应用研发平台EMAS使用 aliyun-react-native-push 库接入推送和辅助通道,推送都可以收到,但是在App切到后台或者杀掉进程之后就收不到推送了,是需要配置什么吗?
应用研发平台EMAS使用 aliyun-react-native-push 库接入推送和辅助通道,推送都可以收到,但是在App切到后台或者杀掉进程之后就收不到推送了,是需要配置什么吗? 当您的应用程序在后台运行或被杀死时,接收不到推送通知可能是由于Android和iOS系统的限制。在这种情况下,您可...

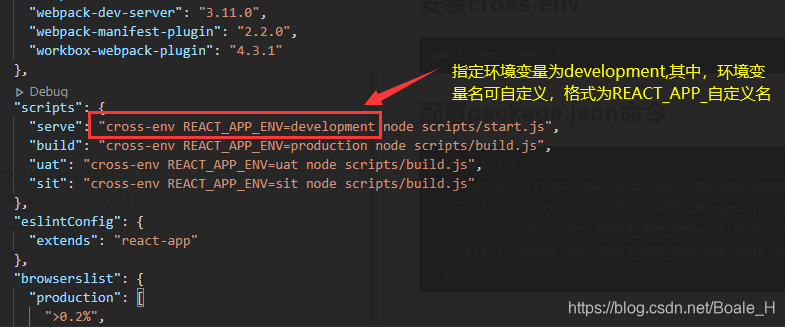
create-react-app配置环境变量
安装cross-env npm i cross-env -D 配置package.json命令 ...
应用研发平台EMAS上react native接入移动分析怎么通过编译覆盖配置?
应用研发平台EMAS上react native接入移动分析@emas/emas-appmonitor-perf这个仓库中的 buidle.gradle repositories maven url "http://nexus-ce.emas-poc.com/repository/maven-publ...

第二十八章 React脚手架配置代理
为了更好地理解如何在React应用程序中配置代理,我们需要先了解什么是代理。代理是一种充当客户端和服务器之间中间人的服务器。当客户端向服务器发送请求时,代理服务器将接收请求并将其转发到服务器。服务器将响应发送回代理服务器,代理服务器再将响应发送回客户端。代理服务器可以用于多种目的,例如提高安全性、缓...

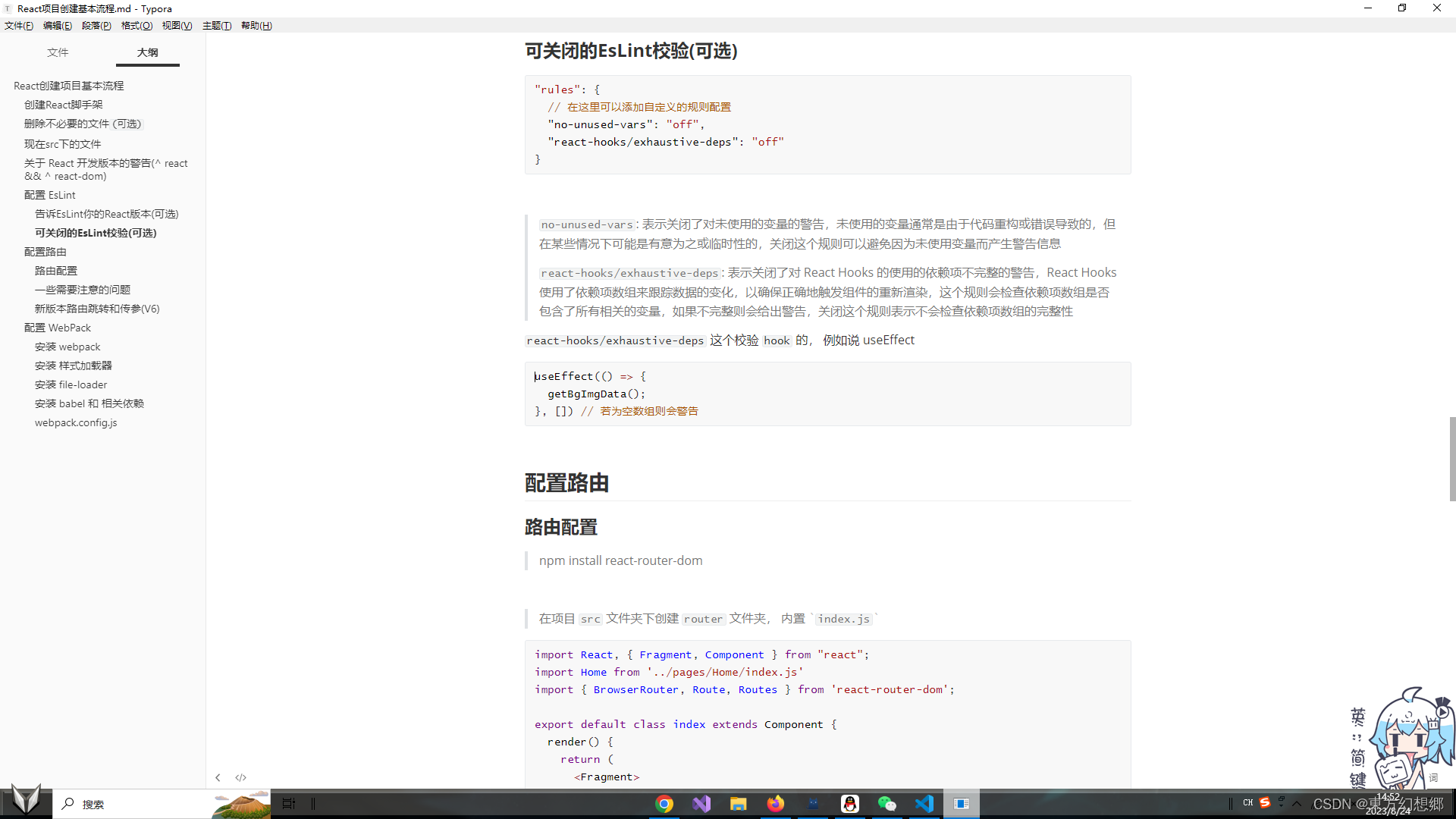
【React | 完整项目创建流程】能看到这么详细的React配置流程,就偷着乐吧!
React创建项目基本流程创建React脚手架使用 create-react-app name 来生成你的React应用程序create-react-app demo此操作必须下载 Node.js删除不必要的文件(可选)删除 src 文件夹下的文件,只保留 index.jsApp.js, 并根据删除...
React配置代理(proxy)
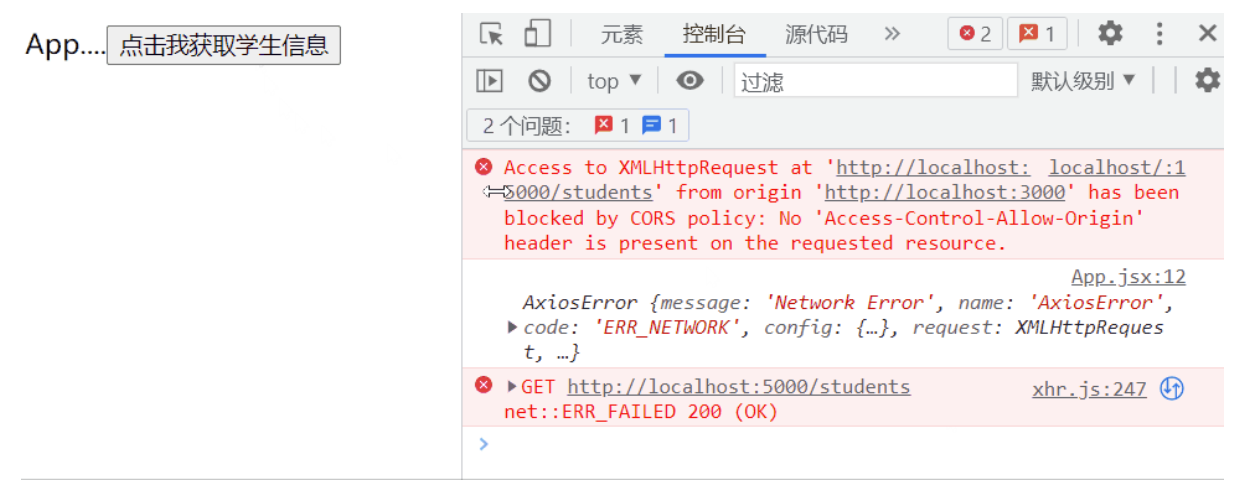
使用axios进行请求,而配置代理过程第一种在package.json中,添加proxy配置项,之后所有的请求都会指向该地址但这种方法只能配置一次,也只有一个示例:"proxy":"https://localhost:5000"添加后,重启项目!!!让配置文件加载生效然后就可以进行请求了比如请求地址...
react如何进行项目配置代理
前言:在使用React创建应用程序时,配置代理的目的是为了解决跨域请求的问题。跨域请求是指在浏览器中,一个站点的Web应用程序向另一个不同域名的站点发送请求。由于浏览器的安全策略,这些跨域请求通常会被阻止。通过配置代理,我们可以将所有的API请求发送到同一域名下,然后在该域名下进行代理转发到实际的A...
react项目配置代理
在React项目中配置代理可以使用setupProxy.js文件来实现。以下是一般步骤:1.在React项目的根目录下创建一个名为src的文件夹(如果它还不存在)。2.在src文件夹内创建一个名为setupProxy.js的文件。your-react-app ├── src │ └── setupP...

React 像 vue 一样配置页面路由,并支持重定向路由,路由守卫等(使用 useRoutes 完成)...
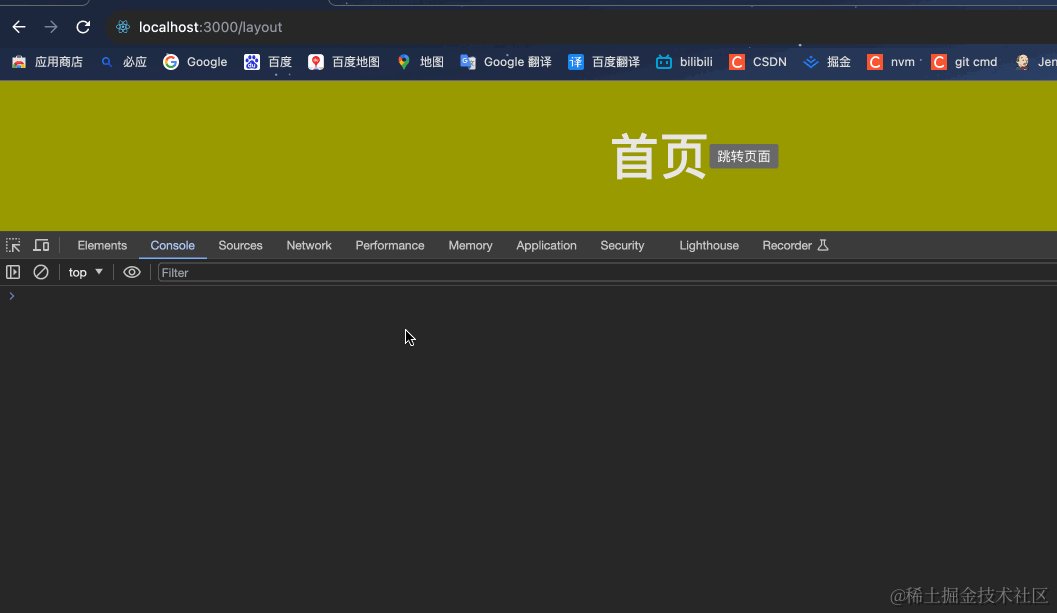
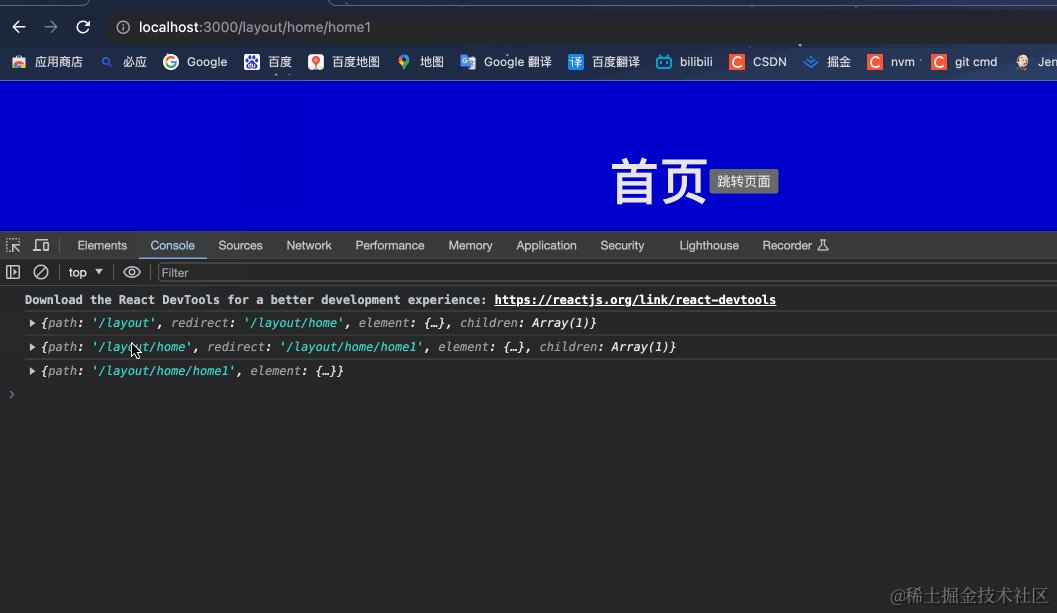
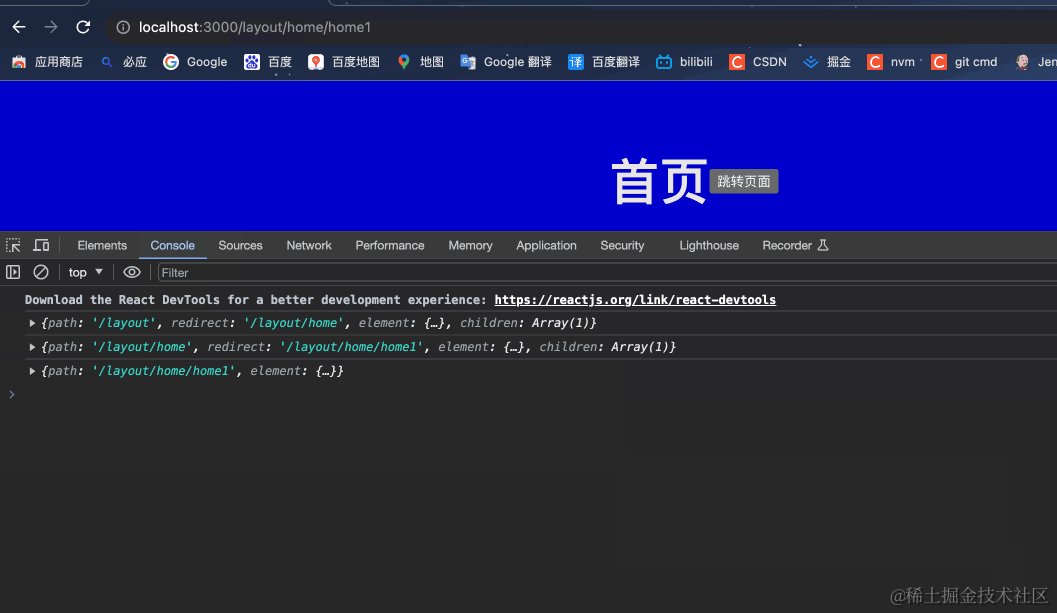
希望达到跟 vue 一样,在 js 配置中则完成路由重定向的等基础操作,不太习惯使用 Routes、Route 等互相包裹的方式。所有基于 react-router-dom@6.15.0 封装了一个路由组件,并附带展示个路由守卫组件。路由组件 -ExRouter.tsx:<ExRouter r...

React 像 vue 一样配置页面路由,并支持重定向路由,路由守卫等(使用 useRoutes 完成)
希望达到跟 vue 一样,在 js 配置中则完成路由重定向的等基础操作,不太习惯使用 Routes、Route 等互相包裹的方式。所有基于 react-router-dom@6.15.0 封装了一个路由组件,并附带展示个路由守卫组件。路由组件 - ExRouter.tsx:<ExRouter ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native更多配置相关
React Native您可能感兴趣
- React Native开发
- React Native web
- React Native hooks
- React Native最佳实践
- React Native学习
- React Native ssr
- React Native前端工程化
- React Native angular
- React Native vue
- React Native前端框架
- React Native native
- React Native前端
- React Native实战
- React Native生命周期
- React Native方法
- React Native渲染
- React Native源码
- React Native事件
- React Native区别
- React Native js
- React Native jsx
- React Native hook
- React Native框架
- React Native原理
- React Native功能
- React Native ui





