法之actions中<FilterButton/>需要进行配置
const ListActions = () => ( <TopToolbar> <FilterButton/> <CreateButton/> <ExportButton/> {/* Add your custom actions */} .....
React配置代理
在src中,新建setupProxy.js(必须是这个名字,react脚手架会识别),在文件中写以下配置内容(项目要使用高版本这个,不然会导致项目无法启动):http-proxy-middleware高版本(2以上):const ...

前端项目实战叁拾-react-admin+material ui-页面配置国际化
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群 第一步 依赖安装 yarn add @haxqer/ra-language-chinese第二步 引入import chineseMessages from '@...

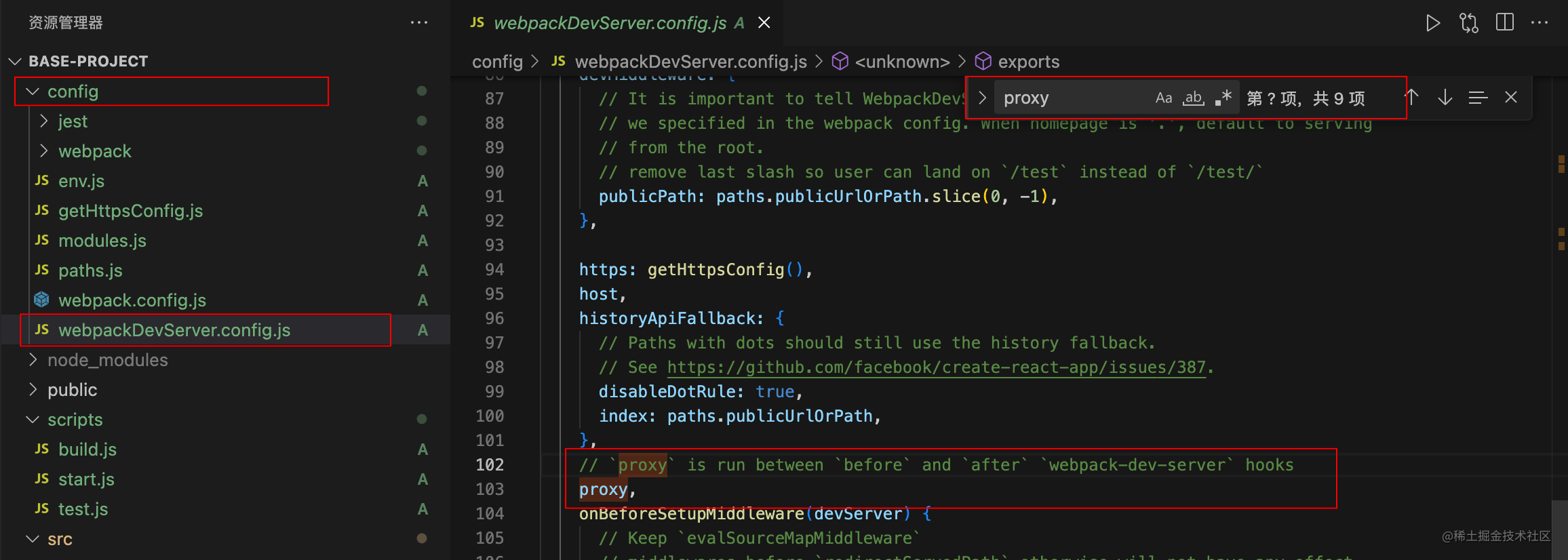
React Proxy 详细流程与配置方式(webpack、setupProxy.js、package.json)
一、 package.json 配置方式全部以 GET 请求为例,每次修改配置后,重启项目,否则不生效。访问 http://127.0.0.1:6000/api/user/list 接口为例检查自己脚手架版本$ create-react-app -V若脚手架版本在 2.0 以下,可以使用对象类型配置...
【react入门手册】react 基础操作-语法、特性 、路由配置
数据更新不渲染页面?react 函数组件避坑react 函数组件中定义变量i = 0,页面模板上使用 i 变量,在按钮点击事件函数中修改 i++,但是页面上没有渲染,怎么回事?在 React 函数组件中,组件的渲染是由状态(state)和属性&#x...
react+jest+enzyme配置及编写前端单元测试UT
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 @[TOC] 安装及配置 安装相关库:首先,使用npm或yarn安装所需的库。 npm install --save-dev jest enzyme enzyme-adapter-react-16 enzyme-to-json 配置Jest...
react路由配置
React 路由可以通过 react-router-dom 库实现。以下是一个简单的路由配置示例:安装 react-router-dom 库npm install react-router-dom在项目中创建路由组件 在 src 目录下创建一个名为 routes.js 的文件,并编写路由配...
react 路由配置
1. 安装react-router-dom2. 在app.js中导入mport { BrowserRouter as Router, Routes, Route } from 'react-router-dom'3. 使用懒加载import React, {lazy,Suspense} from '...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native更多配置相关
React Native您可能感兴趣
- React Native native
- React Native flutter
- React Native环境
- React Native运行
- React Native框架
- React Native原理
- React Native异步
- React Native setstate
- React Native同步
- React Native前端
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native渲染
- React Native事件
- React Native源码
- React Native区别
- React Native js
- React Native jsx
- React Native hook





